Introducción
El PASSBOOK se suma a la lista de tipos de soportes de entradas y se incluye en los siguientes modos de envío: entrada electrónica y entrada móvil. SecuTix le aconseja que se active el modo de envío electrónico en lugar de los modos de print@home (e-ticket) o móvil. No obstante, se aconseja activar los tres tipos de soporte añadiendo las correspondientes plantillas para que los usuarios puedan beneficiarse del mejor servicio posible.
Es necesario tener en cuenta que el formato PASSBOOK sólo es compatible de forma nativa en iPhone y iPod touch (iOS >=6). Las tabletas iPad o los dispositivos Android no son compatibles de forma nativa con este formato.
Podrá acceder automáticamente a las entradas PASSBOOK desde los Apple Watch en cuanto se añadan al WALLET del usuario.
Añadir una plantilla
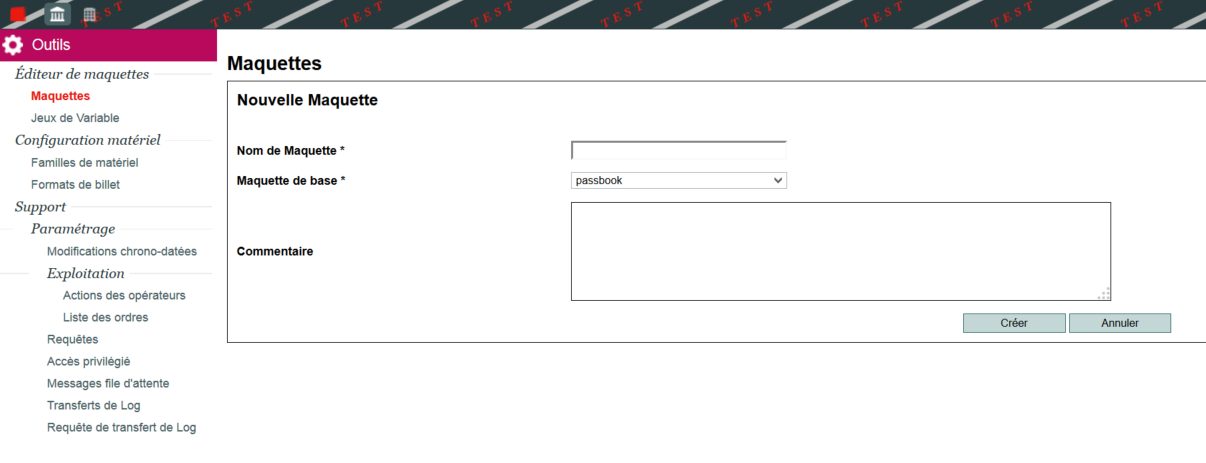
En primer lugar, es necesario añadir una plantilla PASSBOOK en el contexto de Institución, en el módulo de Herramientas > Plantillas. Es posible importar una plantilla existente o crear directamente una plantilla nueva haciendo clic en el botón «nuevo» :
Seleccione la plantilla de base «passbook» y póngale un nombre.
Pas de passbook dans la liste?
[¿No aparece el passbook en la lista?] Si la plantilla de base « passbook » no aparece en la lista, contacte con su jefe de proyecto o con el soporte SecuTix. Simplemente será necesario activar este soporte para su institución porque no estaría aún activado (ELCADMIN).
Una vez que haya creado la plantilla, ábrala e intente generar una entrada de prueba PASSBOOK haciendo clic en el icono de impresión:
En cas de problème
[En caso de dificultad] En caso de que la entrada no se genere correctamente, contacte con el equipo de soporte SecuTix.
Para probar una entrada PASSBOOK (extensión .pkpass) será necesario enviarla por correo electrónico y, en un iPhone o iPod, abrir el documento adjunto. La entrada se mostrará una vez que haga clic en el icono del fichero adjunto y si la entrada es válida.
