Introducción
El PASSBOOK se suma a la lista de tipos de soportes de entradas y se incluye en los siguientes modos de envío: entrada electrónica y entrada móvil. SecuTix le aconseja que se active el modo de envío electrónico en lugar de los modos de print@home (e-ticket) o móvil. No obstante, se aconseja activar los tres tipos de soporte añadiendo las correspondientes plantillas para que los usuarios puedan beneficiarse del mejor servicio posible.
Es necesario tener en cuenta que el formato PASSBOOK sólo es compatible de forma nativa en iPhone y iPod touch (iOS >=6). Las tabletas iPad o los dispositivos Android no son compatibles de forma nativa con este formato.
Podrá acceder automáticamente a las entradas PASSBOOK desde los Apple Watch en cuanto se añadan al WALLET del usuario.
Añadir una plantilla
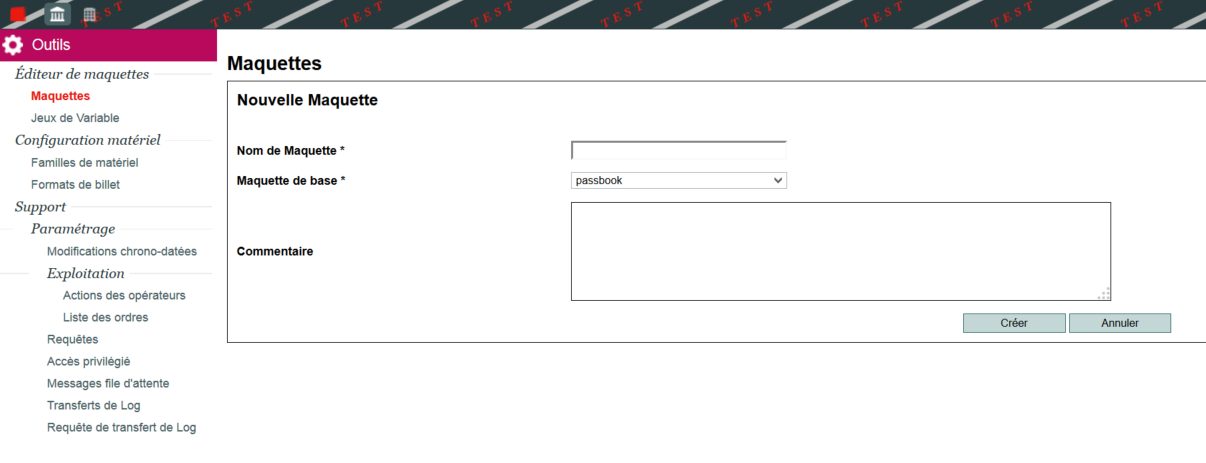
En primer lugar, es necesario añadir una plantilla PASSBOOK en el contexto de Institución, en el módulo de Herramientas > Plantillas. Es posible importar una plantilla existente o crear directamente una plantilla nueva haciendo clic en el botón «nuevo» :
Seleccione la plantilla de base «passbook» y póngale un nombre.
Pas de passbook dans la liste?
Si la plantilla de base « passbook » no aparece en la lista, contacte con su jefe de proyecto o con el soporte SecuTix. Simplemente será necesario activar este soporte para su institución porque no estaría aún activado (ELCADMIN).
Una vez que haya creado la plantilla, ábrala e intente generar una entrada de prueba PASSBOOK haciendo clic en el icono de impresión:
En cas de problème
En caso de que la entrada no se genere correctamente, contacte con el equipo de soporte SecuTix.
Para probar una entrada PASSBOOK (extensión .pkpass) será necesario enviarla por correo electrónico y, en un iPhone o iPod, abrir el documento adjunto. La entrada se mostrará una vez que haga clic en el icono del fichero adjunto y si la entrada es válida.
