Siguiendo el mismo concepto de Inserte nuestro Newsletter Widget en cualquier página web (Copy), el Product Widget no es más que un simple fragmento de código que puede insertar fácilmente en cualquier página web. Con nuestro Product Widget flexible y reactivo, podrá crear fácilmente una página de catálogo de productos con su propio estilo en su propia página web. La información de producto más reciente presentada en el widget se recuperará automáticamente del catálogo de la plataforma de venta en línea SecuTix correspondiente. ¡Ya no tendrá que copiar y pegar manualmente ni realizar más labores de mantenimiento de la información del producto!
Es importante que tenga en cuenta que este artículo solo se refiere al SecuTix Gravity Product Widget V1 que se publica dentro de PizBernina V2.
¿Cómo funciona?
Para usar un product widget, lo primero que tiene que hacer es insertar un fragmento de código en la página web de destino. Para ello, debe ponerse en contacto con su agencia web para que incruste el fragmento en el código HTML de su página web o insertarlo a través de Google Tag Manager. El fragmento de código primero llama al servicio back-end de SecuTix para recuperar las configuraciones necesarias (por ejemplo, el tema y las etiquetas) y la información de producto (por ejemplo, el nombre, la imagen, la fecha, los botones de acción admitidos, etc.) del catálogo de la plataforma de venta en línea correspondiente. Luego genera la interfaz de usuario del widget y presenta la información de producto basándose en la configuración. Al igual que el newsletter widget, el estilo y el tema del product widget son por defecto los mismos que los de la plataforma de venta en línea correspondiente. También puede anular los estilos a través del CSS personalizado.
Ejemplo
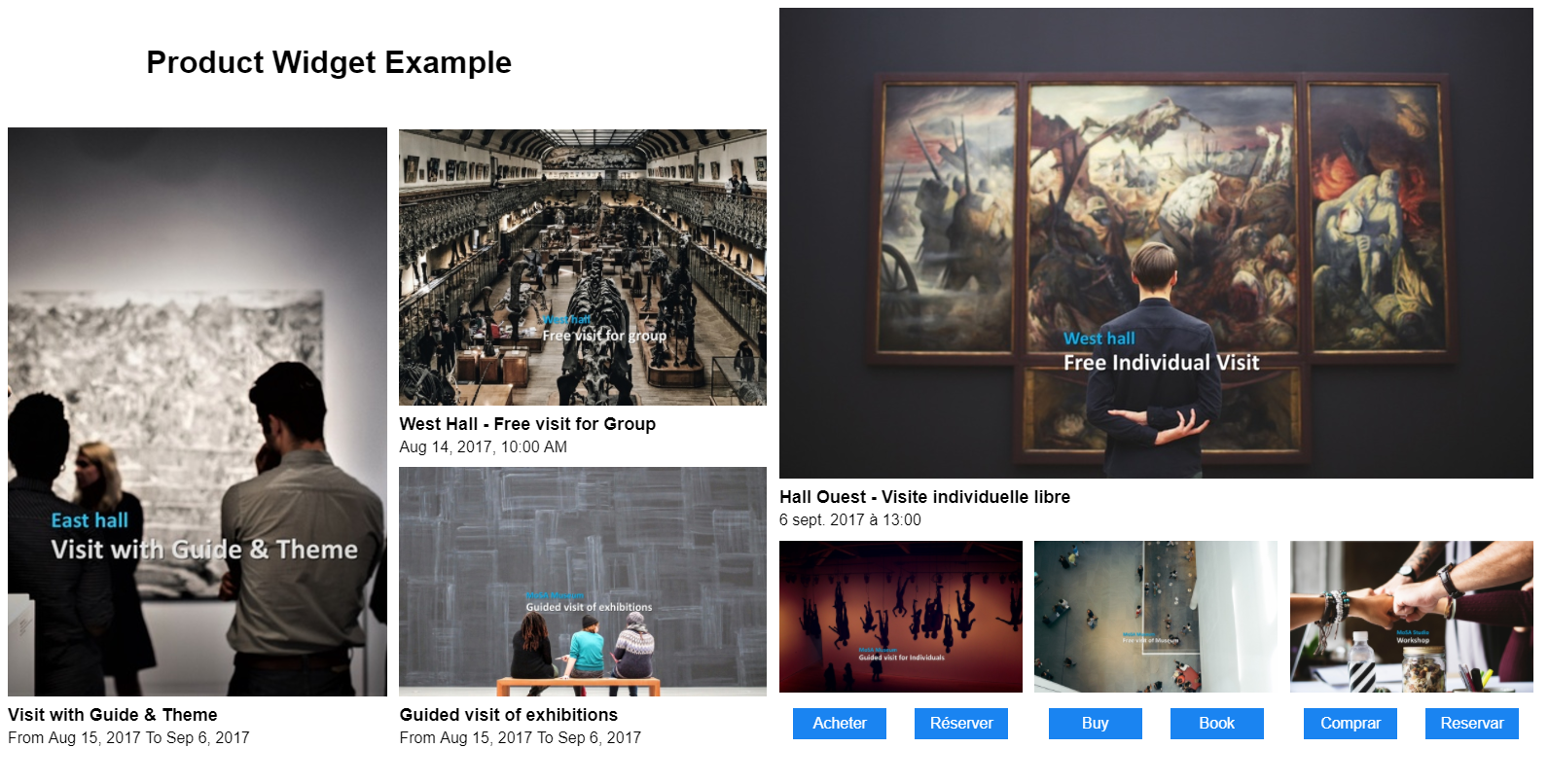
A continuación verá un ejemplo de una página personalizada de un catálogo de productos que se ha creado usando varios product widgets con varios parámetros de inicialización.
Fragmento de código de muestra
Parámetros
Clave API - el testigo (o token) secreto generado en la pantalla de configuración de su punto de venta. Puede encontrar este parámetro en Canales de venta > Punto de venta > Características > pestaña Parámetros de Internet.
