Ayant évolué pas-à-pas à partir d’un design embryonnaire et vieux de six ans, le look actuel de la vente en ligne SecuTix était figé, limité par des concepts qui ne correspondent plus aux tendances actuelles. Il avait besoin d’un nouveau look beaucoup plus frais, moderne et sobre. Voici donc equilibrium, un thème tout en harmonie qui va changer la vie de vos internautes.
(screenshots x4)
Un thème moderne et équilibré
Equilibrium est bien plus qu'une simple couche de peinture. Ce thème graphique a été l'occasion de créer une meilleure expérience pour les utilisateurs. Le poids visuel entres les différentes informations à l'écran a été repensé pour créer une hiérarchie plus claire. Conséquence: tout semble plus équilibré. Au fil du temps, la complexité des pages avait augmenté et il était impératif de d'avoir un langage visuel plus en harmonie afin de véhiculer toutes ces informations.
L'espacement inter-éléments a été augmenté afin de mieux souligner le rythme du contenu des pages, ainsi que de les laisser respirer. La lecture de l'information s'en trouve facilitée. Cette réflexion a également été l'occasion de rendre le visuel plus sobre, avec des plus grandes zones de blancs. Ces choix amènent de meilleurs repères aux contenus imbriqués.
La customisation graphique évolue
Tout comme avec le thème classique SecuTix, Equilibrium peut être adapté graphiquement afin de coller au plus près à votre charte graphique.
Pendant tout PizBernina V1 vous aurez le choix entre l'utilisation du thème classique et Equilibrium. La sélection s'opère sur la page "Thème internet" du point de vente concerné, où deux radio-buttons permettent la bascule. Pour des raisons de retro-compatibilité, les champs personnalisables affichés (tels que couleur, image de fond, arrondi des bords, etc.) n'ont pas changés dans l'écran de paramètrage; en revanche, ils ne produisent plus exactement les mêmes résultats. Ainsi, avant de basculer sur Equilibrium, nous vous recommandons de procéder à un reset (lien disponible en haut à droite de la page).
Recommandations d'usage
Afin de profiter au maximum de l'élégance d'Equilibrium, sans le dénaturer mais en véhiculant votre identité visuelle, voici une liste de recommandations d'usage.
Police de caractère
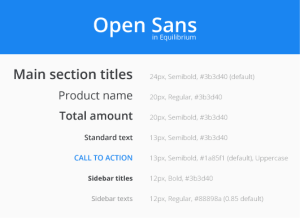
Avec la colonne centrale qui s'élargit, la mise en page gagne en flexibilité: vous pouvez désormais changer la police pour toutes les textes, et pas uniquement les titres.
Unité des couleurs de fond
Un des éléments fort de ce thème est l'unité des couleurs. De ce fait, nous vous encourageons à utiliser la même couleur de fond pour la zone principale et pour le fond des titres. D'ailleurs si vous modifiez la couleur de fond principale, mais laissez le fond de titres vides, celui-ci s'adaptera automatiquement au fond principal.
Similairement, il est important de comprendre qu'il y a trois couleurs de fond qui touchent les contenus. En anglais, "Body background color", "Background color" et "Embedded area background color". Ces trois variables servent à définir la couleur de fond principale du contenu, la couleur utilisées pour les alternances (par exemple: le fond alterne entre deux catégories de places, parfois appelé effet pijama) ainsi que la couleur de contenus imbriqués. Pour un résultat efficace, nous pensons qu'il est préférable de choisir trois couleurs proches mais différentes, et qui évoluent dans une seule direction: par exemple, les couleurs de base d'Equilibrium sont un blanc pur, un gris très léger et un gris un poil plus appuyé. À noter: la couleur imbriquée sert également de couleur pour les bords dans le thème. Il est préférable qu'elle se distingue un peu de la couleur principale du fond.
Images de fond
Il est toujours possible de mettre une image de fond globale à toute la page, mais nous attirons votre attention que si elle est trop contrastée, ou si vous mettez des effets de transparence sur les couleurs de fond internes, vous réduirez la lisibilité des contenus.
L'image de fond sur la zone centrale n'est plus disponible.
Boutons et liens
La granularité des appels à actions a été revue et augmentée. Les actions principales restent représentés par des boutons de couleur distinctive. En revanche les actions secondaires se déclinent en trois niveaux. Les plus importantes sont en couleur distinctive et accompagnées d'une icône. Les actions simples perdent l'icône. Pour terminer, les actions qui ne sont pas souhaitables (ex: annulation) ne sont pas en couleur, et prennent simplement la couleur du texte standard. Signalons également que la possibilité d'arrondisne s'applique plus qu'au boutons.
