Clusters
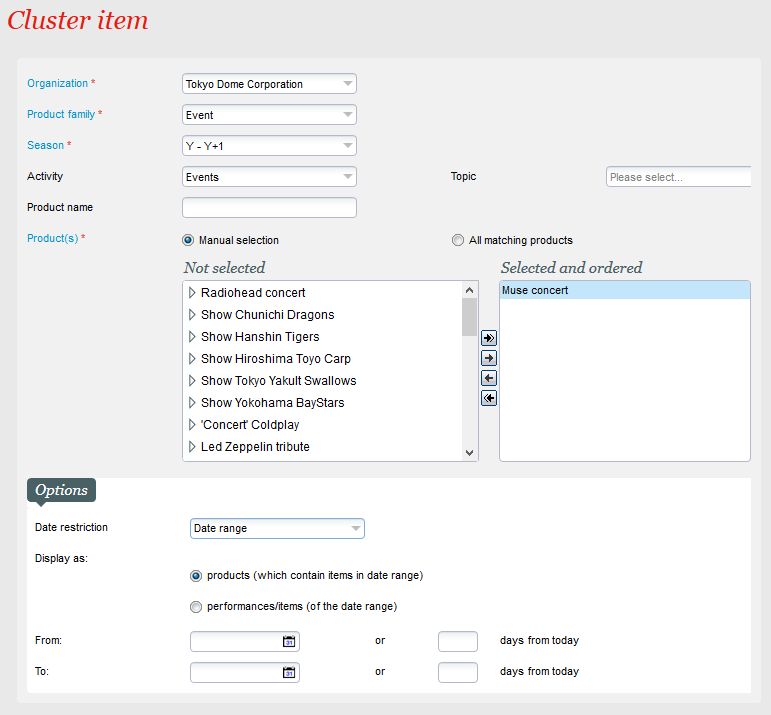
The dynamic shop window allows you to create your own product clusters without limiting you to a single product family or season. You can create sets of multi-season, multi-product items and choose any term you want to describe them: performances, events, concerts, shows, or sessions – you're completely free to choose the best denomination.
The assembly tool is highly flexible. The same cluster can be used by several points of sale: it's the product profile which is used to determine which products in a cluster are available to your online visitors.
Products are ranked within the cluster. You can also distinguish between a whole event and a specific performance.
There are a lots of filters you can use to set time-based conditions, for example to display only the three next performances of a show. The parameter details are summarised below.
Sections
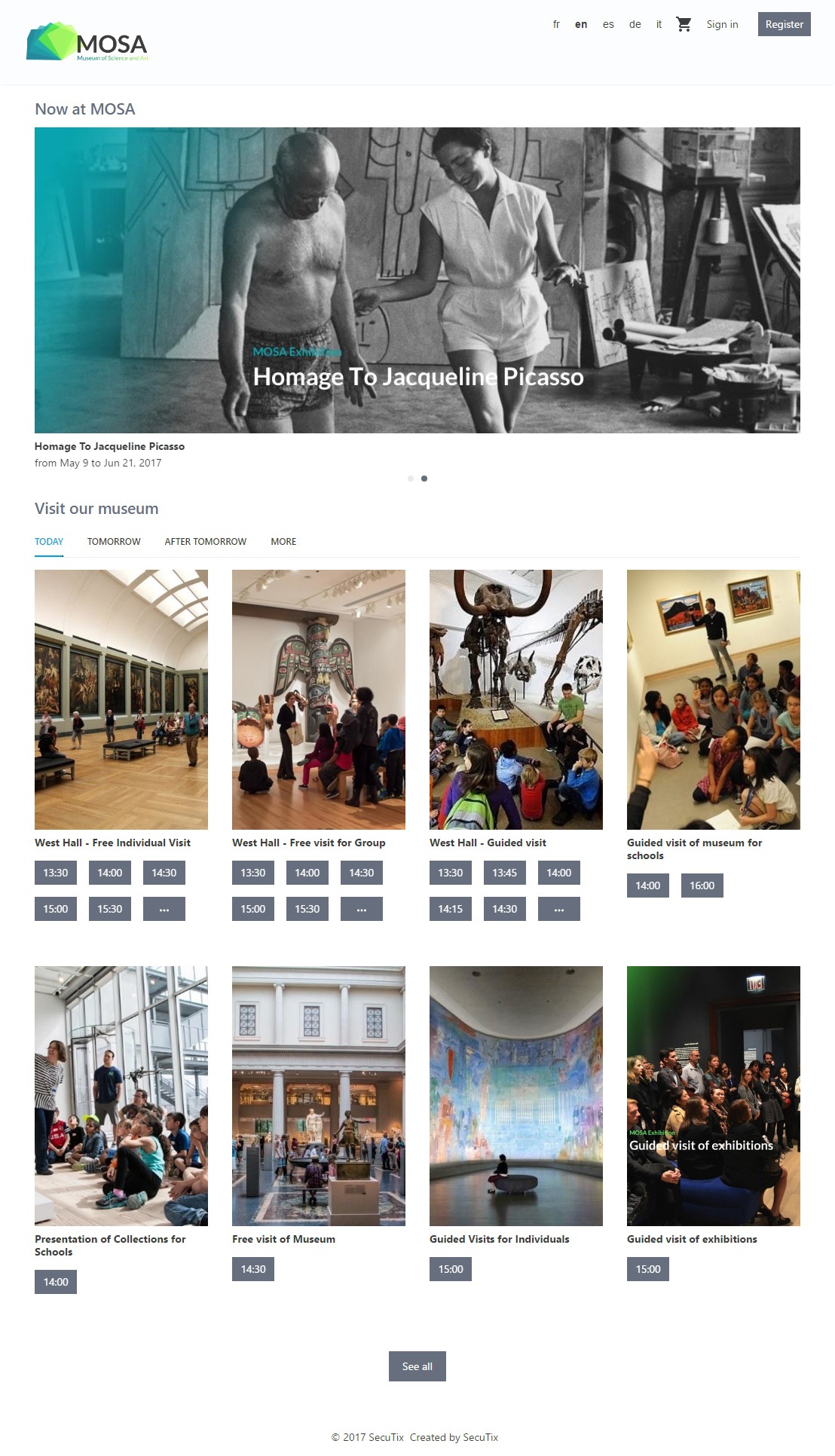
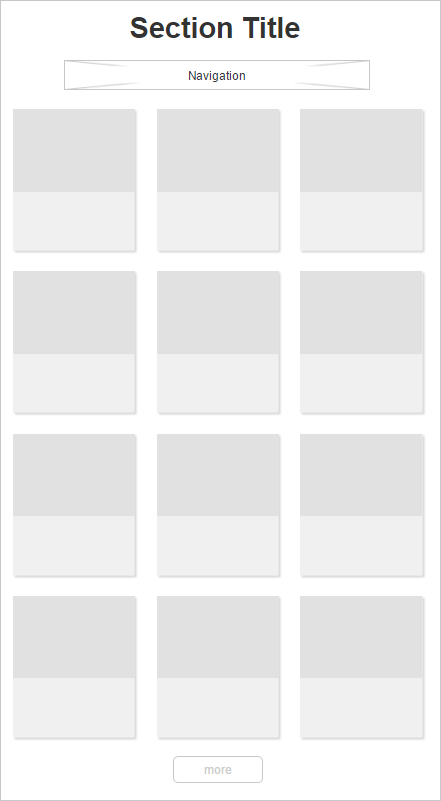
The sections are display blocks with several possible layouts and which call up products from one or more cluster(s). To compile your shop window, define the number of sections you require, their names, the layout for each section and of course the order you want them in. This is a really powerful tool which is also very user-friendly.
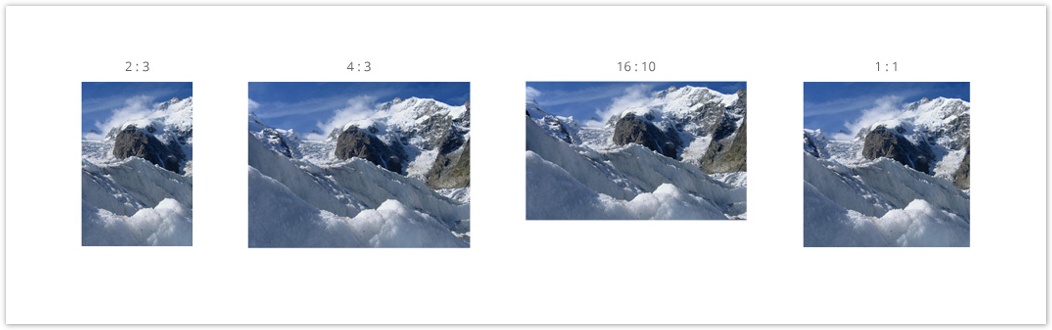
Three possible layouts
Les regroupements
La vitrine dynamique vous permet tout d'abord de créer vos propres regroupements de produits ("cluster" en anglais) sans être limité à une seule famille de produits ou à une seule saison. Vous pouvez créer des ensembles d'articles multi-saisons, multi-produits, et choisir le terme que vous souhaitez pour les décrire: Spectacles, évènements, concerts, représentations, shows, ou séance, vous êtes entièrement libre de choisir la meilleure dénomination.
