L’équipe SecuTix Gravity est enchantée de pouvoir présenter aujourd’hui l’un de nos tout premiers widgets, le Newsletter Widget ! Il s’agit d’un simple extrait de code que vous pouvez facilement intégrer à votre site Web. Jusqu’à présent, vos clients en ligne ne pouvaient s’inscrire à votre newsletter sur la plateforme de vente en ligne SecuTix que s’ils créaient un compte ou faisaient un achat comme visiteur. Avec ce widget, ils auront désormais la possibilité de s’abonner à votre newsletter à partir de n’importe quel site le contenant. Cet outil flexible, hautement personnalisable et facile à intégrer peut largement contribuer à augmenter la présence en ligne de votre newsletter.
Veuillez noter que cet article ne s’applique qu’à la version 1 du SecuTix Gravity Newsletter Widget publié dans PizBernina V2.
Comment cela fonctionne-t-il ?
Pour utiliser un widget de newsletter, vous devez d’abord intégrer un extrait de code dans votre site Web. Vous pouvez soit vous adresser à votre prestataire Web pour qu'il insère l’extrait de code dans le code HTML de votre site, soit le faire vous-même à l’aide de Google Tag Manager. L’extrait de code va tout d’abord contacter le service back-end de SecuTix pour récupérer les configurations requises (p. ex. les thèmes et les labels) puis afficher l’interface utilisateur du widget conformément à la configuration définie. Vous pouvez placer le widget là où vous le souhaitez, p. ex. dans un popup, en bas de page ou dans une colonne secondaire. L’interface utilisateur de ce widget contient un formulaire très simple comprenant quelques champs (p. ex. l’adresse mail, le titre, le prénom et le nom) ainsi qu’un bouton pour l’envoi. Ses styles et thèmes par défaut sont les mêmes que ceux de la plateforme de vente en ligne correspondante.
Une fois que vos clients ont rempli les champs requis et cliqué sur le bouton d’envoi, le widget demandera au service de back-end de SecuTix si un compte a déjà été ouvert pour l’adresse mail indiquée. Si ce n’est pas le cas, un nouveau compte sera créé dans SecuTix, incluant les informations de l’utilisateur, et la newsletter sera à l’avenir envoyée à cette adresse. Si l’adresse est déjà utilisée, le widget affichera un message d’erreur et un lien conduira à la page de login de la plateforme de vente en ligne correspondante.
Exemple
Vous trouverez ci-dessous un exemple de widget de newsletter intégré comme fenêtre contextuelle dans le site de démonstration.
Exemple d’extrait de code
<div id="stx-newsletter"></div>
<script type="text/javascript" src="https://s3.eu-central-1.amazonaws.com/pub.tnwi.p16-s3.secutix.com/stx-widgets/Newsletter/v1/Newsletter.js"></script>
<script type="text/javascript">
STX.config({apiKey:"8bafa660-8bc1-4982-83da-f15fce01f4ec", hostname:"hostname of your online sales platform"});
STX.widgets.Newsletter.render({props:{activeFields: ["civility", "firstName", "lastName"], locale: "fr", root:"#stx"});
</script>
Paramètres
apiKey - le jeton secret généré sur l’écran de configuration de votre point de vente. Vous trouverez ce paramètre sous Sales Channels > Point of sales > Characteristics > Internet Parameters.
- hostname - le nom d’hôte de l’URL du point de vente pour votre plateforme de vente en ligne.
Veuillez noter que le widget de newsletter récupèrera les configurations (p. ex. les thèmes et les labels) du point de vente correspondant.
- productId - l’id du produit que vous voulez afficher dans le widget..
Veuillez noter que le widget va tout d’abord contacter le service back-end de SecuTix pour récupérer les configurations requises (p. ex. les thèmes et les labels) et les informations produit (p. ex. nom, image, date, boutons supportés, etc.) du point de vente correspondant.
- occurrenceId - (facultatif) l’id de la manifestation ou de la plage horaire que vous voulez afficher dans le widget. Lorsque ce paramètre est défini, le widget de produit indiquera la date et l’heure de début de l’occurrence (p. ex. la manifestation ou la plage horaire). S’il n’est pas défini, le widget affichera uniquement une période entre la première et la dernière occurrence du produit correspondant.