Configuración de la plantilla
Restrictions sur les champs dans l'éditeur
[Restricciones en los campos en el editor]
No desplace, borre o añada ningún campo en la plantilla. Los campos están predeterminados y no deben modificarse bajo ningún concepto (excepto los valores, lógicamente). Si desea ocultar algún campo, simplemente póngalo en invisible ---> SÓLO VALIDO PARA SIGUIENTES CAMPOS DE TEXTO: block_label, block_value, header_label, header_value, owner_label, owner_value, price_label, price_value, row_label, row_value, seat_label, seat_value, site_label, site_value
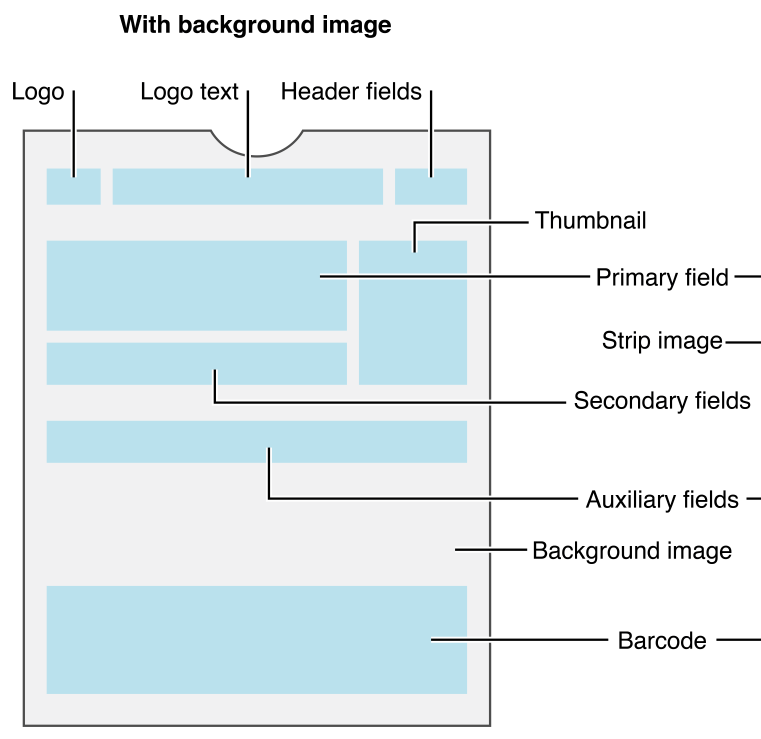
Los elementos de la plantilla no están distribuidos de la misma forma en la que aparecen en el resultado final de la entrada PASSBOOK debido a ciertas limitaciones de nuestro editor de plantillas. Si desea ver el resultado de una configuración, genere directamente la entrada desde el editor y abra el fichero .pkpass en su móvil. Por favor, no añada formatos en los valores de los campos. Por ejemplo: no introduzca en un campo el valor siguiente: <i style="color:green">Pass</i>.
La denominación de los campos está establecida según el significado que Apple le ha otorgado; por ejemplo: price_value. Sin embargo, podrá introducir cualquier valor en esos campos; cuenta con la posibilidad de construir su plantilla como desee.
Incluso si usted no entiende el mismo significado que aquel dado por Apple, no cambie el nombre del campo.
Para configurar el color de los campos, no utilice los valores de estilo sino el campo "settings".
A continuación, encontrará la lista de los campos disponible y su significado:
- background.png
Tamaño aconsejado: 400 x 400 (altura x anchura)
Imagen de fondo de la entrada
- barcode_message
Valor por defecto: ${tkt_barcode;min=14}
Código de la entrada que se generará en el código de barras (formato : PKBarcodeFormatQR, encoding : iso-8859-1). Deje el valor por defecto en este campo.
- block_label
Título del campo block incluido en los campos auxiliares (debajo de los campos secundarios)
- block_value
Valor por defecto: ${phs_block}
Contenido del campo block incluido en los campos auxiliares (debajo de los campos secundarios)
- description
Valor por defecto: ${prd_publicDescription}
Descripción de la entrada que debe comenzar, en la medida de lo posible, por el tipo de entrada (cheque regalo, entrada, visita,...) y seguido de información complementaria breve. La funcionalidad de VoiceOver utiliza esta descripción para permitir a las personas que activen las opciones de accesibilidad (con dificultades de visión, por ejemplo) comprender la entrada.
- header_label
Valor por defecto: ${prf_startDate;format=dd.MM.yy}
Título del campo del encabezado (a la derecha del texto del logo que se utiliza normalmente para mostrar la fecha)
- header_value
Valor por defecto: ${prf_startTime;format=HH:mm}
Contenido del campo del encabezado (a la derecha del texto del logo que se utiliza normalmente para mostrar la hora)
- icon.png
Tamaño aconsejado: 120 x 120 (altura x anchura)
Icono mostrado en la pantalla de bloqueo y en una aplicación tercera que recupere la entrada (ejemplo: e-mail)
- icon@2x.png
Tamaño aconsejado: 240 x 240 (altura x anchura)
Versión retina del campo anterior
Valor por defecto: 0 (dejar 0 si no desea activar la funcionalidad)
Coordenada de latitud del lugar en el que se propondrá automáticamente la entrada al usuario (ejemplo: 37.3229)
- locationLongitude
Valor por defecto: 0 (dejar a 0 si no desea activar la funcionalidad)
Coordenada de longitud del lugar en el que se propondrá automáticamente la entrada al usuario (ejemplo: -122.0323)
- logo.png
Tamaño aconsejado: 120 x 120 (altura x anchura)
Logo que se muestra en la parte de arriba, a la izquierda, en la entrada
- logo@2x.png
Tamaño aconsejado: 240 x 240 (altura x anchura)
Logo diseñado para las pantallas de retina (doble del tamaño)
- logoText
Valor por defecto: ${prd_externalName}
Texto que se muestra a la derecha del logo (nombre del producto como valor por defecto)
- organizationName
Valor por defecto: ${org_code}
El nombre del organismo se muestra en la pantalla de bloqueo del teléfono cuando le llega la notificación al usuario (fecha o proximidad a través de la latitud/longitud/iBeacon). También se le mostrará al usuario en las aplicaciones terceras (e-mail).
