Présentation de l'éditeur de maquettes
En complément, la page Liste des variables dans l'éditeur de maquettes de billets vous permettra d'appréhender les variables de l'éditeur.
L'éditeur de maquettes permet de dessiner des maquettes de billet à partir :
...
Le menu déroulant Alignement permet d'indiquer la position du texte dans le champ (gauche, droite, centre). L'option Alignement auto (billets thermiques uniquement) permet de redimensionner le texte à la largeur du champ.
Code-barres 2D
Pour mettre un code-barres 2D sur une maquette, créer un champ de type code-barres, utiliser une valeur composée et saisir:
${Billet_codeBarres;min=14}Choisir le type de code-barres dans le champ juste à côté de la valeur. Cette valeur composée est nécessaire pour tronquer le paramètre qui contient des informations d'encodage.
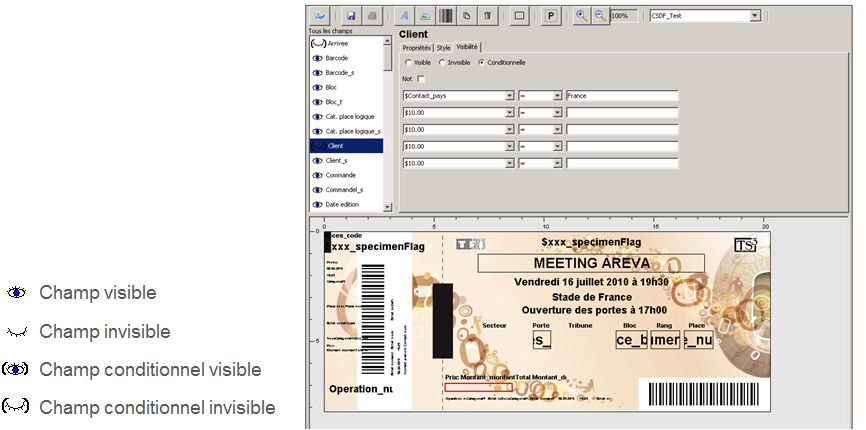
La visibilité d'un champ
...
La valeur saisie doit correspondre exactement à la valeur réelle du paramètre dans le système (sensible aussi à la casse).
Pour le signe "like", la valeur doit être encadrée par des * Par exemple avec la condition $Tarif_nomPublic like *invit*, le champ ne sera affiché que si le tarif du billet contient invit (ex. invité, invitation, spécial invit...). Le caractère ? peut être utilisé comme jocker (par exemple, "AB??" fonctionnera pour "AB01" ou "AB23" mais pas "AB2" ou "AB123").
Le signe "matches" permet d'écrire une expression régulière (regex).
Création d'un jeu de variable
...