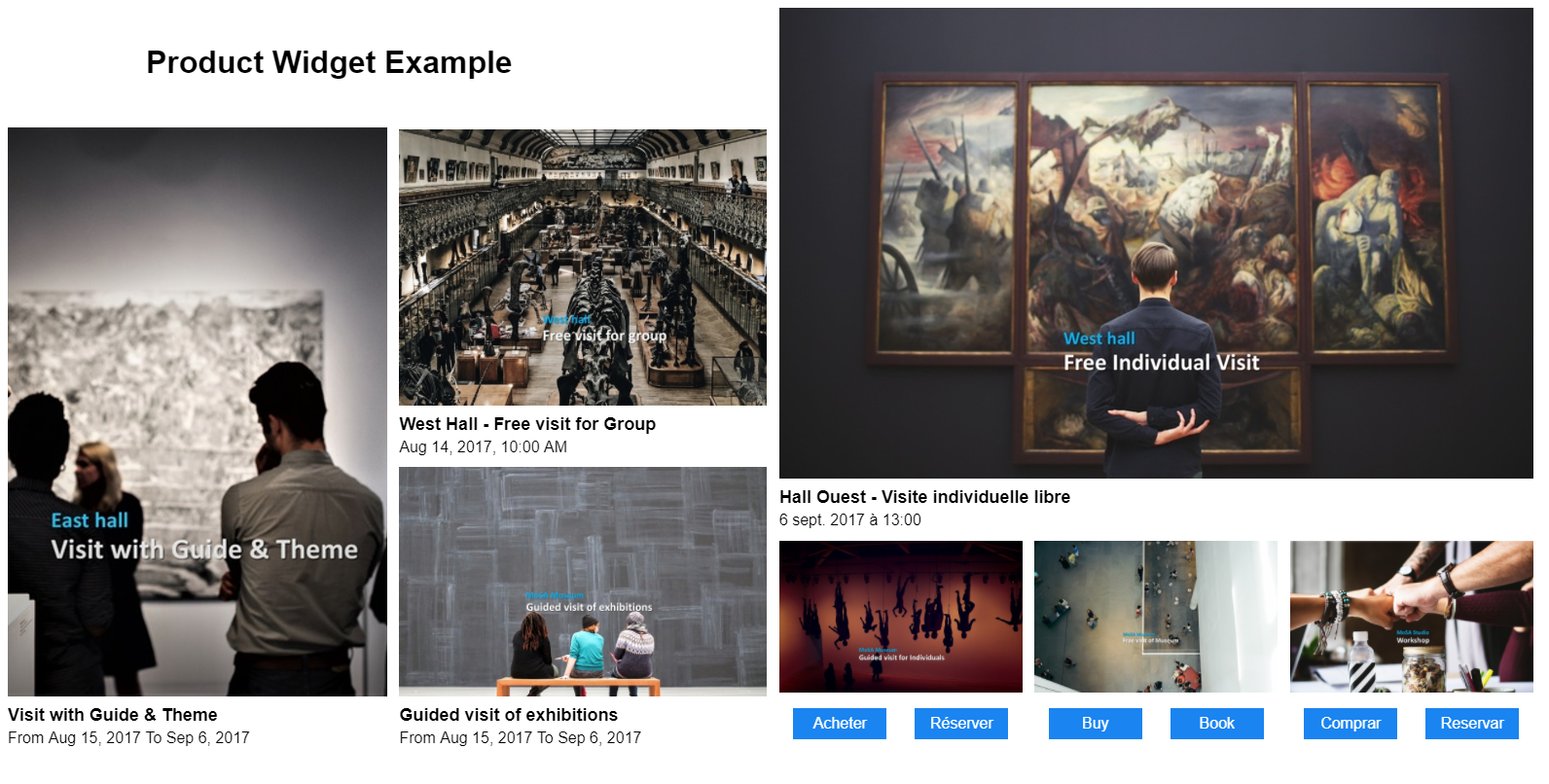
- aspectRatio - (facultatif) le format de l’image du produit affiché dans le widget. Les valeurs supportées sont « VERTICAL »,"HORIZONTAL », « WIDE », « SQUARE » et « LANDSCAPE ». La valeur par défaut est « VERTICAL ».
- showActions - (facultatif) définit si le widget doit afficher des boutons ou pas. La valeur par défaut est « false ». Les boutons supportés sont :
- « Buy », si la vente en ligne est activée pour le produit correspondant.
- « Reserve », si la réservation en ligne est activée pour le produit correspondant.
- « Option », si le devis en ligne est activé pour le produit correspondant.
- showText - (facultatif) définit si le widget doit afficher du texte ou pas. La valeur par défaut est « true ».
- showImage - (facultatif) définit si le widget doit afficher l’image du produit ou pas. La valeur par défaut est « false ».
- locale - (facultatif) le code langage qui définit la langue du widget de produit. Si rien n’est indiqué ici, le widget utilisera par défaut la langue principale de l’entreprise.