Les regroupements
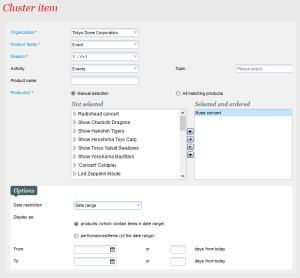
La vitrine dynamique vous permet tout d'abord de créer vos propres regroupements de produits ("cluster" en anglais) sans être limité à une seule famille de produits ou à une seule saison. Vous pouvez créer des ensembles d'articles multi-saisons, multi-produits, et choisir le terme que vous souhaitez pour les décrire: Spectacles, évènements, concerts, représentations, shows, ou séance, vous êtes entièrement libre de choisir la meilleure dénomination.
L'outil d'assemblage offre une grande flexibilité. Un même regroupement peut être utilisé par plusieurs points de vente: c'est alors le profil produit qui est utilisé pour décider quels produits du regroupement seront disponibles pour vos internautes (sur ce point de vente).
A l'intérieur d'un regroupement, les produits ont un rang. Vous avez également la possibilité de faire la distinction entre un évènement dans son intégralité, ou juste une représentation spécifique.
De nombreux filtres dynamiques permettent de poser des conditions temporelles, par exemple d'afficher uniquement les trois prochaines représentations d'un spectacle. Le détail des paramètres est résumé ci-après.
