Présentation de l'éditeur de maquettes
- D'un modèle (template) : Nouveau
- thermal: pour les billets format Boca
- pdf: pour les billets format page A4 print@home
- Mobile-pdf : pour les billets téléchargés sur un téléphone mobile
- D'une maquette existante : Copier ou Importer
- de copier la maquette utilisée en production
- de faire toutes les modifications souhaitées
- de tester la nouvelle maquette à l’aide des jeux de variables
- d’associer la nouvelle maquette au produit
- d’archiver l’ancienne maquette
Quelques modèles de billets
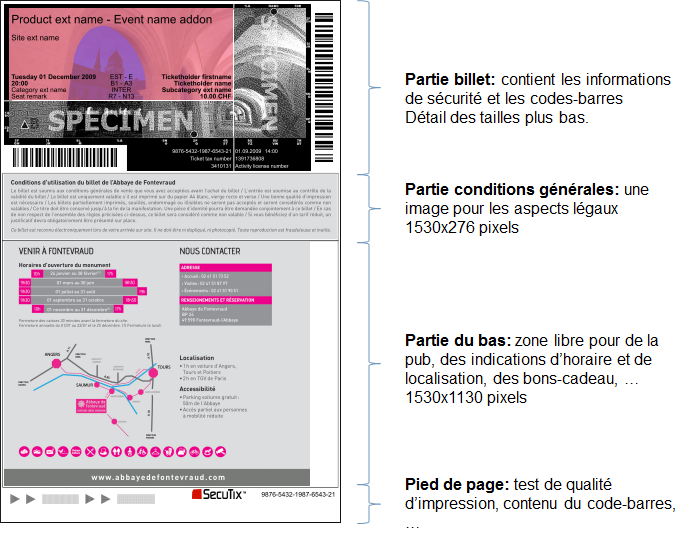
Billet A4 dématérialisé
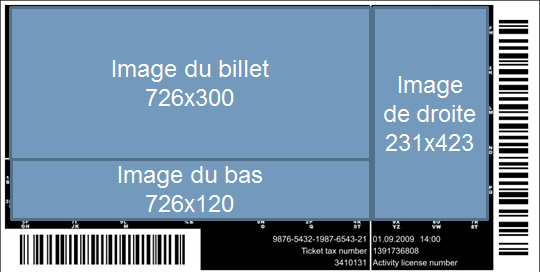
Découpe en trois: il est également possible de livrer une seule image, de taille 960x423, qui sera découpée en trois parties par SecuTix.
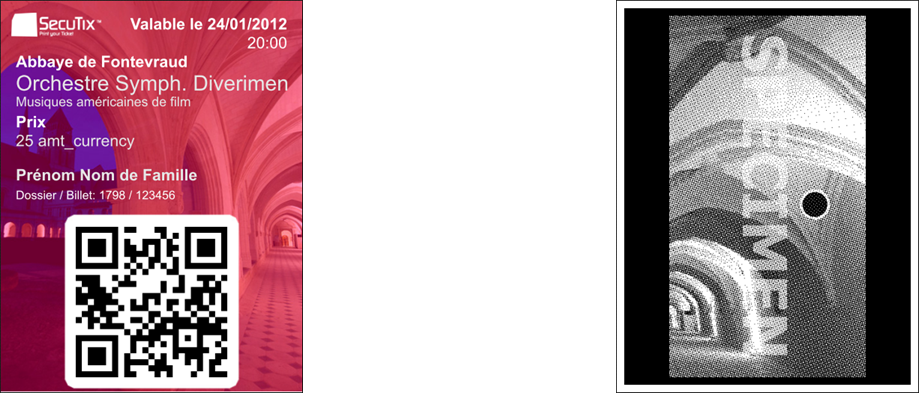
Billet mobile
Fond du billet : 470x611 pixels, avec une zone blanche pour le code-barres.
Deuxième page : la microstructure de droite du billet A4 est généralement reprise, mais une autre image (aux mêmes dimensions) peut également être fournie.
