Presentation of the template editor
In addition, the List of variables in the ticket template editor will allow you to understand the editor's variables.
The template editor allows you to design ticket templates from:
- From a generic template: New
- THERMAL: for BOCA-type tickets
- PDF: for A4-type and print@home
- Mobile-PDF: for the tickets downloaded on a mobile phone.
- From an existing template: Copy or Import
To modify the templates during the season, it is recommended to:
- Copy the used template in production
- make all the desired modifications
- test the new template using variable sets
- link the new template to a product
- archive the old template
Some examples of ticket templates
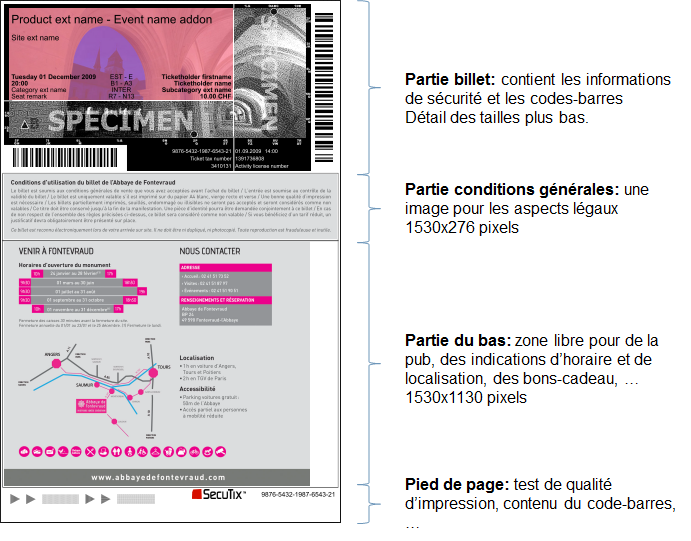
A4 digital ticket
Ticket part: it displays the security information and the barcode. Details of the size below.
General terms & conditions part: it displays the legal aspects of the ticket. 1530x276 pixels.
Bottom part: free zone for advertising, information related to the date & hours, places, vouchers... 1530x1130 pixels.
Footer: printing quality test, barcode content...
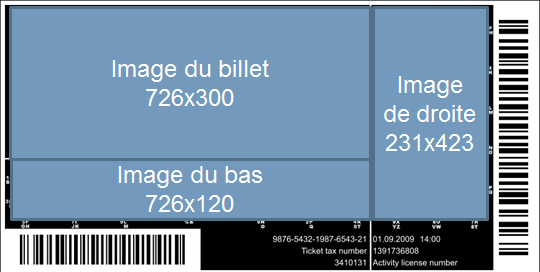
Cut in three: it is also possible to deliver a single image, size 960x423, which will be cut into three parts by SecuTix.
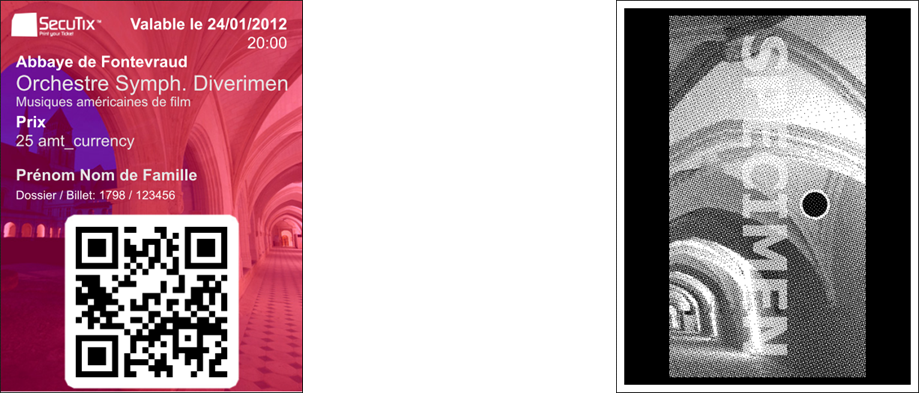
Mobile ticket
Ticket background: 470x611 pixels, with a white area for the barcode.
Second page: the microstructure on the right of the A4 ticket is usually used, but another image (with the same dimensions) can also be provided.