L'outil d'assemblage offre une grande flexibilité. Un même regroupement peut être utilisé par plusieurs points de vente: C'est alors le profil de chacun (de qui exactement? l'internaute?) qui est utilisé pour décider quels produits du regroupement seront disponibles pour vos internautes.
A l'intérieur d'un regroupement, les produits ont un rang. Vous avez également la possibilité de faire la distinction entre un évènement dans son intégralité, ou juste une représentation spécifique.
De nombreux filtres dynamiques permettent de poser des conditions temporelles, par exemple d'afficher uniquement les trois prochaines représentations d'un spectacle. Le détail des paramètres est résumé ci-après.
Les sections
Les sections sont des blocs d'affichage qui proposent plusieurs mises en page et qui font appel aux produits d'un (ou de plusieurs) regroupement(s). Pour composer votre page vitrine, vous définissez le nombre de sections souhaitées, le nom que vous leur donnez, la mise en page de chaque section et évidemment l'ordre entre les sections. Très puissant, ce mécanisme est également facile à utiliser.
Trois mises en page sont possibles
| Info | ||
|---|---|---|
| ||
To maximise the potential of this new shop window, you need to migrate your images to the cloud. If you haven't, the image resolution will be poor and this will show in most | ||
| Info | ||
| ||
Afin de pouvoir exploiter pleinement le potentiel de cette nouvelle page de vitrine, vous devez avoir effectué la migration de vos images vers le Cloud. Dans le cas contraire, la résolution des images sera faible et se verra dans la plupart des configurations. |
| Info | ||
|---|---|---|
| ||
Le internautes utilisant des navigateurs obsolètes Visitors using obsolete browsers (versions avant earlier than Internet Explorer 10) ne pourront pas accéder à cette vitrine et seront redirigés sur les anciennes page d'accueil de la vente en lignewill not be able to access this window and will be redirected to the old landing pages for online sales. |