Introducción
El PASSBOOK se suma a la lista de tipos de soportes de entradas y se incluye en los siguientes modos de envío: entrada electrónica y entrada móvil. SecuTix le aconseja que se active el modo de envío electrónico en lugar de los modos de print@home (e-ticket) o móvil. No obstante, se aconseja activar los tres tipos de soporte añadiendo las correspondientes plantillas para que los usuarios puedan beneficiarse del mejor servicio posible.
Es necesario tener en cuenta que el formato PASSBOOK sólo es compatible de forma nativa en iPhone y iPod touch (iOS >=6). Las tabletas iPad o los dispositivos Android no son compatibles de forma nativa con este formato.
Podrá acceder automáticamente a las entradas PASSBOOK desde los Apple Watch en cuanto se añadan al WALLET del usuario.
Añadir una plantilla
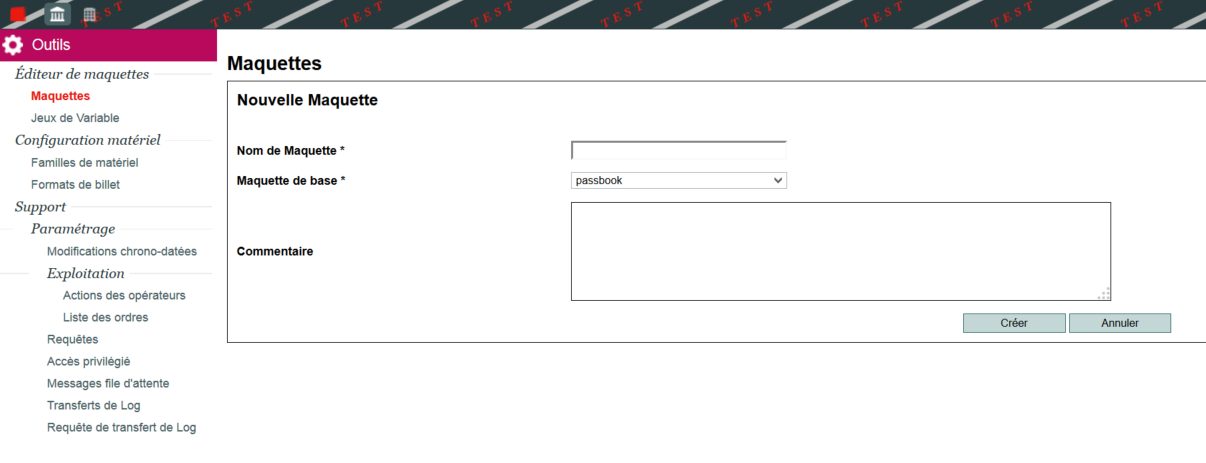
En primer lugar, es necesario añadir una plantilla PASSBOOK en el contexto de Institución, en el módulo de Herramientas > Plantillas. Es posible importar una plantilla existente o crear directamente una plantilla nueva haciendo clic en el botón «nuevo» :
Seleccione la plantilla de base «passbook» y póngale un nombre.
Pas de passbook dans la liste?
Si la plantilla de base « passbook » no aparece en la lista, contacte con su jefe de proyecto o con el soporte SecuTix. Simplemente será necesario activar este soporte para su institución porque no estaría aún activado (ELCADMIN).
Una vez que haya creado la plantilla, ábrala e intente generar una entrada de prueba PASSBOOK haciendo clic en el icono de impresión:
En cas de problème
En caso de que la entrada no se genere correctamente, contacte con el equipo de soporte SecuTix.
Para probar una entrada PASSBOOK (extensión .pkpass) será necesario enviarla por correo electrónico y, en un iPhone o iPod, abrir el documento adjunto. La entrada se mostrará una vez que haga clic en el icono del fichero adjunto y si la entrada es válida.