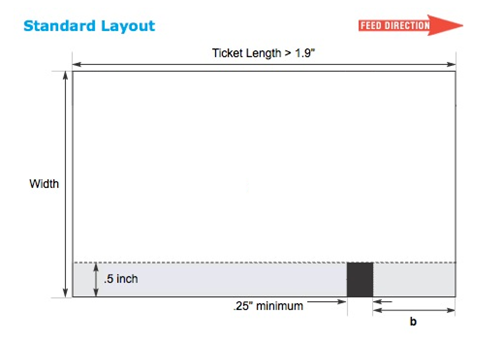
Thermal ticket
The black bar is on the right bottom part when looking at the printer from the front. It is placed by the printer of the tickets (it should not be indicated on the models sent to the printer).
The black bar area (in gray, at the bottom part) must not contain anything other than the black bar.
The barcode printing area must be plain (or light in color) with a 3mm margin on each side.
Paper quality: Thermosensitive 300DPI - Fast development - 190 Microns - 175 Grams
Validation process:
• The printer's proof (in PDF to scale) must be validated by SecuTix before ordering.
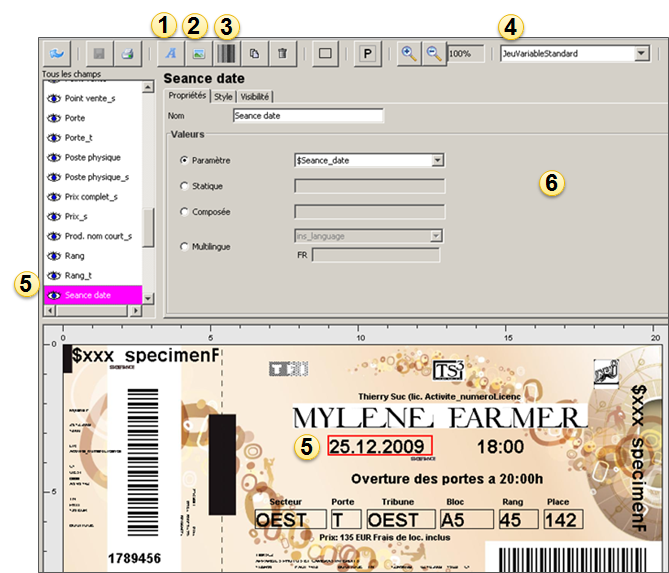
How to create a ticket template
Editor features
- Adding a new Text type field
- Adding a new Image type field
- Adding a new Barcode type field
- Variable set selected
- Selected field (by clicking on it on the template or selecting it on the list of fields)
- Properties of the selected field
Properties of a Text field
A Text field can have different properties:
- Parameter value: selection of the variable
- Static value: input of a static text
- Custom value: input of a static text and selection of a variable (eg. date and hour).
- Multilingual: display in French or English depending on the language of the institution or the preferred language of the contact
The combinations that can be entered in a compound (custom) field (to combine multiple parameters and static text) are as follows:
- Each parameter is formatted as follows: ${parameter;list of attributes}
- The attribute list is optional. It can contain one or more attributes separated by semicolons.
- min=xxx -> allows truncating the start of the parameter. xxx is the index of the first character of the parameter to keep.
- max=xxx -> allows truncating the end of the parameter. xxx is the index of the last character of the parameter to keep.
- upperCase → changes the parameter to uppercase.
- lowerCase -> changes the parameter to lowercase.
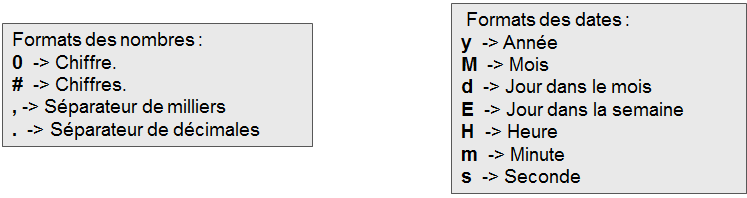
- format=xxx → Defines the format of a number or a date (see tables below or use the parameters of SimpleDateFormat).
- language=CodeISO -> For dates, defines the language in which the date will be formatted
| Number format: | Date format: |
|---|---|
0 → Figure # → Figures , → separator for thousands . → separator for decimals | y → Year M → Month d → day in the month E → day in the week H → hour m → minute s → second |