Context
UPCOMING Blind people are using keyboard to browsing on the web pages, to ease their browsing steps, skip links are introduced and available for our web shop
Solution
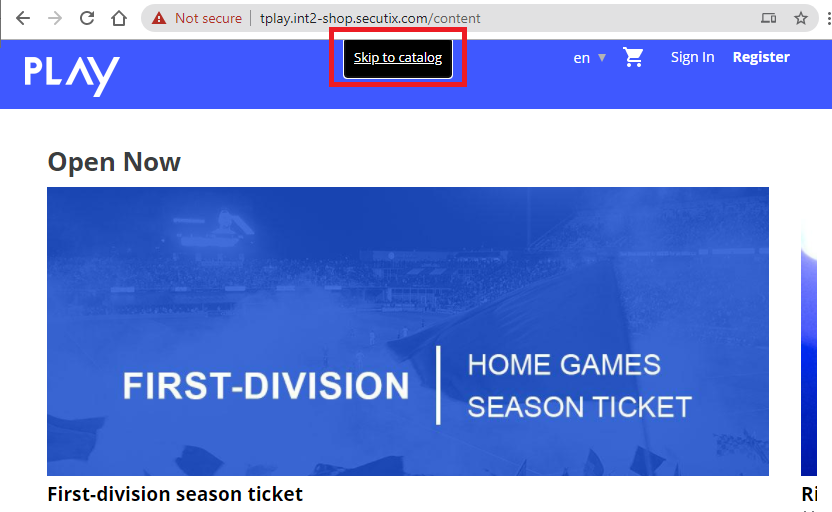
- The below skiplinks are already built by default for all of the Web shop: Landing page catalog (...\content#catalog), Product list widget (...\content#list ), Calendar list widget (...\content#calendar).
- And for all of the pages, the order of selected item or link when user move TAB button is moving from left to right, from top to bottom of the page. If there is a sub-list of an element, finish moving in the list from top - bottom first, then continue to the right
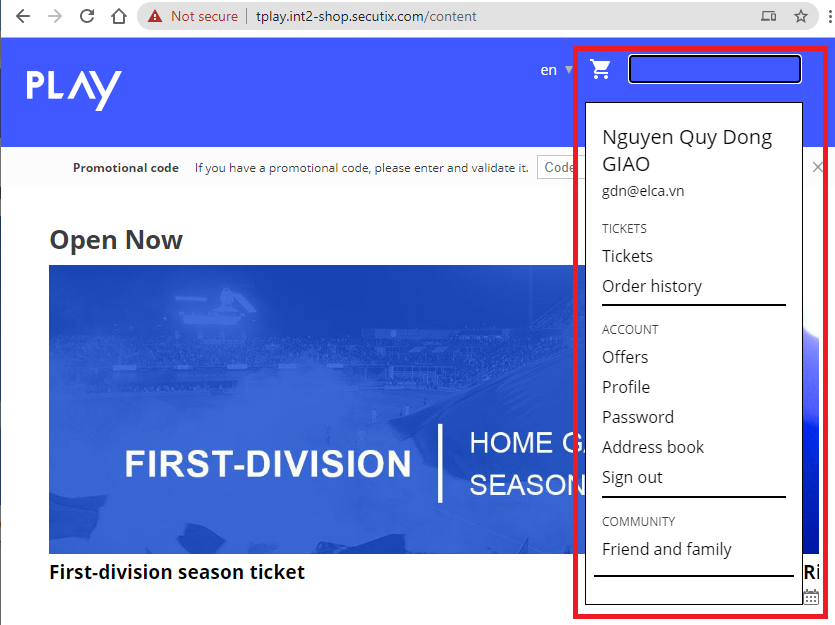
- New pop-up under Contact name in Landing page to quickly accessing other links in contact account
Getting started
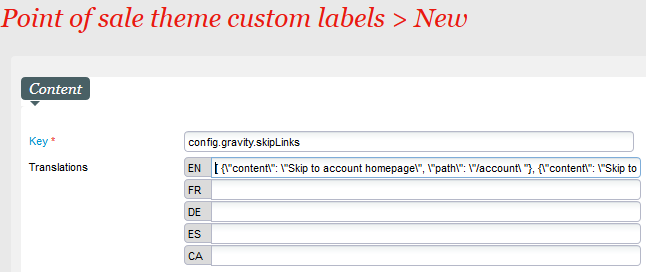
If operator wants to customize the skip links, they can do by input the key and values follow the format:
- key: config.gravity.skipLinks
- value: [ {\"content\": \"label of the skip link 1\", \"path\": \"url of the skip link 1\ "},{\"content\": \"label of the skip link 2\", \"path\": \"url of the skip link 2\ "}]
Example:
- key: config.gravity.skipLinks
- value: [ {\"content\": \"Skip to account homepage\", \"path\": \"/account\ "}, {\"content\": \"Skip to ticket list\", \"path\": \"/account/tickets\ "}]
Please note that once there is a custom link setup on point of sales, the 3 default links will be overiden by the ones that setup.