Les regroupements
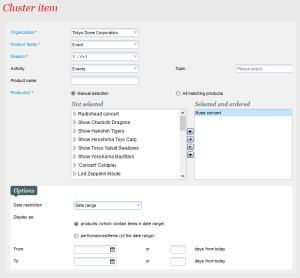
Cherchant à éviter les erreurs du passés, cette nouvelle page d’accueil La vitrine dynamique vous permet tout d'abord de créer vos propres regroupements de produits ("cluster" en anglais) . Plus besoin de se limiter sans être limité à une seule famille de produits , ou à une seule saisonssaison. Vous pouvez enfin créer des ensembles d'articles multi-saisons, multi-produits, et choisir le terme que vous souhaitez pour les décrire. : Spectacles, événementsévènements, concerts, représentations, shows, ou séance: , vous êtes entièrement libre de choisir votre la meilleure dénomination.
L'outil d'assemblage offre une grande flexibilité. Un même regroupement peut être utilisé par plusieurs points de vente: c'est alors le profil de chacun produit qui est utilisé pour décider quels produits du regroupement sont seront disponibles à pour vos internautes (sur ce point de vente).
A l'intérieur de ld'ensembleun regroupement, les produits ont un rang. Vous avez également la possibilité de faire la distinction entre un évènement entierdans son intégralité, ou juste une représentation spécifique. Et de
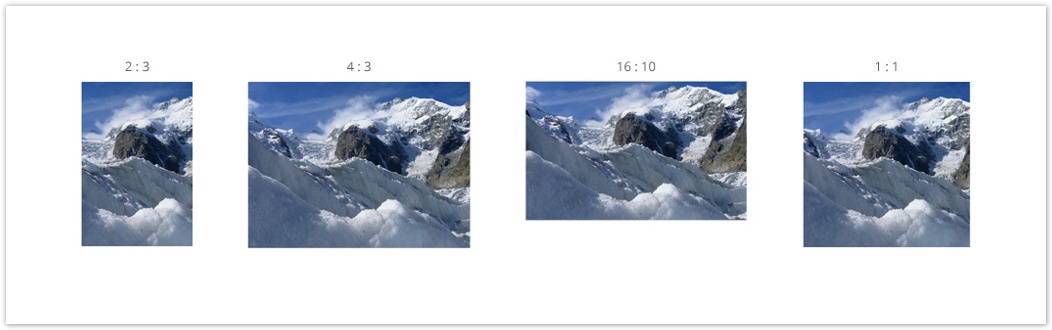
De nombreux filtres dynamiques permettent de poser une restriction temporelle. Il est par exemple possible de ne montrer que les 3 des conditions temporelles, par exemple d'afficher uniquement les trois prochaines représentations d'un spectacle. Le détail des paramètres est résumé ci-après.
