En SecuTix, sabemos lo importante que es para usted el reflejar la identidad visual de su marca en sus documentos y comunicaciones. Por esta razón, hemos mejorado la polivalencia e innovado en la personalización gráfica de la venta en línea. Ahora, más que nunca, aportará mayor coherencia al proceso de compra de sus contactos a través de Internet y del móvil.
Cabecera y pie de página a medida
La cabecera y pie de página de una página web son elementos clave de su identidad. Son los mismos para todas las páginas, lo que trasmite una seguridad a sus clientes a lo largo de todo el proceso de compra. Ya era posible configurar la cabecera de SecuTix en ciertas propiedades pero, hemos decidido hacerla completamente polivalente. A partir de ahora, podrá elaborar sus propias cabeceras y pies de página y dar rienda suelta a su creatividad.
Gracias a la encapsulación de datos y de enlaces propios del ticketing a través de una API, su agencia de diseño web podrá utilizar el código de cabecera y pie de página de su web institucional de venta de entradas, administrando a su vez los elementos propios de esta actividad como la aparición del correo electrónico al que esté conectado.
Consulte la documentación en la que se explica detalladamente cómo crear una cabecera y pie de página a medida.
Un nuevo diseño
¿Desea un diseño más fresco para su ticketing? Nada más sencillo que con Matterhorn V2.
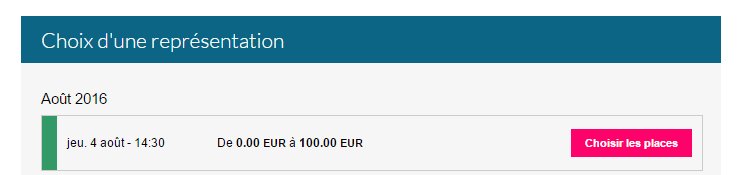
Hasta ahora, la tarjeta gráfica de la venta en línea se basaba en dos niveles de títulos (principal y secundario). Se mostraban visualmente como bloques de color con el título en el interior y podía elegir el color de fondo de página para los bloques del título pero corriendo el riesgo de que no se diferenciasen lo suficiente los títulos del contenido.
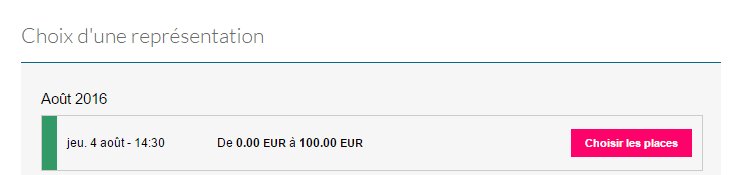
Con el objetivo de disminuir la impresión de «flotación» de un título que se pierde por la página, le damos la posibilidad de eliminar estos bloques y mostrar el título sobre un fondo de página transparente y mejorado con un filete de subrayado. Además, podrá elegir el color del subrayado, el grosor, el color del texto del título, el espaciado vertical y la alineación horizontal.
«Responsive Design» para los abonos
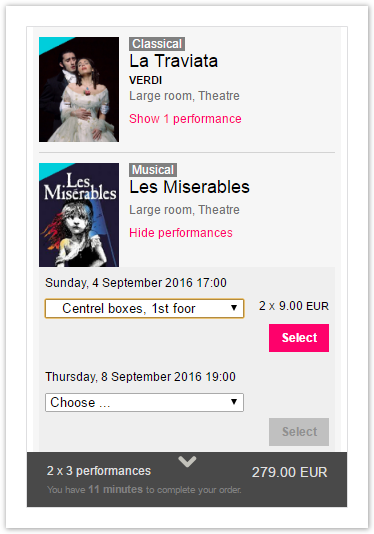
Ahora, los clientes pueden elegir el contenido de sus abonos desde su tableta o móvil gracias a una integración más precisa del «Responsive Web Design».
En un principio, se consideró que era «demasiado complejo» para usarse en una tableta o un móvil un sistema de selección que permitiese componer un abono y, por ello, se desactivó para los dispositivos móviles. Una notificación informaba al cliente sobre la incompatibilidad. Esa restricción se ha eliminado en la Matterhorn v2.
- En las tabletas, se ha revisado el tamaño de los caracteres y el espaciado entre los elementos para facilitar la selección.
- En los smartphone, el uso de un panel inteligente visible siempre en la parte de abajo de la pantalla, va acompañando al cliente. Tan sólo se aplica una restricción: en caso falta de espacio, la funcionalidad de añadir asientos complementarios no es compatible a través del móvil. En cambio, en la tabletas es totalmente compatible.
Una tarjeta gráfica enriquecida
Como complemento, un conjunto de mejoras se han añadido a la línea gráfica principal:
- Se eliminan las sombras sobre las imágenes de los productos y los botones.
- Se perfecciona el escaparate (plataforma de reventa).
- Los colores del menú en móviles son modificables.
- Es posible elegir el color de los nombres de los productos.
- Se mejora el código.
- Es posible definir el color de los mensajes de notificación (información, avisos, errores o éxito). Este cambio trae la posibilidad de desactivar los correspondientes iconos.
Imagen de fondo obsoleta
Hasta ahora, el fondo de los mensajes de notificación se configuraba subiendo una imagen. Esta opción está obsoleta y ya no es compatible. Se ha sustituido por la opción de selección de un color y su grado de transparencia. Si usted utiliza para su venta en línea una imagen, le invitamos a que aplique un color equivalente con la instalación de Matterhorn V2.
Función avanzada: cambio de las etiquetas textuales
Una nueva funcionalidad le permite a los expertos que son administradores definir una etiqueta textual existente en la venta en línea. El mecanismo funciona basándose en un principio de clave-valor. Para modificar una etiqueta, es necesario encontrar la clave y, para ello, hay que abrir la página del punto de venta donde aparece la etiqueta y cambiar el idioma en la URL de la página añadiendo ?lang=dev. Atención: por razones de seguridad, esto funciona solamente en los entornos de test y de preproducción.
Atención: esta funcionalidad está dirigida para los administradores expertos. Si se introduce mal un valor, esto puede impedir el funcionamiento de la venta en línea. En caso de no estar seguro, es mejor que lleve a cabo pruebas o contacte el soporte para solicitar ayuda.