Configuración de la plantilla
Restrictions sur les champs dans l'éditeur
No desplace, borre o añada ningún campo en la plantilla. Los campos están predeterminados y no deben modificarse bajo ningún concepto (excepto los valores, lógicamente). Si desea ocultar algún campo, simplemente póngalo en invisible ---> SÓLO VALIDO PARA SIGUIENTES CAMPOS DE TEXTO: block_label, block_value, header_label, header_value, owner_label, owner_value, price_label, price_value, row_label, row_value, seat_label, seat_value, site_label, site_value
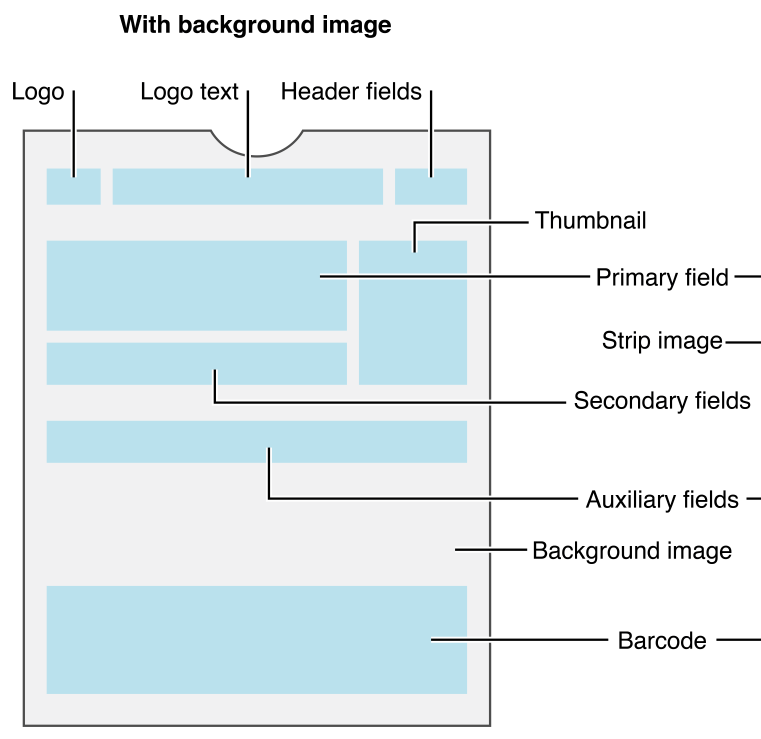
Los elementos de la plantilla no están distribuidos de la misma forma en la que aparecen en el resultado final de la entrada PASSBOOK debido a ciertas limitaciones de nuestro editor de plantillas. Si desea ver el resultado de una configuración, genere directamente la entrada desde el editor y abra el fichero .pkpass en su móvil. Por favor, no añada formatos en los valores de los campos. Por ejemplo: no introduzca en un campo el valor siguiente: <i style="color:green">Pass</i>.
La denominación de los campos está establecida según el significado que Apple le ha otorgado; por ejemplo: price_value. Sin embargo, podrá introducir cualquier valor en esos campos; cuenta con la posibilidad de construir su plantilla como desee.
Incluso si usted no entiende el mismo significado que aquel dado por Apple, no cambie el nombre del campo.
Para configurar el color de los campos, no utilice los valores de estilo sino el campo "settings".
A continuación, encontrará la lista de los campos disponible y su significado:
- background.png
Tamaño aconsejado: 400 x 400 (hauteur x largeur)
Imagen de fondo de la entrada
- barcode_message
Valor por defecto: ${tkt_barcode;min=14}
Código de la entrada que se generará en el código de barras (formato : PKBarcodeFormatQR, encoding : iso-8859-1). Deje el valor por defecto en este campo.
- block_label
Título del campo block incluido en los campos auxiliares (debajo de los campos secundarios)
- block_value
Valor por defecto: ${phs_block}
Contenido del campo block incluido en los campos auxiliares (debajo de los campos secundarios)
- description
Valor por defecto: ${prd_publicDescription}
Descripción de la entrada que debe comenzar, en la medida de lo posible, por el tipo de entrada (cheque regalo, entrada, visita,...) y seguido de información complementaria breve. La funcionalidad de VoiceOver utiliza esta descripción para permitir a las personas que activen las opciones de accesibilidad (con dificultades de visión, por ejemplo) comprender la entrada.
- header_label
Valor por defecto: ${prf_startDate;format=dd.MM.yy}
Título del campo del encabezado (a la derecha del texto del logo que se utiliza normalmente para mostrar la fecha)
- header_value
Valor por defecto: ${prf_startTime;format=HH:mm}
Contenido del campo del encabezado (a la derecha del texto del logo que se utiliza normalmente para mostrar la hora)
- icon.png
Tamaño aconsejado: 120 x 120 (altura x anchura)
Icono mostrado en la pantalla de bloqueo y en una aplicación tercera que recupere la entrada (ejemplo: e-mail)
- icon@2x.png
Tamaño aconsejado: 240 x 240 (hauteur x largeur)
Versión retina del campo anterior
Valor por defecto: 0 (dejar 0 si no desea activar la funcionalidad)
Coordonnée en latitude du lieu vers lequel le billet va être automatiquement proposé à l’utilisateur (exemple : 37.3229)
- locationLongitude
Valor par défaut : 0 (laisser 0 si vous ne voulez pas activer la fonctionnalité)
Coordonnée en longitude du lieu vers lequel le billet va être automatiquement proposé à l’utilisateur (exemple : -122.0323)
- logo.png
Taille conseillée : 120 x 120 (hauteur x largeur)
Logo affiché en haut à gauche du billet
- logo@2x.png
Taille conseillée : 240 x 240 (hauteur x largeur)
Logo destiné aux écrans retina (double de la taille)
- logoText
Valor par défaut : ${prd_externalName}
Texte affiché à droite du logo (nom du produit en tant que Valor par défaut)
- organizationName
Valor par défaut : ${org_code}
Le nom de l’organisation est affiché dans l’écran de verrouillage du téléphone quand le billet est notifié à l’utilisateur (date ou proximité via latitude/longitude/iBeacon). Il sera aussi montré à l’utilisateur dans les applications d’ouverture tierces (e-mail).
