...
Tamaño aconsejado: 240 x 240 (altura x anchura)
Logo diseñado para las pantallas de retina (double de la tailledoble del tamaño)
- logoText
Valor par défaut por defecto: ${prd_externalName}
Texte affiché à droite du logo (nom du produit en tant que Valor par défautTexto que se muestra a la derecha del logo (nombre del producto como valor por defecto)
- organizationName
Valor par défaut por defecto: ${org_code}
Le nom de l’organisation est affiché dans l’écran de verrouillage du téléphone quand le billet est notifié à l’utilisateur (date ou proximité via latitude/longitude/iBeacon). Il sera aussi montré à l’utilisateur dans les applications d’ouverture tierces El nombre del organismo se muestra en la pantalla de bloqueo del teléfono cuando le llega la notificación al usuario (fecha o proximidad a través de la latitud/longitud/iBeacon). También se le mostrará al usuario en las aplicaciones terceras (e-mail).
- owner_label
Titre du champ Título del campo owner (bénéficiaire) contenu dans les champs principaux (en dessus des champs secondairesbeneficiario) incluido en los campos principales (debajo de los campos secundarios)
- owner_value
Valor par défaut por defecto: ${mvt_beneficiaryFirstName} ${mvt_beneficiaryName}
Contenu du champ Contenido del campo owner (bénéficiaire) contenu dans les champs principaux (en dessus des champs secondairesbeneficiario) incluido en los campos principales (debajo de los campos secundarios)
- price_label
Titre du champ prix contenu dans les champs principaux (en dessus des champs secondairesTítulo del campo precio incluido en los campos principales (debajo de los campos secundarios)
- price_value
Valor par défaut por defecto: ${amt_amount} ${amt_currency}
Contenu du champ prix contenu dans les champs principaux (en dessus des champs secondairesContenido del campo precio incluido en los campos principales (debajo de los campos secundarios)
- proximityUUID
Valor par défaut por defecto: f5614bd4-e2d0-4862-abbd-bde5ee635701
Identifiant unique intégré à Identificador único integrado en un iBeacon pour que le billet soit proposé automatiquement à l’utilisateur dès qu’il s’approche de votre contrôle d’accèspara que la entrada se muestre automáticamente al usuario cuando se acerque su control de acceso.
- relevantDate (JIRA : TNPR-141)
Valor par défaut por defecto: ${relevantDate;format=yyyy-MM-dd'T'HH:mm}+01:00
Format Formato: W3C timestamp
Date et heure à laquelle il devient pertinent de proposer automatiquement le billet à l’utilisateur (exemple Fecha y hora a la que le convendría mostrar automáticamente la entrada al usuario (ejemplo: 2014-12-05T09:00-08:00).
Depuis Desde la Dufour V3, tous les types de produits sont supportés. La date sélectionnée son compatibles todos los tipos de productos. La fecha seleccionada (relevantDate) sera será la suivante siguiente:
- Passes non datésPases sin fecha:
La date de départ est prise en compte sauf si elle se trouve dans le passé. Dans ce cas, la date du jour est appliquée. L’heure est fixée à Se toma la fecha de inicio excepto si esta es pasada. En estos casos, se aplicará la fecha del día presente y la hora se fijará a las 10:00.
- Passes horodatésPases con fecha y hora:
La date et heure sont celles du départ du timeslot.
- Services, autres produits:
fecha y hora son aquellas del inicio del horario.
- Servicios y otros productos:
Si no se encuentra ninguna fecha, la fecha del día presente será la que se tomeSi aucune date n’est trouvée, la date du jour est prise en compte.
- row_label
Titre du champ Título del campo row (rangée) contenu dans les champs auxiliaires (en dessous des champs secondairesfila) incluido en los campos auxiliares (debajo de los campos secundarios)
- row_value
Valor par défaut por defecto: ${phs_row}
Contenu du champ Contenido del campo row (rangée) contenu dans les champs auxiliaires (en dessous des champs secondaires)
- settings
fila) incluido en los campos auxiliares (debajo de los campos secundarios)
- settings
Con este campo podrá definir los colores del texto en el campo de la entrada (títulosCe champ vous permet d'assigner des couleurs aux textes des champs du billet (titres: foregroundColor, Valors: labelColor).
