...
| Warning | ||
|---|---|---|
| ||
No desplace, borre o añada ningún campo en la plantilla. Los campos están predeterminados y no deben modificarse bajo ningún concepto (excepto los valores, lógicamente). Si desea ocultar algún campo, simplemente póngalo en invisible ---> SÓLO VALIDO PARA SIGUIENTES CAMPOS DE TEXTO: block_label, block_value, header_label, header_value, owner_label, owner_value, price_label, price_value, row_label, row_value, seat_label, seat_value, site_label, site_value Los elementos de la plantilla no están distribuidos de la misma forma en la que aparecen en el resultado final de la entrada PASSBOOK debido a ciertas limitaciones de nuestro editor de plantillas. Si desea ver el resultado de una configuración, genere directamente la entrada desde el editor y abra el fichero .pkpass en su móvil. La denominación de los campos está establecida según el significado que Apple le ha otorgado; por ejemplo: price_value. Cependant, vous avez la possibilité de mettre n'importe quelle valeur dans ces champs, libre à vous de composer votre billet comme vous le désirez. Veuillez ne pas renommer un champ même si vous ne lui donner pas la même signification que celle d'Apple. Pour paramétrer la couleur des champs, veuillez utiliser la champ "settings" et non les valeurs de style. Sin embargo, podrá introducir cualquier valor en esos campos; cuenta con la posibilidad de construir su plantilla como desee. Incluso si usted no entiende el mismo significado que aquel dado por Apple, no cambie el nombre del campo. Para configurar el color de los campos, no utilice los valores de estilo sino el campo "settings". |
A continuación, encontrará la lista de los campos disponible y su significadoVoici la liste des champs à disposition et leur signification :
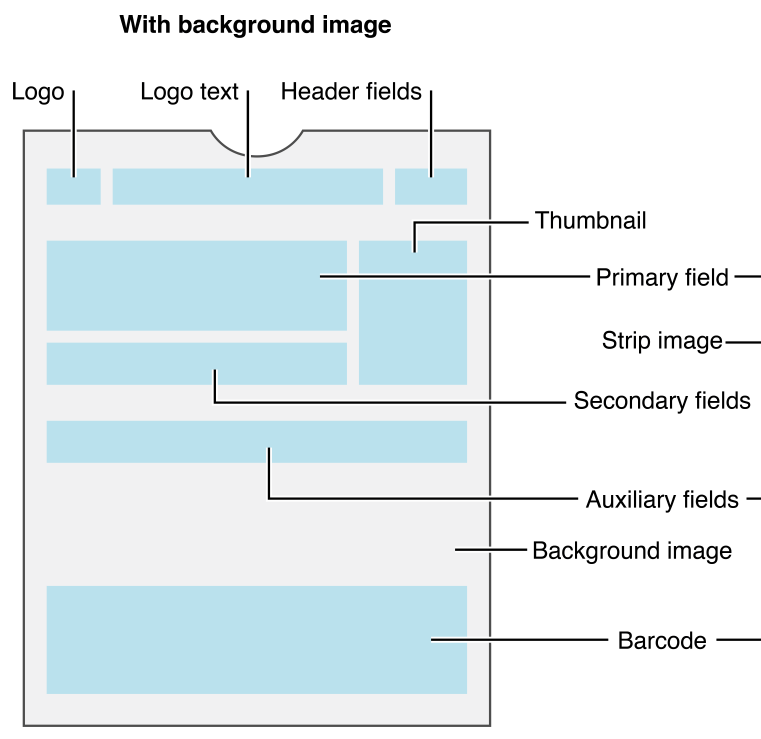
- background.png
Taille conseillée Tamaño aconsejado: 400 x 400 (hauteur x largeur)
Image de fond du billetImagen de fondo de la entrada
- barcode_message
Valeur par défaut Valor por defecto: ${tkt_barcode;min=14}
Code du billet qui sera généré dans le code barre (format Código de la entrada que se generará en el código de barras (formato : PKBarcodeFormatQR, encoding : iso-8859-1). Veuillez laisser la valeur par défaut dans ce champDeje el valor por defecto en este campo.
- block_label
Titre du champ block contenu dans les champs auxiliaires (en dessous des champs secondairesTítulo del campo block incluido en los campos auxiliares (debajo de los campos secundarios)
- block_value
Valeur par défaut Valor por defecto: ${phs_block}
Contenu du champ block contenu dans les champs auxiliaires (en dessous des champs secondairesContenido del campo block incluido en los campos auxiliares (debajo de los campos secundarios)
- description
Valeur par défaut Valor por defecto: ${prd_publicDescription}
Description du billet qui doit dans la mesure du possible commencer par le type de billet (bon cadeau, entrée, visite) suivi par quelques brèves informations complémentaires. Cette description est utilisée par la fonction VoiceOver qui permet aux personnes activant les fonctionnalités d’accessibilité (exemple : problème de vision) de comprendre le billetDescripción de la entrada que debe comenzar, en la medida de lo posible, por el tipo de entrada (cheque regalo, entrada, visita,...) y seguido de información complementaria breve. La funcionalidad de VoiceOver utiliza esta descripción para permitir a las personas que activen las opciones de accesibilidad (con dificultades de visión, por ejemplo) comprender la entrada.