- owner_label
Titre du champ owner (bénéficiaire) contenu dans les champs principaux (en dessus des champs secondaires)
- owner_value
Valor par défaut : ${mvt_beneficiaryFirstName} ${mvt_beneficiaryName}
Contenu du champ owner (bénéficiaire) contenu dans les champs principaux (en dessus des champs secondaires)
- price_label
Titre du champ prix contenu dans les champs principaux (en dessus des champs secondaires)
- price_value
Valor par défaut : ${amt_amount} ${amt_currency}
Contenu du champ prix contenu dans les champs principaux (en dessus des champs secondaires)
- proximityUUID
Valor par défaut : f5614bd4-e2d0-4862-abbd-bde5ee635701
Identifiant unique intégré à un iBeacon pour que le billet soit proposé automatiquement à l’utilisateur dès qu’il s’approche de votre contrôle d’accès.
- relevantDate (JIRA : TNPR-141)
Valor par défaut : ${relevantDate;format=yyyy-MM-dd'T'HH:mm}+01:00
Format : W3C timestamp
Date et heure à laquelle il devient pertinent de proposer automatiquement le billet à l’utilisateur (exemple : 2014-12-05T09:00-08:00).
Depuis Dufour V3, tous les types de produits sont supportés. La date sélectionnée (relevantDate) sera la suivante :
- Passes non datés:
La date de départ est prise en compte sauf si elle se trouve dans le passé. Dans ce cas, la date du jour est appliquée. L’heure est fixée à 10:00.
- Passes horodatés:
La date et heure sont celles du départ du timeslot.
- Services, autres produits:
Si aucune date n’est trouvée, la date du jour est prise en compte.
- row_label
Titre du champ row (rangée) contenu dans les champs auxiliaires (en dessous des champs secondaires)
- row_value
Valor par défaut : ${phs_row}
Contenu du champ row (rangée) contenu dans les champs auxiliaires (en dessous des champs secondaires)
- settings
Ce champ vous permet d'assigner des couleurs aux textes des champs du billet (titres: foregroundColor, Valors: labelColor).
- seat_label
Titre du champ seat (numéro de place) contenu dans les champs auxiliaires (en dessous des champs secondaires)
- seat_value
Valeur par défaut : ${phs_nb}
Contenu du champ seat (numéro de place) contenu dans les champs auxiliaires (en dessous des champs secondaires)
- serialNumber
Valeur par défaut : ${xrf_ticketId}
Identifiant unique du billet qui prend la valeur du ticket ID dans le cas de la valeur par défaut. Il est important que ce numéro soit unique pour chaque billet.
- site_label
Titre du champ site (lieu) contenu dans les champs secondaires (en dessous des champs principaux)
- site_value
Valeur par défaut : ${ste_externalName}
Contenu du champ site (lieu) contenu dans les champs secondaires (en dessous des champs principaux)
- tarif_label
Titre du champ tarif (catégorie de place) contenu dans les champs secondaires (en dessous des champs principaux)
- tarif_value
Valeur par défaut : ${prf_rateType}
Contenu du champ tarif (catégorie de place) contenu dans les champs secondaires (en dessous des champs principaux)
- terms_label
Titre du champ qui sera affiché derrière le billet (généralement destiné aux conditions et informations générales)
- terms_value
Contenu du champ qui sera affiché derrière le billet (généralement destiné aux conditions et informations générales)
- thumbnail.png
Tailler conseillée : 120 x 120 (hauteur x largeur)
Image du produit disposée à droite des champs principaux et secondaires
- thumbnail@2x.png
Taille conseillée : 240 x 240 (hauteur x largeur)
Version retina du champ précédent
Lien avec les produits
Une fois la maquette PASSBOOK prête, veuillez lier votre maquette à des produits au travers du paramétrage des maquettes de billets présent dans le contexte organisme à Outils à Maquettes de billets.