Les sections
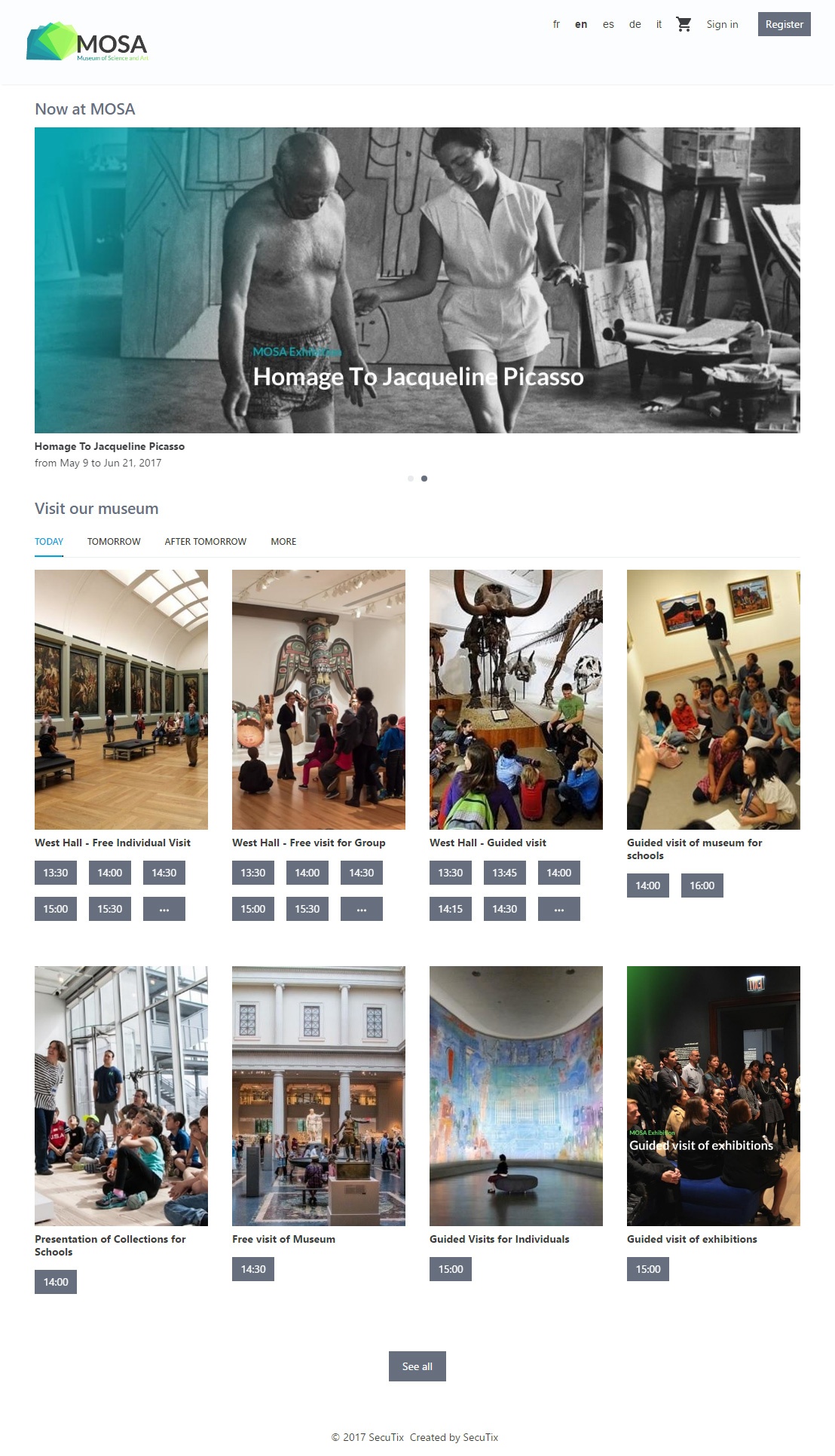
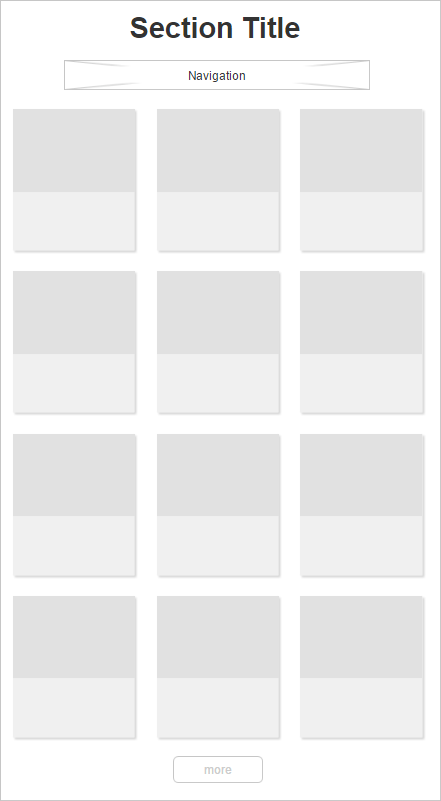
Les sections sont des blocs d'affichage qui proposent plusieurs mises en page et qui font appel aux produits d'un (ou de plusieurs) regroupement(s). Pour composer votre page vitrine, vous définissez le nombre de sections souhaitées, le nom que vous leur donnez, la mise en page de chaque section et évidemment l'ordre entre les sections. Très puissant, ce mécanisme est également facile à utiliser.
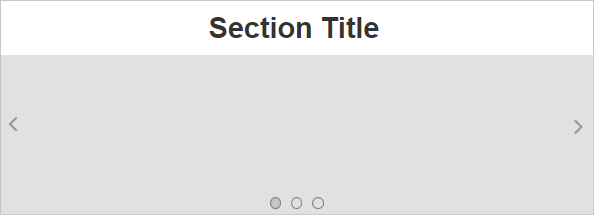
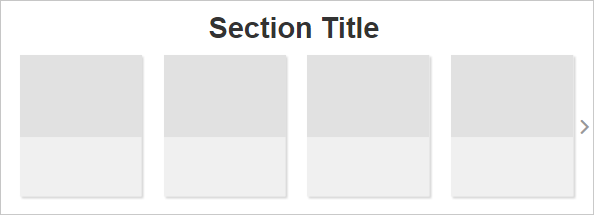
Trois mises en page sont possibles
Prérequis
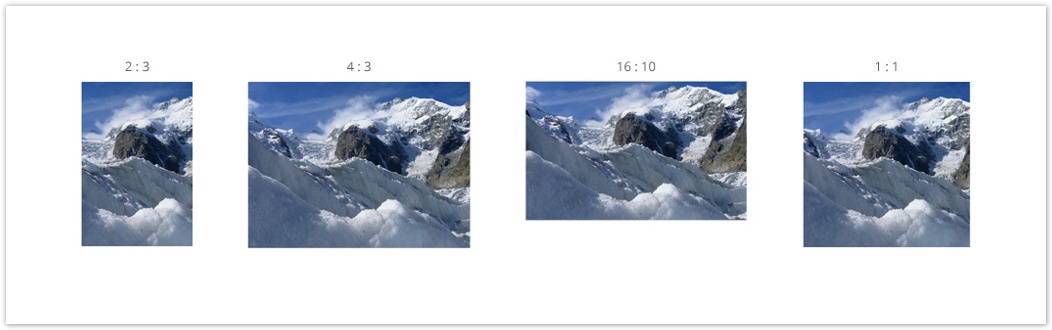
Afin de pouvoir exploiter pleinement le potentiel de cette nouvelle page de vitrine, vous devez avoir effectué la migration de vos images vers le Cloud. Dans le cas contraire, la résolution des images sera faible et se verra dans la plupart des configurations.
Limitations
Le internautes utilisant des navigateurs obsolètes (versions avant Internet Explorer 10) ne pourront pas accéder à cette vitrine et seront redirigés sur les anciennes page d'accueil de la vente en ligne.