- header_label
Valeur par défaut Valor por defecto: ${prf_startDate;format=dd.MM.yy}
Titre du champ d’entête (à droite du texte du logo ; typiquement utilisé pour afficher la dateTítulo del campo del encabezado (a la derecha del texto del logo que se utiliza normalmente para mostrar la fecha)
- header_value
Valeur par défaut Valor por defecto: ${prf_startTime;format=HH:mm}
Contenu du champ d’entête (à droite du texte du logo ; typiquement utilisé pour afficher l’heureContenido del campo del encabezado (a la derecha del texto del logo que se utiliza normalmente para mostrar la hora)
- icon.png
Taille conseillée Tamaño aconsejado: 120 x 120 (hauteur altura x largeuranchura)
Icône affichée dans l’écran de verrouillage et dans une application tierce qui récupère le billet (exemple : emailIcono mostrado en la pantalla de bloqueo y en una aplicación tercera que recupere la entrada (ejemplo: e-mail)
- icon@2x.png
Taille conseillée Tamaño aconsejado: 240 x 240 (hauteur x largeur)
Version retina du champ précédent
- locationLatitude
Versión retina del campo anterior
Valor por defectoValeur par défaut : 0 (laisser dejar 0 si vous ne voulez pas activer la fonctionnaliténo desea activar la funcionalidad)
Coordonnée en latitude du lieu vers lequel le billet va être automatiquement proposé à l’utilisateur (exemple : 37.3229)
- locationLongitude
Valeur Valor par défaut : 0 (laisser 0 si vous ne voulez pas activer la fonctionnalité)
Coordonnée en longitude du lieu vers lequel le billet va être automatiquement proposé à l’utilisateur (exemple : -122.0323)
...
Taille conseillée : 240 x 240 (hauteur x largeur)
Logo destiné aux écrans retina (double de la taille)
- logoText
Valeur Valor par défaut : ${prd_externalName}
Texte affiché à droite du logo (nom du produit en tant que valeur Valor par défaut)
- organizationName
Valeur Valor par défaut : ${org_code}
Le nom de l’organisation est affiché dans l’écran de verrouillage du téléphone quand le billet est notifié à l’utilisateur (date ou proximité via latitude/longitude/iBeacon). Il sera aussi montré à l’utilisateur dans les applications d’ouverture tierces (e-mail).
...
Titre du champ owner (bénéficiaire) contenu dans les champs principaux (en dessus des champs secondaires)
- owner_value
Valeur Valor par défaut : ${mvt_beneficiaryFirstName} ${mvt_beneficiaryName}
Contenu du champ owner (bénéficiaire) contenu dans les champs principaux (en dessus des champs secondaires)
...
Titre du champ prix contenu dans les champs principaux (en dessus des champs secondaires)
- price_value
Valeur Valor par défaut : ${amt_amount} ${amt_currency}
Contenu du champ prix contenu dans les champs principaux (en dessus des champs secondaires)
- proximityUUID
Valeur Valor par défaut : f5614bd4-e2d0-4862-abbd-bde5ee635701
Identifiant unique intégré à un iBeacon pour que le billet soit proposé automatiquement à l’utilisateur dès qu’il s’approche de votre contrôle d’accès.
- relevantDate (JIRA : TNPR-141)
Valeur Valor par défaut : ${relevantDate;format=yyyy-MM-dd'T'HH:mm}+01:00
Format : W3C timestamp
Date et heure à laquelle il devient pertinent de proposer automatiquement le billet à l’utilisateur (exemple : 2014-12-05T09:00-08:00).
Depuis Dufour V3, tous les types de produits sont supportés. La date sélectionnée (relevantDate) sera la suivante :
...
Titre du champ row (rangée) contenu dans les champs auxiliaires (en dessous des champs secondaires)
- row_value
Valeur Valor par défaut : ${phs_row}
Contenu du champ row (rangée) contenu dans les champs auxiliaires (en dessous des champs secondaires)
...
Ce champ vous permet d'assigner des couleurs aux textes des champs du billet (titres: foregroundColor, valeursValors: labelColor).
- seat_label
Titre du champ seat (numéro de place) contenu dans les champs auxiliaires (en dessous des champs secondaires)
...