With eyes focused squarely on offering a more efficient and simplified User Experience for your online sales journey, your Gravity team has continued our mission to deliver a more enriched and user-friendly shopping experience to your online users in Whymper V3. Meet our brand-new Gravity Product Catalog Page!
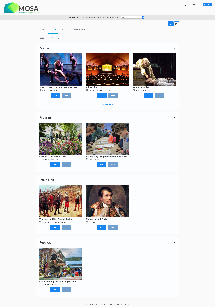
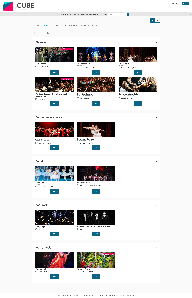
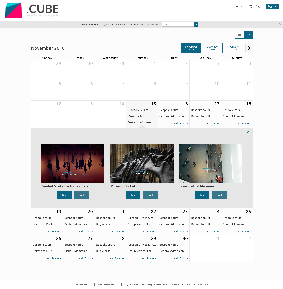
Gravity Product Catalog Page Examples (List View + Calendar View)
What's new?
Following the release of the Season Calendar Widget in Whymper V2, we are thrilled to announce our new Product List Widget which aims at offering a much more graceful and streamlined product browsing experience for your entire catalog in terms of both performance and user experience. What's even more exciting, our online sales platform has also integrated both Season Calendar Widget and Product List Widget into a brand-new Product Catalog Page to maximize Gravity's true potential. The new Product Catalog Page, activatable directly on the online sales platform, offers the following benefits:
- It provides a better performance compared to our old product catalog pages (e.g. List of Events, List of Other Products, etc.) thanks to AJAX technology.
This is especially suitable for you if you have a vast product catalog. - The List View smartly groups products into various sections based on their configured Topic/Sub-topic (for the "Events" Tab) or product family (for the "Other Products" Tab). Within each section, smart pagination is applied in order to not only achieve the optimal page loading speed but also to enable users to keep viewing more products without losing the context. To do so, users simply need to click on the "Load More" button at the bottom of the section where they would like to see more products.
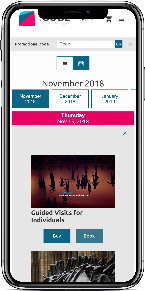
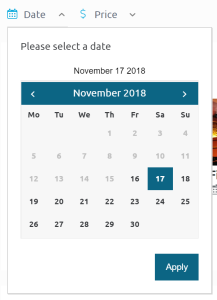
Say goodbye to the former list of products pages and embrace the new Product Catalog Page for a faster, more modern, more compelling and more user-friendly browsing experience! - The Calendar View presents all of your dated products, including Events, Competitions, Visit Passes, Time Slot Passes, etc., into a monthly view. Users can have a brief view of product occurrences directly inside each date grid and can further browse products on a particular date by clicking on the grid to open a details panel. They can also navigate across different months via the navigation bar at the top of the calendar.
If you have a large number of dated products across several months, this view is perfect to facilitate your online users shopping journey to find their desired products quickly. - While browsing through your online product catalog, users can easily toggle between the List View and Calendar View that best suits their needs and preferences at the top of the page.
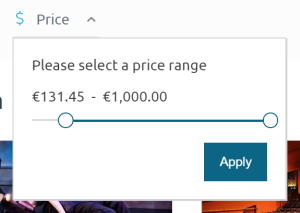
- Within the List View, users can further narrow down the products presented to them to find their desired ones using "Date" and "Price Range" filters.
Gravity also unleashes the power for you to easily integrate Season Calendar and Product List into your own institutional website or partner websites with simple copy-paste.
For a detailed description of the Widget concept and architecture as well as the supported configuration parameters and examples for both Season Calendar Widget and Product List Widget, please refer to the following URL: Gravity documentation.
How to activate & configure it?
Prerequisite
Please note that currently in Whymper V3, Gravity Product Catalog Page can only be activated if you have configured Gravity Landing Page as well.