- owner_label
Título del campo owner (beneficiario) incluido en los campos principales (debajo de los campos secundarios)
- owner_value
Valor por defecto: ${mvt_beneficiaryFirstName} ${mvt_beneficiaryName}
Contenido del campo owner (beneficiario) incluido en los campos principales (debajo de los campos secundarios)
- price_label
Título del campo precio incluido en los campos principales (debajo de los campos secundarios)
- price_value
Valor por defecto: ${amt_amount} ${amt_currency}
Contenido del campo precio incluido en los campos principales (debajo de los campos secundarios)
- proximityUUID
Valor por defecto: f5614bd4-e2d0-4862-abbd-bde5ee635701
Identificador único integrado en un iBeacon para que la entrada se muestre automáticamente al usuario cuando se acerque su control de acceso.
- relevantDate (JIRA : TNPR-141)
Valor por defecto: ${relevantDate;format=yyyy-MM-dd'T'HH:mm}+01:00
Formato: W3C timestamp
Fecha y hora a la que le convendría mostrar automáticamente la entrada al usuario (ejemplo: 2014-12-05T09:00-08:00).
Desde la Dufour V3, son compatibles todos los tipos de productos. La fecha seleccionada (relevantDate) será la siguiente:
- Pases sin fecha:
Se toma la fecha de inicio excepto si esta es pasada. En estos casos, se aplicará la fecha del día presente y la hora se fijará a las 10:00.
- Pases con fecha y hora:
La fecha y hora son aquellas del inicio del horario.
- Servicios y otros productos:
Si no se encuentra ninguna fecha, la fecha del día presente será la que se tome.
- row_label
Título del campo row (fila) incluido en los campos auxiliares (debajo de los campos secundarios)
- row_value
Valor por defecto: ${phs_row}
Contenido del campo row (fila) incluido en los campos auxiliares (debajo de los campos secundarios)
- settings
Con este campo podrá definir los colores del texto en el campo de la entrada (títulos: foregroundColor, Valors: labelColor).
- seat_label
Título del campo seat (número de asiento) incluido en los campos auxiliares (debajo de los campos secundarios)
- seat_value
Valor por defecto: ${phs_nb}
Contenido en el campo seat (número de asiento) incluido en los campos auxiliares (debajo de los campos secundarios)
- serialNumber
Valeur par défaut : ${xrf_ticketId}
Identificador único de entrada que toma el valor del ticket ID en caso de valor por defecto. Es importante que este número sea único para cada entrada.
- site_label
Título del campo site (sala) incluido en los campos secundarios (debajo de los campos principales)
- site_value
Valor por defecto: ${ste_externalName}
Contenido del campo site (sala) incluido en los campos secundarios (debajo de los campos principales)
- tarif_label
Título del campo tarifa (categoría de asiento) incluido en los campos secundarios (debajo de los campos principales)
- tarif_value
Valor por defecto: ${prf_rateType}
Contenido del campo tarifa (categoría de asiento) incluido en los campos secundarios (debajo de los campos principales)
- terms_label
Título del campo que se muestra a continuación de la entrada (normalmente para las condiciones de compra e información general)
- terms_value
Contenido del campo que se muestra a continuación de la entrada (normalmente para las condiciones e información general)
- thumbnail.png
Tamaño aconsejado: 120 x 120 (altura x anchura)
Imagen del producto colocada a la derecha de los campos principales y secundarios
- thumbnail@2x.png
Tamaño aconsejado: 240 x 240 (altura x anchura)
Versión retina del campo anterior
Enlazar con los productos
Una vez que la plantilla PASSBOOK esté terminada, enlace la plantilla a los productos a través de las configuraciones de plantillas de entradas que aparece en el contexto de organismo, en las Herramientas de las entradas.