Les sections
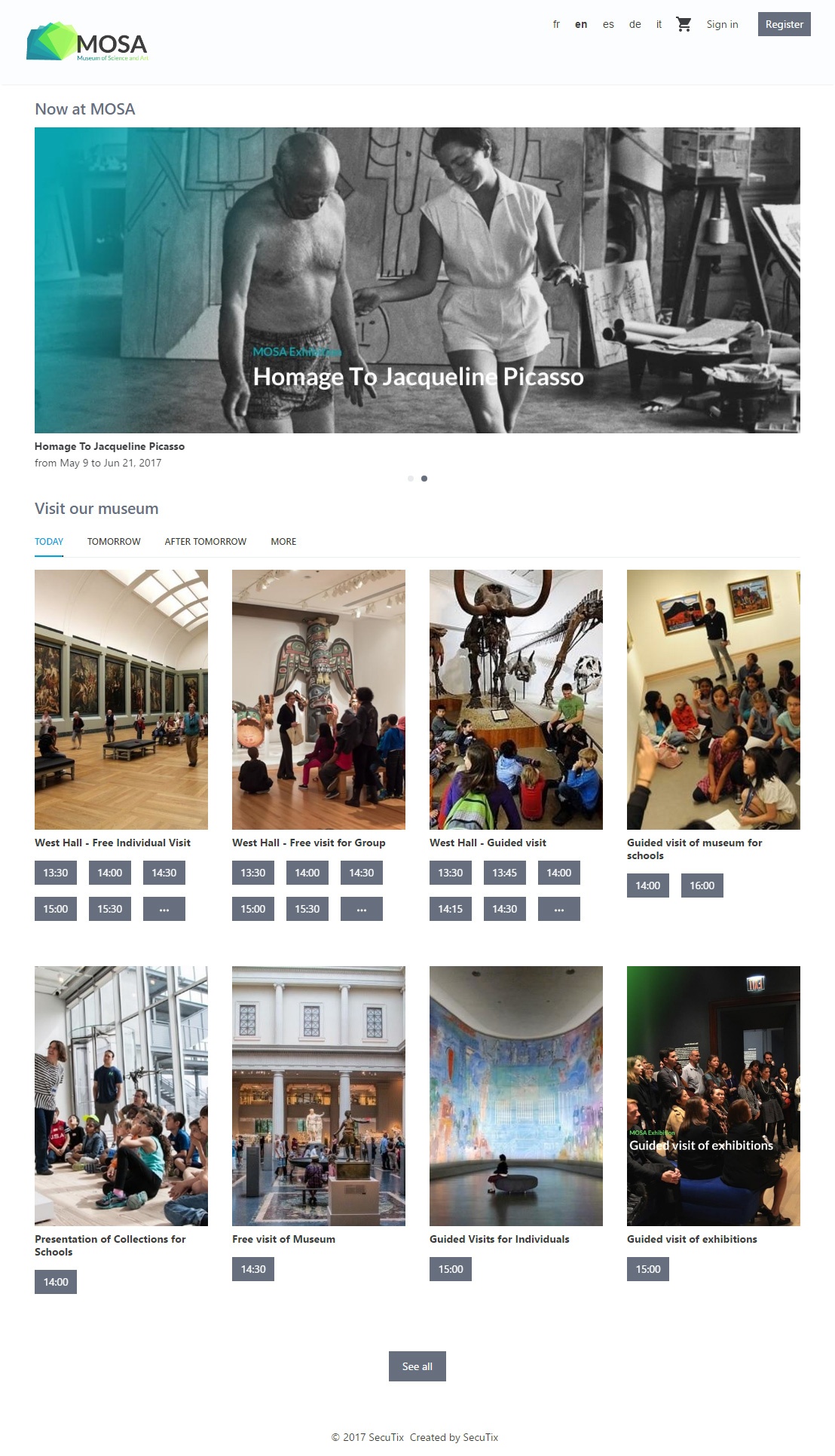
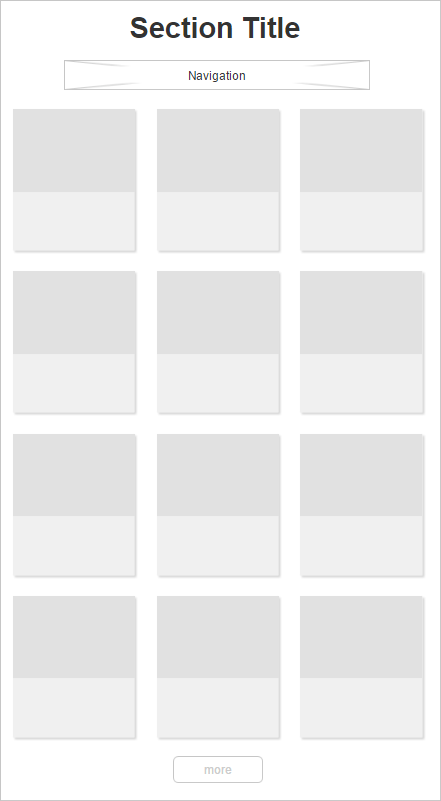
Les sections sont des blocs d'affichage qui proposent plusieurs mises en pages et page et qui font appel au aux produits d'un (ou de plusieurs) regroupement(s). Pour composer votre page vitrine, vous choisissez combien définissez le nombre de sections vous voulezsouhaitées, le nom que vous leur donnez, la mise en page de chacun chaque section et évidemment l'ordre entre les sections. C'est un mécanisme facile à utiliser et qui est très puissant.. Très puissant, ce mécanisme est également facile à utiliser.
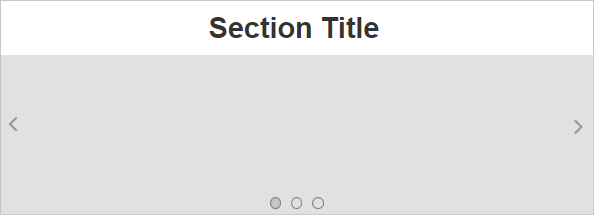
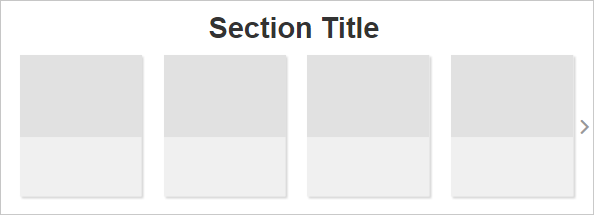
Trois mises en page sont possibles
| Info | ||
|---|---|---|
| ||
Afin de pouvoir exploiter pleinement le potentiel de cette nouvelle page de vitrine, vous devez avoir effectué la migration de vos images vers le Cloud. Dans le cas contraire, la résolution des images sera faible et se verra dans la plupart des configurations. |
| Info | ||
|---|---|---|
| ||
Le internautes utilisant des navigateurs obsolètes (versions avant Internet Explorer 10) ne pourront pas accéder à cette vitrine et seront redirigés sur les anciennes page d'accueil de la vente en ligne. |