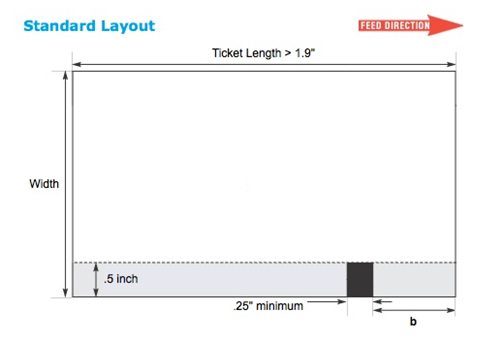
Billet thermique
La barre noire se trouve à droite dessous, lorsqu’on regarde l’imprimante de face. Elle est placée par l’imprimeur (il ne faut pas l’indiquer sur les maquettes transmises à l’imprimeur).
La zone de la barre noire (en gris ci-dessous) ne doit rien contenir d’autre que la barre noire!
La zone d’impression du code-barres doit être unie (éventuellement de couleur claire) avec une marge de 3mm de chaque côté.
Qualité du papier: Thermosensible 300DPI - Révélation rapide - 190 Microns – 175 Grammes
Processus de validation :
Création d'un template de billet
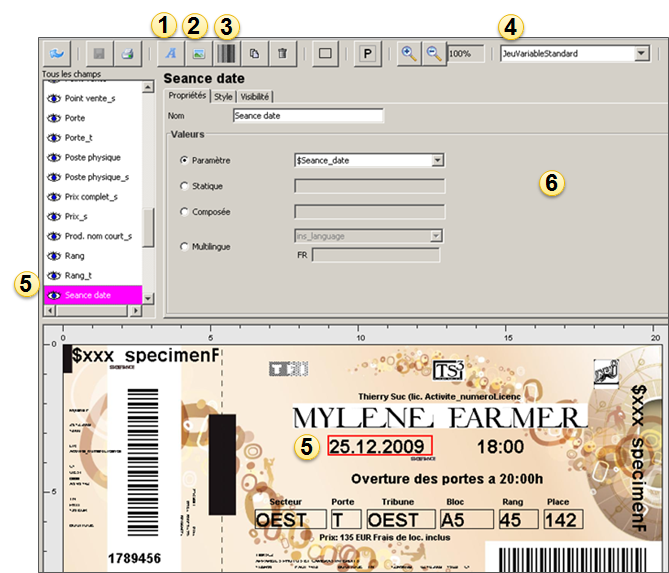
Les fonctions de l'éditeur
- Ajout d’un nouveau champ de type texte
- Ajout d’un nouveau champ de type image
- Ajout d’un nouveau champ de type code-barres
- Jeu de variables sélectionné
- Champ sélectionné (par un clic dessus ou via la liste des champs)
- Affichage des propriétés du champ sélectionné
Les propriétés d'un champ texte
Un champ texte peut avoir différentes propriétés :
- Paramètre : sélection d’une des variables
- Statique : saisie d’un texte
- Composée : saisie d’un texte et sélection de variables (ex. date et heure).
- Multilingue : affichage en français ou en anglais selon la langue de l’institution ou la langue préférée du contact
Les formules pouvant être saisies dans un champs composé (pour combiner plusieurs paramètres et du texte statique) sont les suivantes :
- Chaque paramètre est formaté comme suit : ${paramètre;liste d'attributs}
- La liste d'attributs est facultative. Elle peut contenir un ou plusieurs attributs séparés par des points-virgules.
- min=xxx -> Permet de tronquer le début du paramètre. xxx est l'index du premier caractère du paramètre à conserver.
- max=xxx -> Permet de tronquer la fin du paramètre. xxx est l'index du dernier caractère du paramètre à conserver.
- upperCase -> Transforme le paramètre en majuscules.
- lowerCase -> Transforme le paramètre en minuscules.
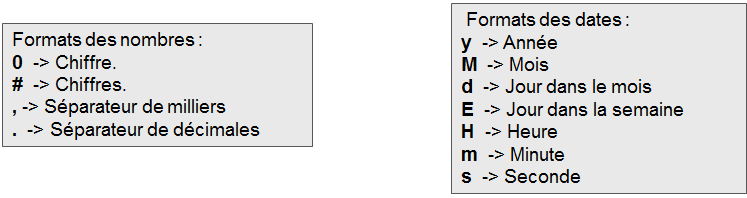
- format=xxx -> Définit le format d'un nombre ou d'une date (voir tableaux ci-après, ou utiliser les paramètres du SimpleDateFormat).