Resultado en el ticketshop
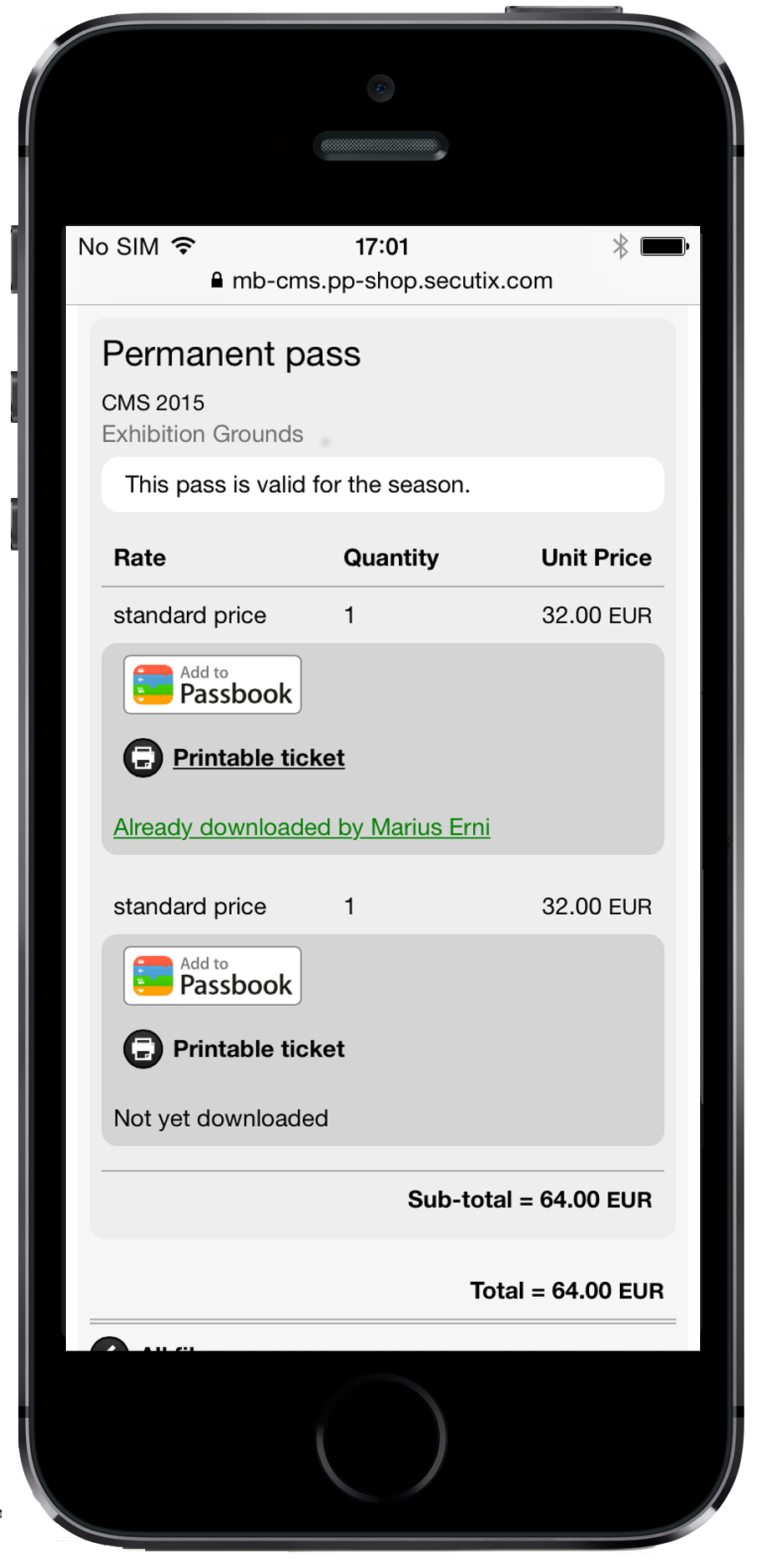
Siel usuario accede al ticketshop desde su iPhone, se mostrará automáticamente y destacará el tipo de entrada PASSBOOK. En caso de tratarse de otro dispositivo (smartphone Android, tablette Android o iOS, Desktop), se le mostrará la opción de la entrada de móvil que es compatible con todas las otras plataformas.
Naturalmente, para todos los casos, la entrada PDF siempre estará disponible a través de un botón secundario.
Resultado en la aplicación para móvil de SecuTix
La aplicación para móvil iOS detecta de forma automática si la entrada PASSBOOOK está disponible adicionalmente a la entrada para móvil, PDF o clásica. La aplicación le ofrecerá al usuario que añada su entrada PASSBOOK a su WALLET de forma directa a través de un botón en la parte de arriba de la entrada: