En SecuTix, sabemos lo importante que es para usted el reflejar la identidad visual de su marca en sus documentos y comunicaciones. Por esta razón, hemos mejorado la polivalencia e innovado en la personalización gráfica de la venta en línea. Ahora, más que nunca, aportará mayor coherencia al proceso de compra de sus contactos a través de internet y del móvil.
Cabecera y pie de página a medida
La cabecera y pie de página de una página web son elementos clave de su identidad. Son los mismos para todas las páginas, lo que trasnmite una seguridad a sus clientes a lo largo de todo el proceso de compra. Ya era posible configurar la cabecera de SecuTix en ciertas propiedades pero, hemos decidido hacerla completamente polivalente. A partir de ahora, podrá elaborar sus propias cabeceras y pies de página y dar rienda suelta a su creatividad.
Gracias a la encapsulación de datos y de enlaces propios del ticketing a través de una API, su agencia de diseño web podrá utilizar el código de cabecera y pie de página de su web institucional de venta de entradas, administrando a su vez los elementos propios de esta actividad como la aparición del correo electrónico que esté conectado.
Consulte la documentación en la que se explica detalladamente cómo crear una cabecera y pie de página a medida.
Un nuevo diseño
¿Desea un diseño más fresco para su tiicketing? Nada más sencillo que con Matterhorn V2.
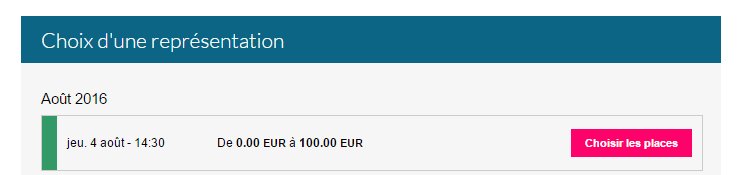
Hasta ahora, la tarjeta gráfica de la venta en línea se basaba en dos niveles de títulos (principas y secundario). Se mostraban visualmente como bloques de color con el título en el interior y podía elegir el color de fondo de página para los bloques del título pero corriendo el riesgo de que no se diferenciasen lo suficiente los títulos del contenido.
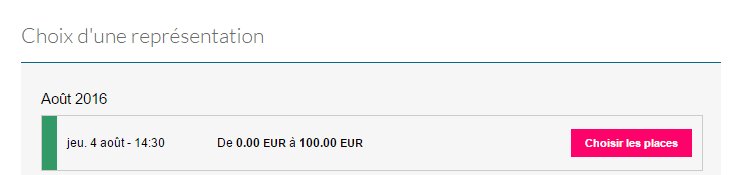
Con el objetivo de disminuir la impresión de «flotación» de un título que se pierde por la página, le damos la posibilidad de eliminar estos bloques y mostrar el título sobre un fondo de página transparente y mejorado con
Afin de pallier l'impression de "flottement" d'un titre noyé au milieu de la page, nous vous proposons maintenant la possibilité de supprimer ces blocs et d'afficher le titre sur un fond transparent enrichi d'un filet de soulignage. En complément, vous pouvez choisir la couleur du soulignage, son épaisseur, la couleur du texte pour le titre, son espacement vertical et son alignement horizontal.
Du "Responsive Design" pour les abonnements
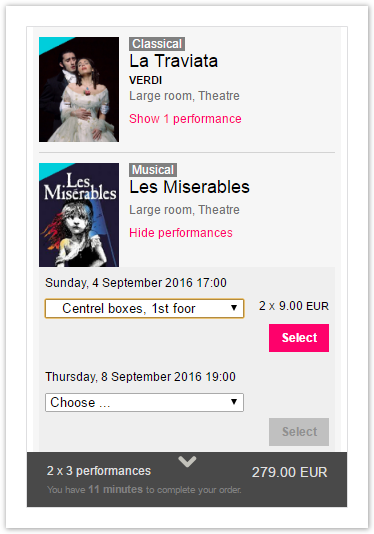
Les utilisateurs peuvent désormais sélectionner le contenu de leurs abonnements sur tablette et smartphone grâce à une intégration plus poussée du "Responsive Web Design".
Initialement jugé "trop complexe" pour être utilisé sur un smartphone ou une tablette, le système de sélection permettant de remplir son abonnement avait été neutralisé sur ces supports mobiles. Un message avertissait alors l'utilisateur d'incompatibilités possibles. Cette restriction vient d'être levée dans Matterhorn v2.
- Sur les tablettes, la taille des caractères et l'espacement entre les éléments ont été revus pour faciliter la sélection.
- Sur les smartphones, l'utilisation d'un panneau intelligent, toujours visible en bas de l'écran, accompagne l'utilisateur dans sa sélection. Une seule restriction s'applique: Faute de place, la fonctionnalité permettant d'ajouter des places supplémentaires n'est pas supportée sur mobile. Elle est toutefois parfaitement opérationnelle sur les tablettes.
Une charte graphique plus riche
En complément, un ensemble d'améliorations a été apporté à la ligne graphique principale:
- Les ombres ont été supprimées sur les images des produits et des boutons
- La présentation de la vitrine a été affinée (plateforme de revente)
- Les couleurs du menu en mobile peuvent être choisies
- La couleur des noms de produit peut être choisie
- Le code a été optimisé
- La couleur des messages d'instruction peut être définie (informations, avertissements, erreurs, succès). Ce changement s'accompagne de la possibilité de désactiver les icônes correspondantes.
Image de fond obsolète
Jusqu'à présent, le fond des messages d'instruction était réglé par le chargement d'une image. Jugée obsolète, cette option n'est plus supportée. Elle est remplacée par le choix d'une couleur et de son niveau de transparence. Si votre vente en ligne utilise une image, nous vous invitons à ré-appliquer une couleur équivalente lors du lancement de Matterhorn V2.
Fonction avancée: changement des labels textuels
Une nouvelle fonctionnalité permet aux administrateurs experts de redéfinir un label textuel existant sur la vente en ligne. Le mécanisme fonctionne sur un principe de clé-valeur. Pour modifier un label, il faut en trouver la clé. Pour ce faire, il faut ouvrir la page du point de vente où apparaît le label puis changer la langue dans l'URL de la page en ajoutant ?lang=dev. Attention, ceci fonctionne uniquement sur les environnements de test et de pré-production, mais pas en production pour des raisons de sécurité.
Attention, cette fonctionnalité est destinée aux administrateurs experts. Si une valeur est mal renseignée, elle peut amener à un non-fonctionnement de la vente en ligne. En cas d'incertitude, veillez à bien faire des tests où à contacter le support pour de l'aide.