Nombre de equipo - el nombre de equipo de la URL del punto de venta para su plataforma de venta en línea.
Tenga en cuenta que el product widget recuperará las configuraciones (por ejemplo, la anulación de etiquetas y el tema) del punto de venta correspondiente.
Identificador de producto - el identificador del producto que quiere mostrar en el widget.
Tenga en cuenta que el product widget recuperará la información de producto (por ejemplo, el nombre, la imagen, la fecha, los botones de acción admitidos, etc.) del punto de venta correspondiente.
- Identificador de ocurrencia - (Opcional) el identificador de la función o del intervalo de tiempo que quiere mostrar en el widget. Cuando este parámetro está fijado, el product widget muestra la fecha y la hora iniciales de la ocurrencia correspondiente (es decir, la función o el intervalo de tiempo). Si no está fijado, solo mostrará un intervalo de fechas entre la primera y la última ocurrencia del producto correspondiente.
- Relación de aspecto - (Opcional) la relación de aspecto de la imagen del producto que se muestra en el widget. Los valores admitidos son "VERTICAL", "HORIZONTAL", "ANCHO", "CUADRADO" y "APAISADO". El valor por defecto es "VERTICAL".
- Mostrar acciones - (Opcional) si el product widget debe mostrar o no los botones de acción. El valor por defecto es "falso". Los botones de acción admitidos son:
- "Comprar", si la venta en línea está habilitada para el producto correspondiente;
- "Reservar", si la reserva en línea está habilitada para el producto correspondiente;
- "Opción", si el presupuesto en línea está habilitado para el producto correspondiente.
- Mostrar texto - (Opcional) si el product widget debe mostrar o no texto. El valor por defecto es "verdadero".
- Mostrar imagen - (Opcional) si el product widget debe mostrar o no la imagen del producto. El valor por defecto es "falso".
- Local - (Opcional) el código del idioma que define el idioma del product widget. Cuando no esté fijado, el widget usará por defecto el idioma de la institución principal.