A public screen allows you to show customers the details of the current order and the seating plan. It also allows you to disseminate multimedia, such as a slideshow of your institution or a video of an advertiser. This guide details how to configure your public display.
Detailed guide
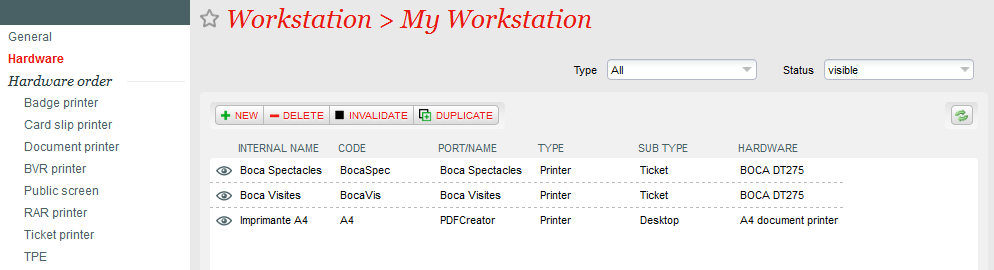
- From the configuration of a workstation, add new hardware by clicking "New".
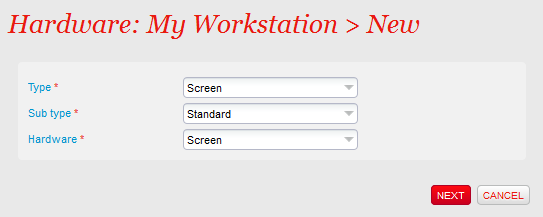
- Choose the type of item, "Screen", sub type "Standard" and hardware "Screen" and click "Next".
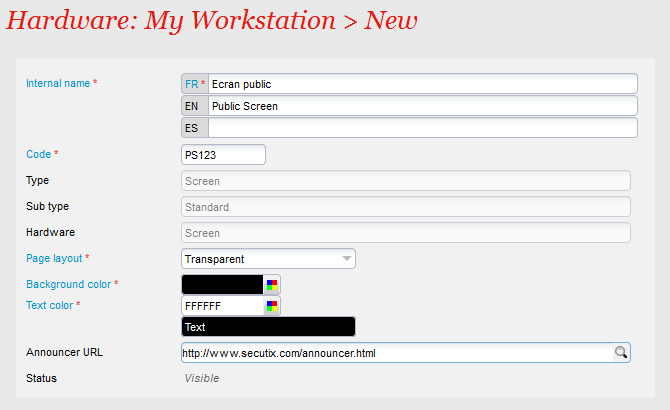
- Enter the name and code.
- Choose the layout.
- Opaque: This layout displays the order details on top of the "advertiser" content.
- Transparent: This layout displays the order details transparently on top of the "advertiser" content.
- Split: This layout displays the order details and "advertiser" content side-by-side, to the right and left of the screen, respectively.
Enter the URL of your "advertiser" content. The URL can point to either an HTML page or an image (GIF, JPG, PNG, etc.). The image or HTML page in question must be hosted somewhere on a web server of your choice.
The creation of this HTML page is the institution's responsibility. You will find examples below to give you quick and easy solutions to be implemented.
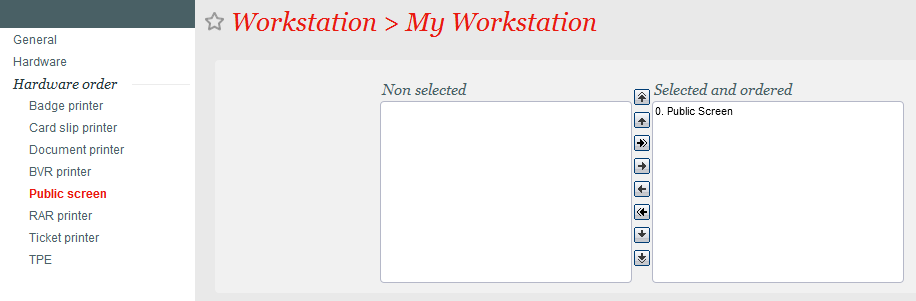
Remember to activate it from the screen of the same name.
Examples of multimedia content
Here are some examples of using the public screen that are very easy to implement. You are of course free to produce or use an agency or advertiser to produce different content.
A background image
This is undoubtedly the simplest customisation. You can, for instance, display the logo of your institution as wallpaper. To ensure quality rendering, the size of your image should preferably match the resolution of your public display. To do so, simply enter the address of your image directly in the "advertiser URL" field.
Ex.: http://www.myInstitution.com/myLogo.jpg
Slideshow
Another possibility is to create an HTML page. You will find attached a ZIP file containing an HTML page that displays a slideshow of six images. It is enough to host the content of this ZIP file on your web server, change the six images of the "images" directory and finally enter this page's address in the "URL advertiser" field.
Ex.: http://www.myInstitution.com/diaporama/index.html
A YouTube video
A video posted on YouTube can also be embedded very easily.
- Add (or find) a video on YouTube.
- Below the video, click "Add to" and create or reuse a playlist.
- Open the playlist (on the YouTube menu on the top left).
- Click "Share", then "Embed" and copy the URL.
- Add the string "&autoplay=1&loop=1" to the end of the URL and enter the full address in the "advertiser URL" field.
Ex.: https://www.youtube.com/embed/videoseries?list=PL_yourID&autoplay=1&loop=1