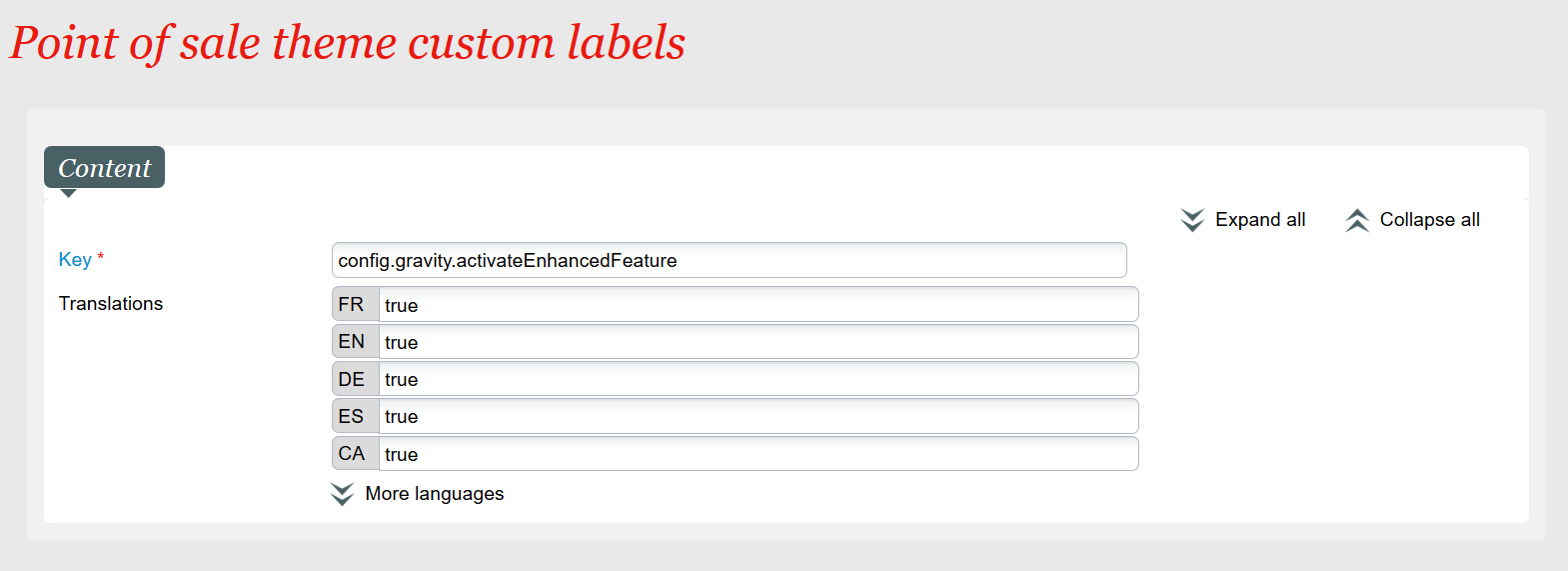
By default, Gravity Product Catalog Page is deactivated. Whenever you are ready to switch, you can simply use the POS Label Customization Screen (Organization > Initialization > Sales Channel > Point of Sales > Internet Theme > Advanced) and set the label "config.gravity.activateEnhancedFeature" to true for all your languages. (as shown in the screenshot below)
Besides activation, we also support the following configurations via the same Label Customization Screen:
| Config Key | Type | Default | Definition |
|---|---|---|---|
config.gravity.productList.columnsInList | Number | 3 | Defines the number of columns displayed per row for all the sections in the List View |
config.gravity.productList.maxItemPerSectionInList | Number | 9 | Defines the maximum number of items presented at once within each section in the List View |
Theme and Customization
The default look and feel of the new catalog page is inherited from the ticket shop's Equilibrium theme, which offers a seamless integration with your institutional website. You can also further customize the styles by overriding the corresponding CSS rules either by your web agency or with the help of our Service Team.