Résultat dans le ticketshop
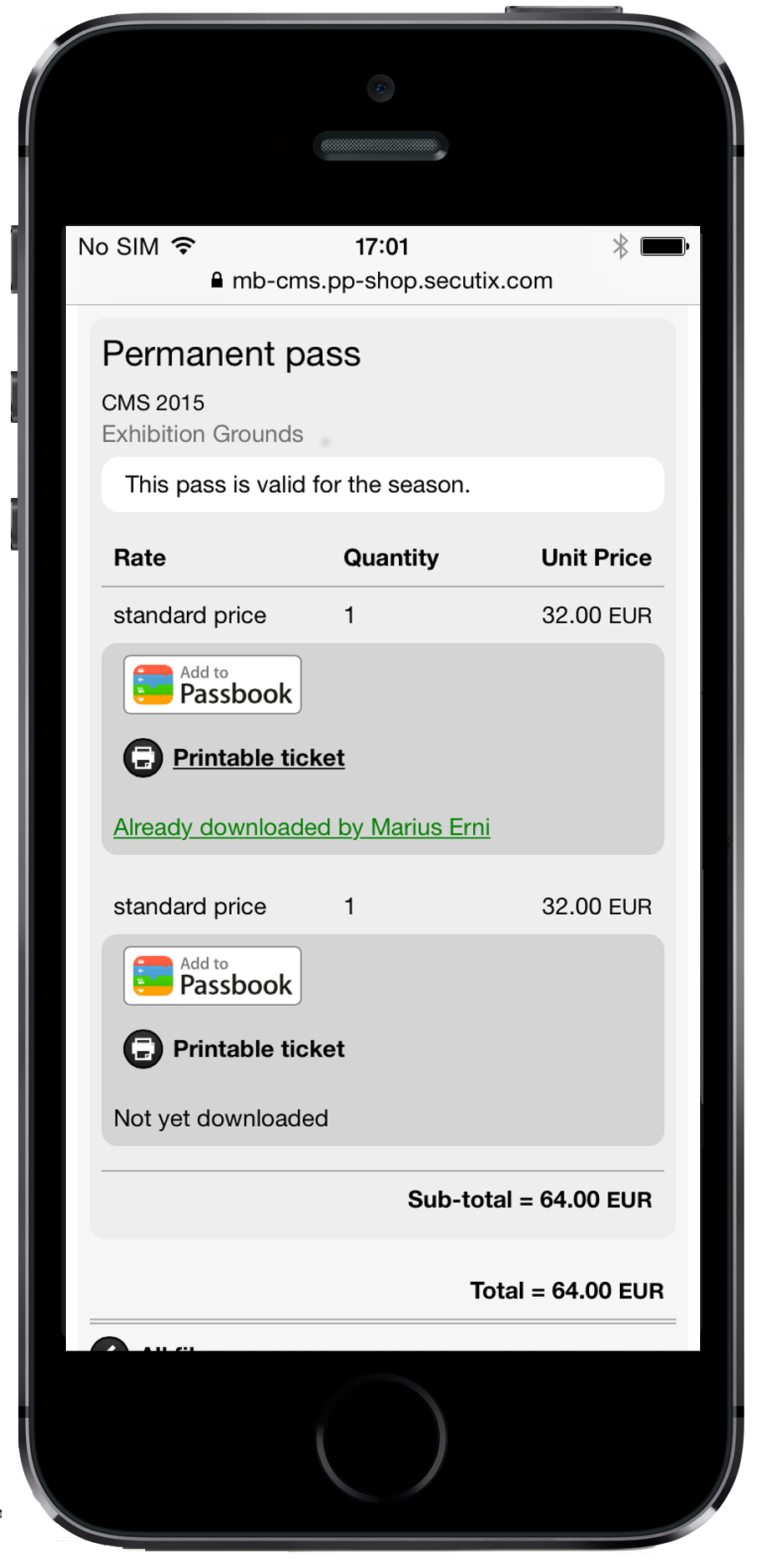
Si l’utilisateur accède au ticketshop depuis son iPhone, le support de billet PASSBOOK sera automatiquement proposé et mis en avant. Dans le cas d’un autre appareil (smartphone Android, tablette Android ou iOS, Desktop), l’utilisateur se verra proposer le billet mobile pdf qui est compatible avec toutes les autres plateformes.
Bien entendu, dans tous les cas, le billet imprimable pdf reste disponible via un bouton secondaire.
Résultat dans l'application mobile SecuTix
L’application mobile iOS détecte automatiquement si un billet PASSBOOK est disponible en supplément au billet mobile pdf classique. L’application proposera à l’utilisateur d’ajouter le billet PASSBOOK à son WALLET directement via un bouton en haut du billet :