- language=CodeISO -> Pour les dates, définit la langue dans laquelle la date sera formatée
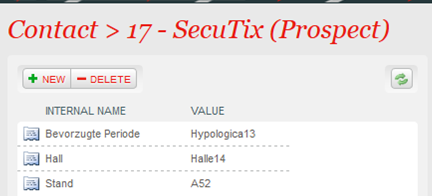
Dans certains cas des tables sont transmises dans le format suivant:
Contact_hostCriterion;array_code=[PerPref=‘Hypologica13';Hall=‘Halle14‘;Stand=‘A52’]
Dans le cas de promotions avec code à utilisation unique ainsi que lors de la distribution de billets, il est possible d’afficher sur le billet le nom de la structure qui invite, ainsi que les critères contact de cette structure.
Exemple d’affichage sur le billet:
Vous êtes invités par SecuTix qui se trouve dans l’Halle14 au stand A52.
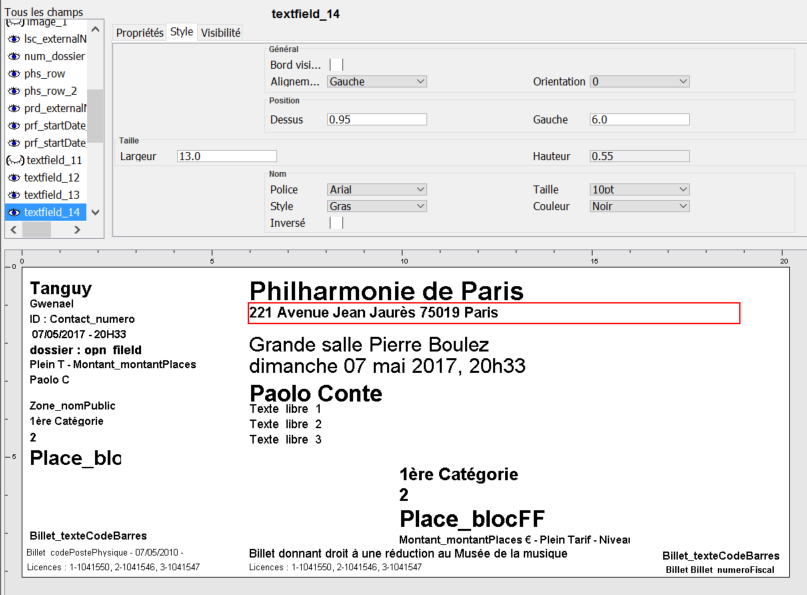
Le style d'un champ
Pour obtenir un bel alignement des différents champs positionnés sur la maquette, il est conseillé de fixer leur position dans l'onglet Style.
Cet onglet permet aussi de préciser la taille du champ et la police utilisée.
Une case à cocher Bord visible permet de dessiner un cadre autour d'un champ.
Le menu déroulant Alignement permet d'indiquer la position du texte dans le champ (gauche, droite, centre). L'option Alignement auto (billets thermiques uniquement) permet de redimensionner le texte à la largeur du champ.
Code-barres 2D
Pour mettre un code-barres 2D sur une maquette, créer un champ de type code-barres, utiliser une valeur composée et saisir:
${Billet_codeBarres;min=14}Choisir le type de code-barres dans le champ juste à côté de la valeur. Cette valeur composée est nécessaire pour tronquer le paramètre qui contient des informations d'encodage.