- seat_label
Titre du champ Título del campo seat (numéro número de place) contenu dans les champs auxiliaires (en dessous des champs secondairesasiento) incluido en los campos auxiliares (debajo de los campos secundarios)
- seat_value
Valeur par défaut Valor por defecto: ${phs_nb}
Contenu du champ Contenido en el campo seat (numéro número de place) contenu dans les champs auxiliaires (en dessous des champs secondairesasiento) incluido en los campos auxiliares (debajo de los campos secundarios)
- serialNumber
Valeur par défaut : ${xrf_ticketId}
Identifiant unique du billet qui prend la valeur du ticket ID dans le cas de la valeur par défaut. Il est important que ce numéro soit unique pour chaque billetIdentificador único de entrada que toma el valor del ticket ID en caso de valor por defecto. Es importante que este número sea único para cada entrada.
- site_label
Titre du champ Título del campo site (lieu) contenu dans les champs secondaires (en dessous des champs principauxsala) incluido en los campos secundarios (debajo de los campos principales)
- site_value
Valeur par défaut Valor por defecto: ${ste_externalName}
Contenu du champ Contenido del campo site (lieu) contenu dans les champs secondaires (en dessous des champs principauxsala) incluido en los campos secundarios (debajo de los campos principales)
- tarif_label
Titre du champ tarif (catégorie de place) contenu dans les champs secondaires (en dessous des champs principauxTítulo del campo tarifa (categoría de asiento) incluido en los campos secundarios (debajo de los campos principales)
- tarif_value
Valeur par défaut Valor por defecto: ${prf_rateType}
Contenu du champ tarif (catégorie de place) contenu dans les champs secondaires (en dessous des champs principauxContenido del campo tarifa (categoría de asiento) incluido en los campos secundarios (debajo de los campos principales)
- terms_label
Titre du champ qui sera affiché derrière le billet (généralement destiné aux conditions et informations généralesTítulo del campo que se muestra a continuación de la entrada (normalmente para las condiciones de compra e información general)
- terms_value
Contenu du champ qui sera affiché derrière le billet (généralement destiné aux conditions et informations généralesContenido del campo que se muestra a continuación de la entrada (normalmente para las condiciones e información general)
- thumbnail.png
Tailler conseillée Tamaño aconsejado: 120 x 120 (hauteur altura x largeur)
Image du produit disposée à droite des champs principaux et secondairesanchura)
Imagen del producto colocada a la derecha de los campos principales y secundarios
- thumbnail@2x.png
Taille conseillée Tamaño aconsejado: 240 x 240 (hauteur altura x largeuranchura)
Version retina du champ précédent
Lien avec les produits
Une fois la maquette PASSBOOK prête, veuillez lier votre maquette à des produits au travers du paramétrage des maquettes de billets présent dans le contexte organisme à Outils à Maquettes de billets.
Résultat dans le ticketshop
Versión retina del campo anterior
Enlazar con los productos
Una vez que la plantilla PASSBOOK esté terminada, enlace la plantilla a los productos a través de las configuraciones de plantillas de entradas que aparece en el contexto de organismo, en las Herramientas de las entradas.
