Chez SecuTix, nous savons qu'il est important pour vous de refléter l'identité visuelle de votre marque dans toutes vos communications. C'est la raison pour laquelle nous avons apporté davantage de polyvalence et de modernité dans la personnalisation graphique de la vente en ligne. Plus que jamais, vous créez de la cohérence dans l'expérience d'achat de vos internautes et mobinautes.
En-tête et pied-de-page sur mesure
L'en-tête et le pied-de-page d'un site Internet sont des éléments clés de votre identité. Ils sont communs à toutes les pages, ce qui communique une continuité rassurante à l'utilisateur final tout au long de son parcours d'achat. L'en-tête SecuTix était déjà paramétrable selon certaines propriétés, mais nous avons décidé de la rendre totalement polyvalente. Désormais, vous pouvez écrire vos propres en-têtes et pieds-de-page et laisser libre cours à votre créativité.
Grâce à l'encapsulation des données et des liens propres à la billetterie au travers d'une API, votre agence web peut utiliser le code d'en-tête et de pied-de-page de votre site institutionnel sur votre site de billetterie, tout en maîtrisant les éléments propres à cette activité (tels que l'affichage de l'e-mail du contact actuellement connecté).
Une documentation détaillée explique comment comment créer une en-tête et pied-de-page sur mesure.
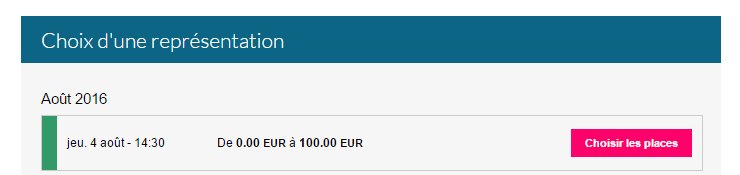
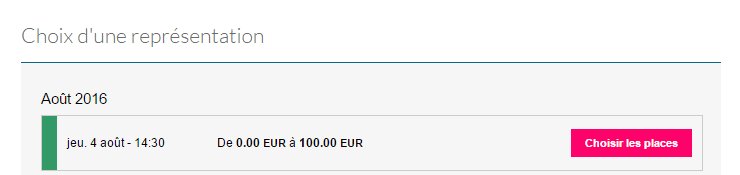
Un nouveau style plus épuré
Vous souhaitez un design épuré et aéré pour votre billetterie? Rien de plus simple avec Matterhorn V2.
Jusqu'à présent, la charte graphique de la vente en ligne était basée sur deux niveaux de titrage (principal & secondaire). Ceux-ci étaient visuellement représentés sous forme de blocs de couleur avec le titre à l'intérieur. Il était possible d'Vous pouviez tout à fait utiliser la même couleur de fond qu'ailleurs sur le sitedu fond de page pour les blocs titre, mais le texte donnait une impression de flottement. avec le risque de ne pas différencier suffisamment les titres des autres contenus.
Afin de pallier cette impression de "flottement" d'un titre noyé au milieu de la page, nous vous proposons maintenant la possibilité de supprimer ces blocs et Nous introduisons aujourd'hui la possibilité d'enlever ces blocs, d'afficher le titre sur un fond transparent , en le décorant enrichi d'un soulignage. Pour accompagner ce changementEn complément, vous pouvez choisir la couleur du soulignage, son épaisseur, la couleur du texte de pour le titre, son espacement vertical , et son alignement horizontal.
Du "Responsive Design" pour les
abonnementabonnements
Les utilisateurs peuvent désormais sélectionner le contenu de leurs abonnements sur tablette et smartphone grâce à une intégration plus poussée du "Responsive Web Design".
Initialement jugé "trop complexe" pour être utilisé depuis sur un smartphone ou une tablette, le système de sélection permettant de remplir son abonnement avait été neutralisé sur ces supports mobiles. En effet, un Un message avertissait alors l'utilisateur d'incompatibilités possibles. Cette restriction vient d'être levée , les abonnements sont disponibles en Responsive Web Design. dans Matterhorn v2.
- Sur les tablettes, la taille des caractères et l'espacement entre les éléments ont été revus pour
- faciliter la sélection
- .
- Sur
- les smartphones, l'utilisation d'un panneau intelligent, toujours visible en bas de l'écran, accompagne l'utilisateur dans sa sélection. Une seule restriction s'applique
- : Faute de place, la fonctionnalité permettant d'ajouter des places supplémentaires n'est pas supportée
- sur mobile
- . Elle
- est toutefois parfaitement
- opérationnelle sur les tablettes.
Une charte graphique plus riche
En complément, un ensemble d'améliorations a été apporté à la ligne graphique principale:
- les Les ombres ont été supprimées des images de produit (et boutons)sur les images des produits et des boutons
- La la présentation de la vitrine a été affinée (plateforme de revente)
- les Les couleurs du menu en mobile peuvent être choisies
- la La couleur des noms de produit peut - être choisie
- optimisation du Le code a été optimisé
- la La couleur des messages d'instruction peuvent peut être définis définie (informations, avertissements, erreurs, succès). Ce changement s'accompagne de la possibilité de désactiver les icones icônes correspondantes.
| Info | ||
|---|---|---|
| ||
Jusqu'à présent, le fond des messages d'instruction était réglé par l'upload le chargement d'une image. Cette possibilité devient obsolète et Jugée obsolète, cette option n'est plus supportée. Elle est remplacée par le choix d'une couleur, et de son niveau de transparence. Si votre vente en ligne utilisait utilise une image, merci de nous vous invitons à ré-appliquer une couleur équivalente , lors du lancement de Matterhorn V2. |
Fonction avancée: changement
dedes labels textuels
Une nouvelle fonctionnalité destinée permet aux administrateurs experts , permets de re-définir une de redéfinir un label textuel existant sur la vente en ligne. Le mécanisme fonctionne sur un principe de clé-valeur. Pour modifier un label, il faut en trouver la clé. Pour ce faire, il est nécessaire d'faut ouvrir la page du point de vente où apparaît le label , et puis changer la langue dans l'URL de la page , en ajoutant ?lang=dev (. Attention, ceci ne fonctionne que uniquement sur les environnements de test et de pré-production, ce n'est mais pas disponible en production pour des raisons de sécurité).
| Warning |
|---|
Attention, cette fonctionnalité est destinée aux administrateurs experts. Si une valeur est mal renseignée, elle peut amener à un non-fonctionnement de la vente en ligne. En cas d'incertitude, veillez à bien faire des tests où à contacter le support pour de l'aide. |