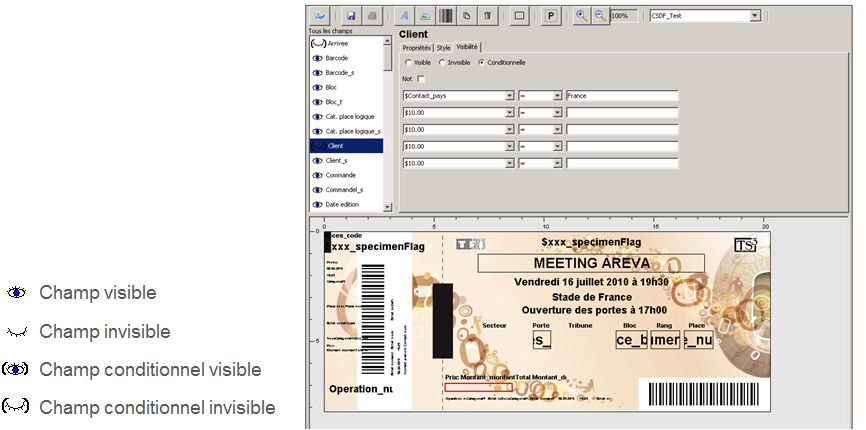
La visibilité d'un champ
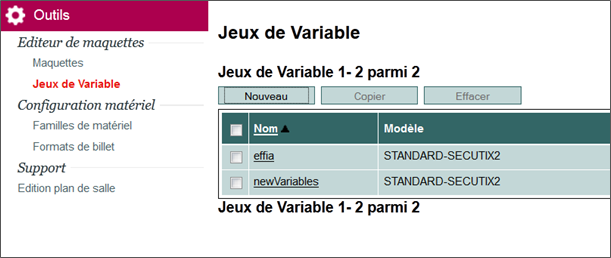
Création d'un jeu de variable
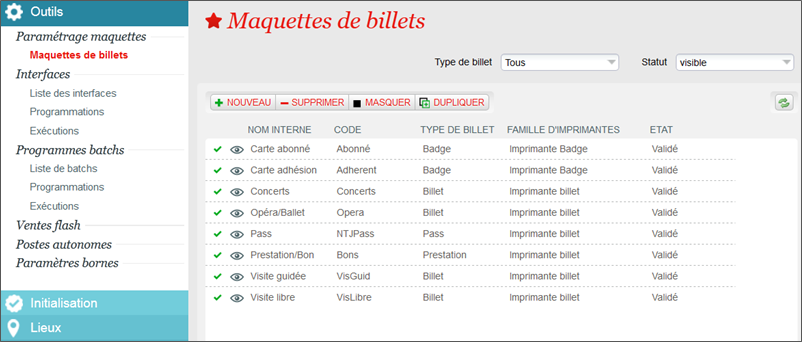
Création de la maquette
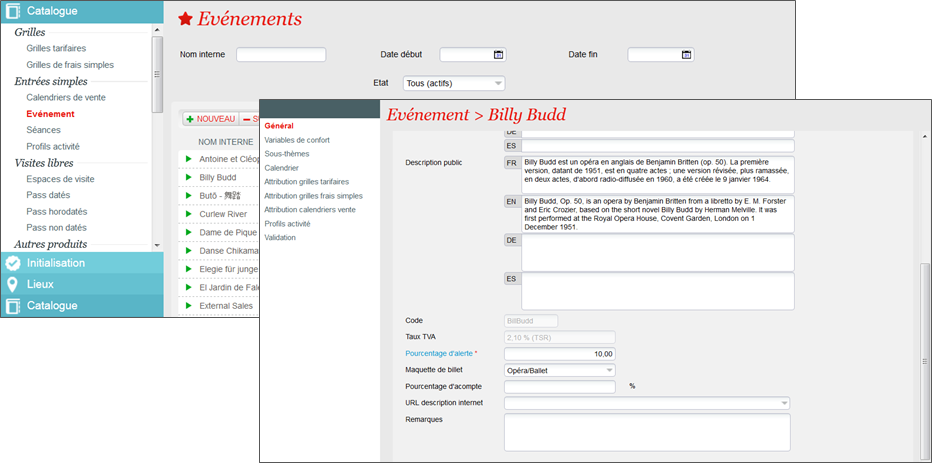
Une fois le template créé et testé, il est associée à une maquette dans le module Outils du contexte Organisme
Au sein de la maquette, le template précédemment créé est associé à un type de billet, une famille de matériel et un support de billet.