Configuración de la plantilla
Restrictions sur les champs dans l'éditeur
No desplace, borre o añada ningún campo en la plantilla. Los campos están predeterminados y no deben modificarse bajo ningún concepto (excepto los valores, lógicamente). Si desea ocultar algún campo, simplemente póngalo en invisible ---> SÓLO VALIDO PARA SIGUIENTES CAMPOS DE TEXTO: block_label, block_value, header_label, header_value, owner_label, owner_value, price_label, price_value, row_label, row_value, seat_label, seat_value, site_label, site_value
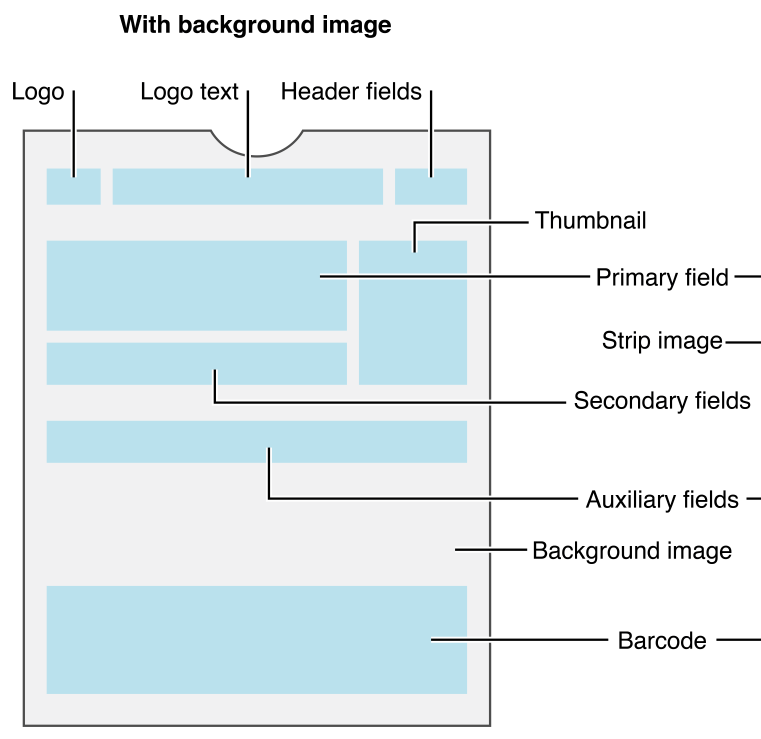
Los elementos de la plantilla no están distribuidos de la misma forma en la que aparecen en el resultado final de la entrada PASSBOOK debido a ciertas limitaciones de nuestro editor de plantillas. Si desea ver el resultado de una configuración, genere directamente la entrada desde el editor y abra el fichero pkpass en su móvil.
Les éléments de la maquette ne sont pas disposés tels que dans le résultat final du billet PASSBOOK. Cela est dû à certaines limitations de notre éditeur de maquette. Si vous voulez voir le résultat d’un paramétrage, veuillez directement générer le billet depuis l’éditeur et ouvrir le fichier pkpass sur votre mobile. Veuillez ne pas ajouter de formatage dans les valeurs des champs. Exemple : ne pas entrer dans un champ la valeur suivante : <i style="color:green">Pass</i>.
Les noms des champs correspondent à la signification qu'Apple a voulu leur donner, exemple : price_value. Cependant, vous avez la possibilité de mettre n'importe quelle valeur dans ces champs, libre à vous de composer votre billet comme vous le désirez. Veuillez ne pas renommer un champ même si vous ne lui donner pas la même signification que celle d'Apple.
Pour paramétrer la couleur des champs, veuillez utiliser la champ "settings" et non les valeurs de style.
Voici la liste des champs à disposition et leur signification :
- background.png
Taille conseillée : 400 x 400 (hauteur x largeur)
Image de fond du billet
- barcode_message
Valeur par défaut : ${tkt_barcode;min=14}
Code du billet qui sera généré dans le code barre (format : PKBarcodeFormatQR, encoding : iso-8859-1). Veuillez laisser la valeur par défaut dans ce champ.
- block_label
Titre du champ block contenu dans les champs auxiliaires (en dessous des champs secondaires)
- block_value
Valeur par défaut : ${phs_block}
Contenu du champ block contenu dans les champs auxiliaires (en dessous des champs secondaires)
- description
Valeur par défaut : ${prd_publicDescription}
Description du billet qui doit dans la mesure du possible commencer par le type de billet (bon cadeau, entrée, visite) suivi par quelques brèves informations complémentaires. Cette description est utilisée par la fonction VoiceOver qui permet aux personnes activant les fonctionnalités d’accessibilité (exemple : problème de vision) de comprendre le billet.
- header_label
Valeur par défaut : ${prf_startDate;format=dd.MM.yy}
Titre du champ d’entête (à droite du texte du logo ; typiquement utilisé pour afficher la date)
- header_value
Valeur par défaut : ${prf_startTime;format=HH:mm}
Contenu du champ d’entête (à droite du texte du logo ; typiquement utilisé pour afficher l’heure)
- icon.png
Taille conseillée : 120 x 120 (hauteur x largeur)
Icône affichée dans l’écran de verrouillage et dans une application tierce qui récupère le billet (exemple : email)
- icon@2x.png
Taille conseillée : 240 x 240 (hauteur x largeur)
Version retina du champ précédent
- locationLatitude
Valeur par défaut : 0 (laisser 0 si vous ne voulez pas activer la fonctionnalité)
Coordonnée en latitude du lieu vers lequel le billet va être automatiquement proposé à l’utilisateur (exemple : 37.3229)
- locationLongitude
Valeur par défaut : 0 (laisser 0 si vous ne voulez pas activer la fonctionnalité)
Coordonnée en longitude du lieu vers lequel le billet va être automatiquement proposé à l’utilisateur (exemple : -122.0323)
- logo.png
Taille conseillée : 120 x 120 (hauteur x largeur)
Logo affiché en haut à gauche du billet
- logo@2x.png
Taille conseillée : 240 x 240 (hauteur x largeur)
Logo destiné aux écrans retina (double de la taille)
- logoText
Valeur par défaut : ${prd_externalName}
Texte affiché à droite du logo (nom du produit en tant que valeur par défaut)
- organizationName
Valeur par défaut : ${org_code}
Le nom de l’organisation est affiché dans l’écran de verrouillage du téléphone quand le billet est notifié à l’utilisateur (date ou proximité via latitude/longitude/iBeacon). Il sera aussi montré à l’utilisateur dans les applications d’ouverture tierces (e-mail).
