Chez SecuTix, nous savons qu'il est important pour vous de refléter l'identité visuelle de votre marque dans tous vos supports et communications. C'est la raison pour laquelle nous avons apporté davantage de polyvalence et de modernité dans la personnalisation graphique de la vente en ligne. Plus que jamais, vous créez davantage de cohérence dans l'expérience d'achat de vos internautes et mobinautes.
En-tête et pied-de-page sur mesure
L'en-tête et le pied-de-page d'un site Internet sont des éléments clés de votre identité. Ils sont communs à toutes les pages, ce qui communique une continuité rassurante à l'utilisateur final tout au long de son parcours d'achat. L'en-tête SecuTix était déjà paramétrable selon certaines propriétés, mais nous avons décidé de la rendre totalement polyvalente. Désormais, vous pouvez écrire vos propres en-têtes et pieds-de-page et laisser libre cours à votre créativité.
Grâce à l'encapsulation des données et des liens propres à la billetterie au travers d'une API, votre agence web peut utiliser le code d'en-tête et de pied-de-page de votre site institutionnel sur votre site de billetterie, tout en maîtrisant les éléments propres à cette activité (tels que l'affichage de l'e-mail du contact actuellement connecté).
Une documentation détaillée explique comment comment créer une en-tête et pied-de-page sur mesure.
Un nouveau style plus épuré
Vous souhaitez un design épuré et aéré pour votre billetterie? Rien de plus simple avec Matterhorn V2.
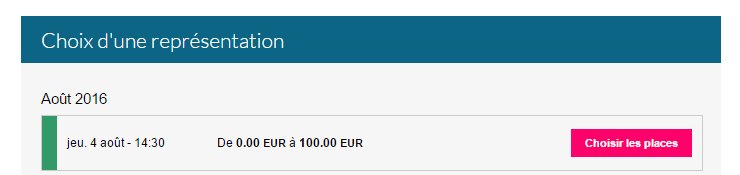
Jusqu'à présent, la charte graphique de la vente en ligne était basée sur deux niveaux de titrage (principal & secondaire). Ceux-ci étaient visuellement représentés sous forme de blocs de couleur avec le titre à l'intérieur. Vous pouviez utiliser la couleur du fond de page pour les blocs titre, mais avec le risque de ne pas différencier suffisamment les titres des autres contenus.
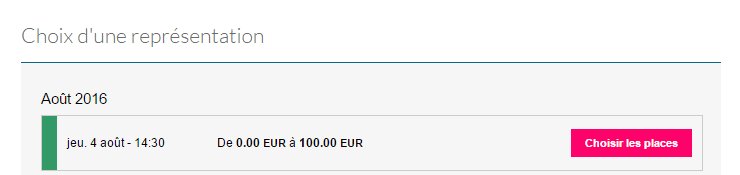
Afin de pallier l'impression de "flottement" d'un titre noyé au milieu de la page, nous vous proposons maintenant la possibilité de supprimer ces blocs et d'afficher le titre sur un fond transparent enrichi d'un filet de soulignage. En complément, vous pouvez choisir la couleur du soulignage, son épaisseur, la couleur du texte pour le titre, son espacement vertical et son alignement horizontal.
Du "Responsive Design" pour les abonnements
Les utilisateurs peuvent désormais sélectionner le contenu de leurs abonnements sur tablette et smartphone grâce à une intégration plus poussée du "Responsive Web Design".
Initialement jugé "trop complexe" pour être utilisé sur un smartphone ou une tablette, le système de sélection permettant de remplir son abonnement avait été neutralisé sur ces supports mobiles. Un message avertissait alors l'utilisateur d'incompatibilités possibles. Cette restriction vient d'être levée dans Matterhorn v2.
- Sur les tablettes, la taille des caractères et l'espacement entre les éléments ont été revus pour faciliter la sélection.
- Sur les smartphones, l'utilisation d'un panneau intelligent, toujours visible en bas de l'écran, accompagne l'utilisateur dans sa sélection. Une seule restriction s'applique: Faute de place, la fonctionnalité permettant d'ajouter des places supplémentaires n'est pas supportée sur mobile. Elle est toutefois parfaitement opérationnelle sur les tablettes.
Une charte graphique plus riche
En complément, un ensemble d'améliorations a été apporté à la ligne graphique principale:
- Les ombres ont été supprimées sur les images des produits et des boutons
- La présentation de la vitrine a été affinée (plateforme de revente)
- Les couleurs du menu en mobile peuvent être choisies
- La couleur des noms de produit peut être choisie
- Le code a été optimisé
- La couleur des messages d'instruction peut être définie (informations, avertissements, erreurs, succès). Ce changement s'accompagne de la possibilité de désactiver les icônes correspondantes.
Image de fond obsolète
Jusqu'à présent, le fond des messages d'instruction était réglé par le chargement d'une image. Jugée obsolète, cette option n'est plus supportée. Elle est remplacée par le choix d'une couleur et de son niveau de transparence. Si votre vente en ligne utilise une image, nous vous invitons à ré-appliquer une couleur équivalente lors du lancement de Matterhorn V2.
Fonction avancée: changement des labels textuels
Une nouvelle fonctionnalité permet aux administrateurs experts de redéfinir un label textuel existant sur la vente en ligne. Le mécanisme fonctionne sur un principe de clé-valeur. Pour modifier un label, il faut en trouver la clé. Pour ce faire, il faut ouvrir la page du point de vente où apparaît le label puis changer la langue dans l'URL de la page en ajoutant ?lang=dev. Attention, ceci fonctionne uniquement sur les environnements de test et de pré-production, mais pas en production pour des raisons de sécurité.
Attention, cette fonctionnalité est destinée aux administrateurs experts. Si une valeur est mal renseignée, elle peut amener à un non-fonctionnement de la vente en ligne. En cas d'incertitude, veillez à bien faire des tests où à contacter le support pour de l'aide.