Chez SecuTix, nous savons à quel point qu'il est important pour vous de communiquer au plus près de votre identité visuelle. Pour cette raison, nous avons continué à étendre les possibilités de refléter l'identité visuelle de votre marque dans toutes vos communications. C'est la raison pour laquelle nous avons apporté davantage de polyvalence et de modernité dans la personnalisation graphique de la vente en ligne, en la rendant plus polyvalente et plus moderne. Plus que jamais, vous êtes en contrôle de l'expérience d'achat de vos internautes et mobinautes.
EntêteEn-tête et
Piedpied-de-page sur mesure
L'entête en-tête et le pied-de-page d'un site Internet sont des éléments clés de votre identité. Ils sont communs à toutes les pages, conférant ce qui communique une continué continuité rassurante à l'utilisateur final tout au long de son parcours d'achat. L'entête en-tête SecuTix est était déjà paramétrable selon certaines propriétés, mais nous avons décidé de le la rendre totalement polyvalent: polyvalente. Désormais, vous pouvez désormais écrire vos propres entêtes en-têtes et pieds-de-page . Votre créativité sera votre limite!et laisser libre cours à votre créativité.
Grâce En effet, grâce à l'encapsulation des données et des liens propres à la billetterie au travers d'une API, il est possible à votre agence web d'peut utiliser le même code d'entête en-tête et de pied-de-page que de votre site web institutionnel sur votre propre site , mais sur la de billetterie, tout en maîtrisant les éléments propres à cette activité (tels que l'affichage de l'email e-mail du contact actuellement connecté).
Une documentation détaillée explique comment comment créer un entête une en-tête et pied-de-page sur mesure.
Nouveau style épuré
Vous souhaitez instaurer un design épuré et aéré pour votre billetterie? Matterhorn V2 rend ce but plus aisément atteignable.
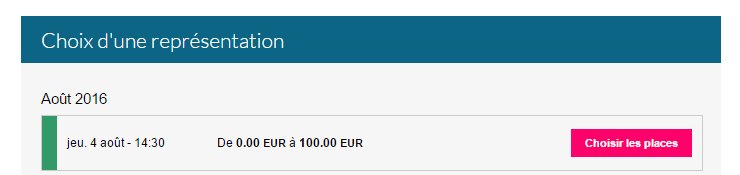
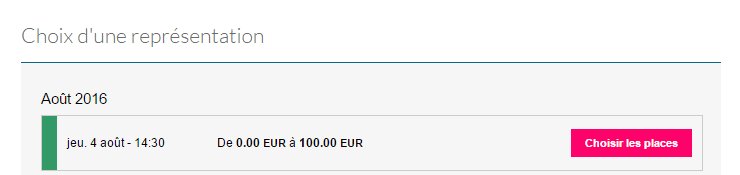
Jusqu'à présent, la charte graphique de vente en ligne SecuTix s'était construite autour de deux niveaux de titrage (principal & secondaire). Ceux-ci était jusqu'à présents visuellement représentés sous forme de blocs de couleur, avec le titre à l'intérieur. Il était alors possible d'utiliser la même couleur de fond qu'ailleurs sur le site, mais le texte donnait une impression de flottement.
Nous introduisons aujourd'hui la possibilité d'enlever ces blocs, d'afficher le titre sur un fond transparent, en le décorant d'un soulignage. Pour accompagner ce changement, vous pouvez choisir la couleur du soulignage, son épaisseur, la couleur du texte de titre, son espacement vertical, et son alignement horizontal.
Le Responsive Design pour les abonnement
Initialement jugé "trop complexe" pour être utilisé depuis un smartphone ou une tablette, le système de sélection permettant de remplir son abonnement avait été neutralisé sur ces supports mobiles. En effet, un message avertissait d'incompatibilités possibles. Cette restriction vient d'être levée, les abonnements sont disponibles en Responsive Web Design.
Sur tablettes, la taille des caractères et l'espacement entre éléments ont été revus pour une sélection aisée.
Sur smartphone, l'utilisation d'un panneau intelligent, toujours visible en bas de l'écran, accompagne l'utilisateur dans sa sélection. Une seule restriction s'applique ici: la fonctionnalité permettant d'ajouter des places supplémentaires n'est pas supportée (sur mobile) faute de place. Elle reste toutefois parfaitement fonctionnelle sur tablettes.
Un ensemble de détails
En complément, un ensemble d'améliorations a été apporté à la ligne graphique principale:
- les ombres ont été supprimées des images de produit (et boutons)
- la présentation de la vitrine a été affinée (plateforme de revente)
- les couleurs du menu en mobile peuvent être choisies
- la couleur des noms de produit peut-être choisie
- optimisation du code
- la couleur des messages d'instruction peuvent être définis (informations, avertissements, erreurs, succès). Ce changement s'accompagne de la possibilité de désactiver les icones correspondantes.
| Info | ||
|---|---|---|
| ||
Jusqu'à présent, le fond des messages d'instruction était réglé par l'upload d'une image. Cette possibilité devient obsolète et n'est plus supportée. Elle est remplacée par le choix d'une couleur, et de son niveau de transparence. Si votre vente en ligne utilisait une image, merci de ré-appliquer une couleur équivalente, lors du lancement de Matterhorn V2. |
Fonction avancée: changement de labels textuels
Une nouvelle fonctionnalité destinée aux administrateurs experts, permets de re-définir une label textuel existant sur la vente en ligne. Le mécanisme fonctionne sur un principe de clé-valeur. Pour modifier un label, il faut en trouver la clé. Pour ce faire, il est nécessaire d'ouvrir la page du point de vente où apparaît le label, et changer la langue dans l'URL de la page, en ajoutant ?lang=dev (ceci ne fonctionne que sur les environnements de test et pré-production, ce n'est pas disponible en production pour des raisons de sécurité).
| Warning |
|---|
Attention, cette fonctionnalité est destinée aux administrateurs experts. Si une valeur est mal renseignée, elle peut amener à un non-fonctionnement de la vente en ligne. En cas d'incertitude, veillez à bien faire des tests où à contacter le support pour de l'aide. |