- owner_label
Titre du champ owner (bénéficiaire) contenu dans les champs principaux (en dessus des champs secondaires)
- owner_value
Valeur par défaut : ${mvt_beneficiaryFirstName} ${mvt_beneficiaryName}
Contenu du champ owner (bénéficiaire) contenu dans les champs principaux (en dessus des champs secondaires)
- price_label
Titre du champ prix contenu dans les champs principaux (en dessus des champs secondaires)
- price_value
Valeur par défaut : ${amt_amount} ${amt_currency}
Contenu du champ prix contenu dans les champs principaux (en dessus des champs secondaires)
- proximityUUID
Valeur par défaut : f5614bd4-e2d0-4862-abbd-bde5ee635701
Identifiant unique intégré à un iBeacon pour que le billet soit proposé automatiquement à l’utilisateur dès qu’il s’approche de votre contrôle d’accès.
- relevantDate (JIRA : TNPR-141)
Valeur par défaut : ${relevantDate;format=yyyy-MM-dd'T'HH:mm}+01:00
Format : W3C timestamp
Date et heure à laquelle il devient pertinent de proposer automatiquement le billet à l’utilisateur (exemple : 2014-12-05T09:00-08:00).
Depuis Dufour V3, tous les types de produits sont supportés. La date sélectionnée (relevantDate) sera la suivante :
- Passes non datés:
La date de départ est prise en compte sauf si elle se trouve dans le passé. Dans ce cas, la date du jour est appliquée. L’heure est fixée à 10:00.
- Passes horodatés:
La date et heure sont celles du départ du timeslot.
- Services, autres produits:
Si aucune date n’est trouvée, la date du jour est prise en compte.
- row_label
Titre du champ row (rangée) contenu dans les champs auxiliaires (en dessous des champs secondaires)
- row_value
Valeur par défaut : ${phs_row}
Contenu du champ row (rangée) contenu dans les champs auxiliaires (en dessous des champs secondaires)
- settings
Ce champ vous permet d'assigner des couleurs aux textes des champs du billet (titres: foregroundColor, valeurs: labelColor).
- seat_label
Titre du champ seat (numéro de place) contenu dans les champs auxiliaires (en dessous des champs secondaires)
- seat_value
Valeur par défaut : ${phs_nb}
Contenu du champ seat (numéro de place) contenu dans les champs auxiliaires (en dessous des champs secondaires)
- serialNumber
Valeur par défaut : ${xrf_ticketId}
Identifiant unique du billet qui prend la valeur du ticket ID dans le cas de la valeur par défaut. Il est important que ce numéro soit unique pour chaque billet.
- site_label
Titre du champ site (lieu) contenu dans les champs secondaires (en dessous des champs principaux)
- site_value
Valeur par défaut : ${ste_externalName}
Contenu du champ site (lieu) contenu dans les champs secondaires (en dessous des champs principaux)
- tarif_label
Titre du champ tarif (catégorie de place) contenu dans les champs secondaires (en dessous des champs principaux)
- tarif_value
Valeur par défaut : ${prf_rateType}
Contenu du champ tarif (catégorie de place) contenu dans les champs secondaires (en dessous des champs principaux)
- terms_label
Titre du champ qui sera affiché derrière le billet (généralement destiné aux conditions et informations générales)
- terms_value
Contenu du champ qui sera affiché derrière le billet (généralement destiné aux conditions et informations générales)
- thumbnail.png
Tailler conseillée : 120 x 120 (hauteur x largeur)
Image du produit disposée à droite des champs principaux et secondaires
- thumbnail@2x.png
Taille conseillée : 240 x 240 (hauteur x largeur)
Version retina du champ précédent
Lien avec les produits
Une fois la maquette PASSBOOK prête, veuillez lier votre maquette à des produits au travers du paramétrage des maquettes de billets présent dans le contexte organisme à Outils à Maquettes de billets.