Couleur du texte par défaut
La variable de couleur du texte par défaut s'applique sur de très nombreux éléments, mais parfois avec de petits effets d'allègement (au-travers d'une légère opacité). Ne vous étonnez donc pas si certains éléments apparaissent un poil plus clairs ou foncés: c'est un effet de nuance voulu par Equilibrium.
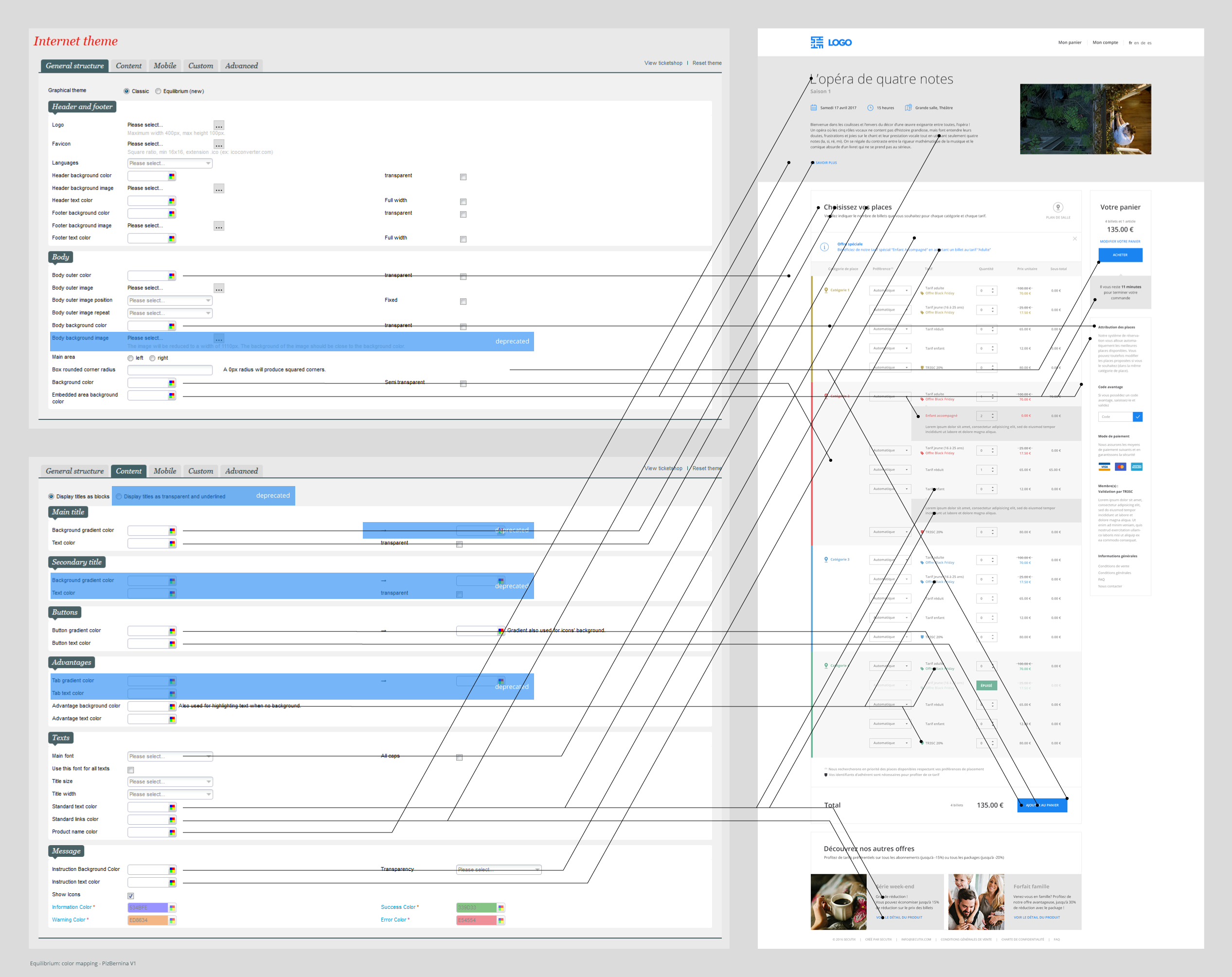
Mapping des couleurs
L'image suivante décrit précisément quelles variables influencent quelles aspects visuels dans Equilibrium.