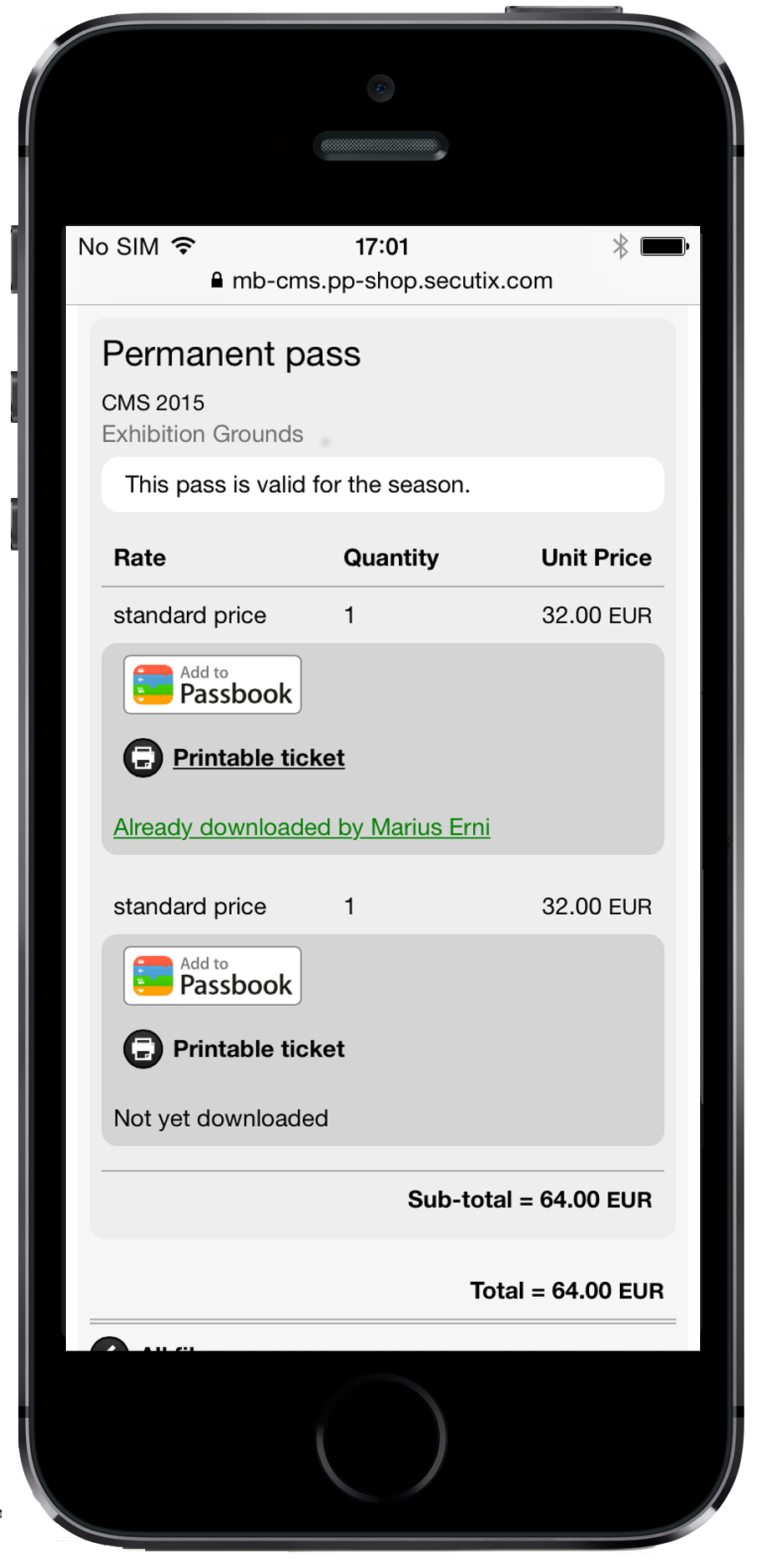
Resultado en el ticketshop
Siel usuario accede al ticketshop desde su iPhone, se mostrará automáticamente y destacará el tipo de entrada PASSBOOK. En caso de tratarse de otro dispositivo Si l’utilisateur accède au ticketshop depuis son iPhone, le support de billet PASSBOOK sera automatiquement proposé et mis en avant. Dans le cas d’un autre appareil (smartphone Android, tablette Android ou o iOS, Desktop), l’utilisateur se verra proposer le billet mobile pdf qui est compatible avec toutes les autres plateformes.
Bien entendu, dans tous les cas, le billet imprimable pdf reste disponible via un bouton secondaire.
Résultat dans l'application mobile SecuTix
le mostrará la opción de la entrada de móvil que es compatible con todas las otras plataformas.
Naturalmente, para todos los casos, la entrada PDF siempre estará disponible a través de un botón secundario.
Resultado en la aplicación para móvil de SecuTix
La aplicación para móvil iOS detecta de forma automática si la entrada PASSBOOOK está disponible adicionalmente a la entrada para móvil, PDF o clásica. La aplicación le ofrecerá al usuario que añada su entrada PASSBOOK a su WALLET de forma directa a través de un botón en la parte de arriba de la entradaL’application mobile iOS détecte automatiquement si un billet PASSBOOK est disponible en supplément au billet mobile pdf classique. L’application proposera à l’utilisateur d’ajouter le billet PASSBOOK à son WALLET directement via un bouton en haut du billet :