Résultat dans le ticketshop
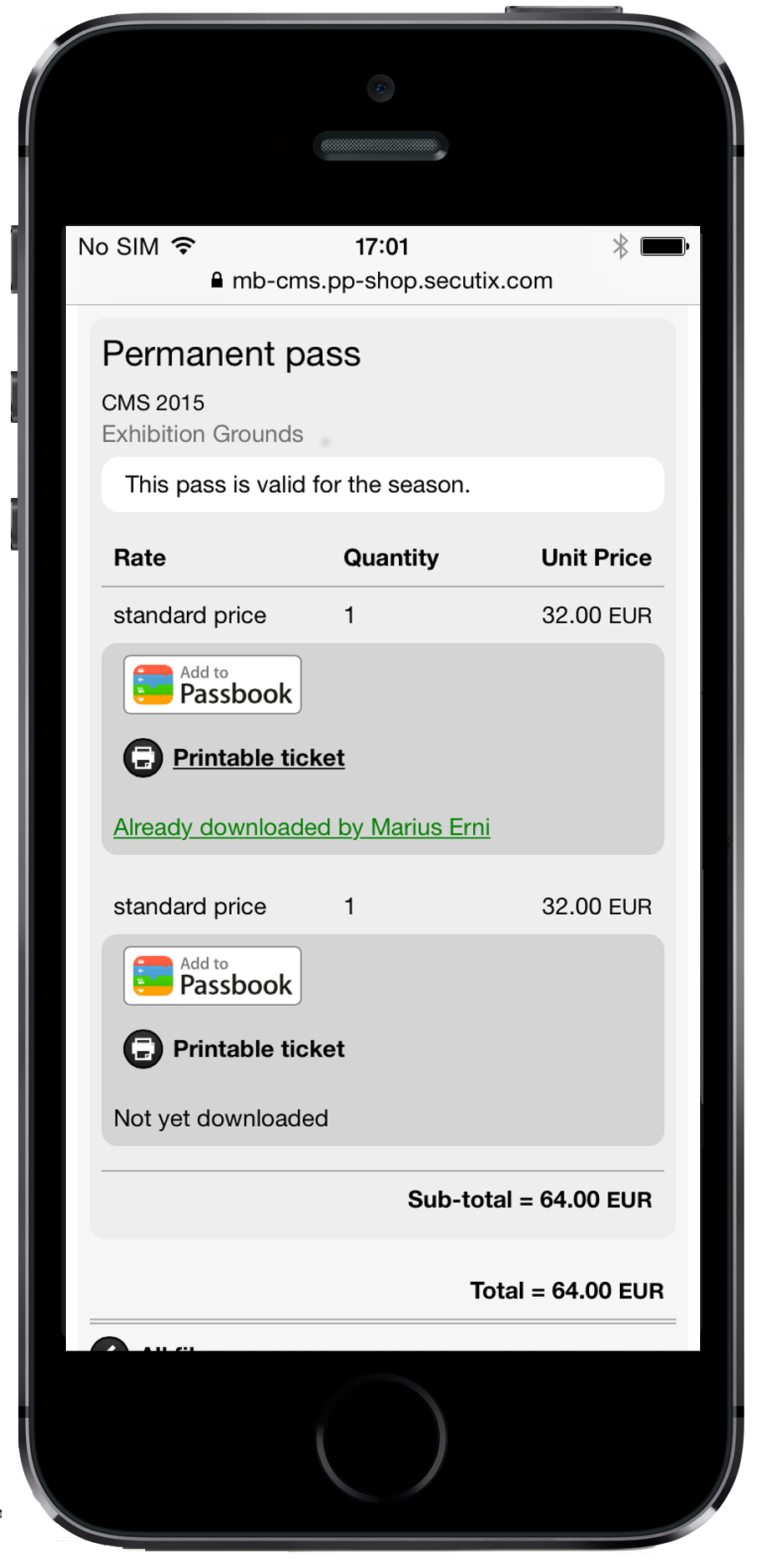
Si l’utilisateur accède au ticketshop depuis son iPhone, le support de billet PASSBOOK sera automatiquement proposé et mis en avant. Dans le cas d’un autre appareil (smartphone Android, tablette Android ou iOS, Desktop), l’utilisateur se verra proposer le billet mobile pdf qui est compatible avec toutes les autres plateformes.
Bien entendu, dans tous les cas, le billet imprimable pdf reste disponible via un bouton secondaire.
Résultat dans l'application mobile SecuTix
L’application mobile iOS détecte automatiquement si un billet PASSBOOK est disponible en supplément au billet mobile pdf classique. L’application proposera à l’utilisateur d’ajouter le billet PASSBOOK à son WALLET directement via un bouton en haut du billet :