L’outil de personnalisation intégré permet de modifier l’apparence des pages du tunnel d’achat SecuTix afin d’y appliquer la charte graphique de l’organisme et de renforçer l’intégration de la vente en ligne avec le site Internet. La personnalisation a pour objectif que le public ne voit pas ou peu de différence lorsqu’il procède à un achat en ligne depuis le site Internet.
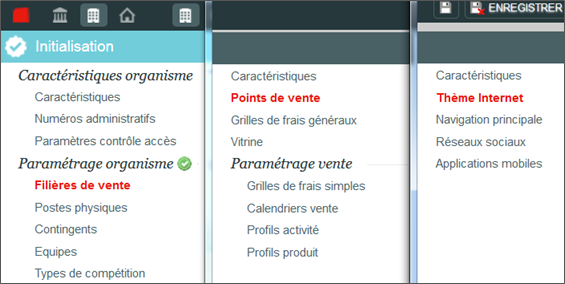
L’outil de personnalisation est disponible pour chaque point de vente de type Internet. Depuis le contexte Organisme > Initialisation > Filière de vente, sélectionner le point de vente souhaité et accéder au menu Thème internet.
Lexique

Boutons primaires : ex. Acheter maintenant

Boutons secondaires : ex. Supprimer

Boutons tertiaires : ex. les liens

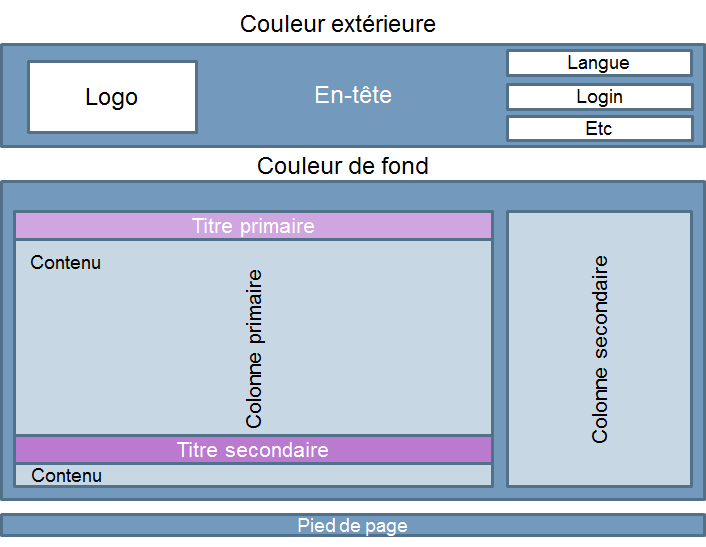
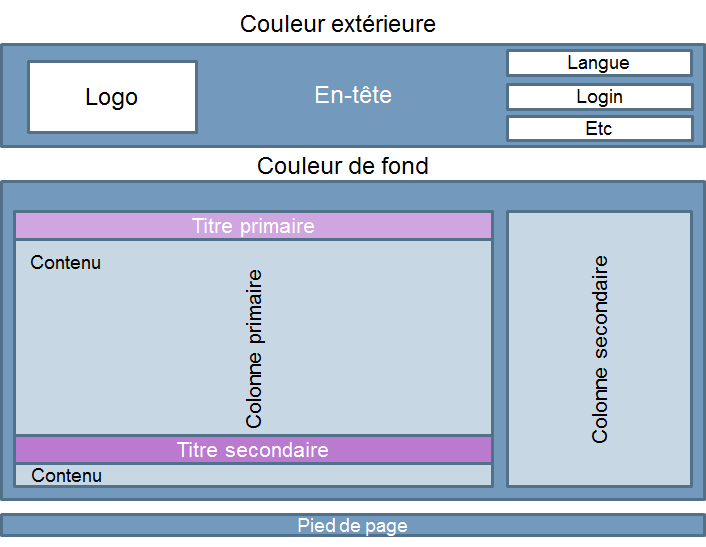
Onglet Structure générale
- En-tête et pied-de-page : choix du logo, affichage de la langue, couleur de fond de l’en-tête, couleur du texte de l’en-tête (idem pour le pied-de-page).
- Corps : choix de la couleur extérieure ou de l’image de fond extérieure, de la couleur du body background ou de l’image de fond du body background. Choix de l’emplacement de la colonne principale (gauche/droite) et du radius des boîtes (6 arrondi par défaut à 0 = carré).
Onglet Contenu
- Titre principal : choix de la couleur de fond du titre (avec possibilité de faire un radiant) et choix de la couleur du texte
- Textes : choix du font (police d’écriture), de la couleur du texte standard et de la couleur des liens. Possibilité d’appliquer la police d’écriture à tous les textes (déconseillé) ou encore de mettre les lettres en majuscules.
- Instructions : (généralement, pas de modification à faire) possibilité de choisir une image et de modifier la couleur du texte.
Personnalisation pas à pas
Onglet Structure Générale – En-tête et pied de page
Sélection du logo : Par défaut le logo sera toujours aligné à gauche.
Sélection du favicon : logo affiché sur l’onglet du navigateur internet
Affichage de la langue : Drapeaux, Code (FR, EN, DE, ES), les deux
Couleur de l’en-tête et du pied de page : insérer le code de la couleur choisie au format HEX (=html sans #) composé de 6 symboles (chiffres et/ou lettres). Avec des logiciels comme
XnView on peut facilement obtenir le code couleur à partir d’une image.
Image de fond de l’en-tête et du pied de page : à la place de choisir une couleur, on peut charger une image de fond de son choix. (Les images de fond sont automatiquement redimensionnées à une largeur maximale raisonnable.)
Onglet Structure Générale – Corps
Couleur extérieure : insérer le code de la couleur choisie pour le corps extérieur.
Image extérieure : à la place de choisir une couleur, on peut charger une image de fond de son choix. Il est possible de préciser la position de l’image et de la répéter.
Couleur de fond : insérer le code de la couleur choisie pour le body background. Il est également possible de cocher la case « Transparent ». Il est important de noter que même si le la zone de fond est transparente, chaque bloc de contenu sera encore visible (il y a un fond semi-transparent dans tous les cas).
Image de fond : à la place de choisir une couleur, on peut charger une image de fond.
Zone principale : il s’agit de définir si la colonne primaire sera à gauche ou à droite.
Radius des coins : le thème de base que la personnalisation surcharge, est un thème avec des bords ronds. Le radius par défaut équivaut à 6 et des coins parfaitement à carrés à 0. A vous de jouer pour obtenir l’arrondi désiré. A noter que cela déterminera l’arrondi des différentes zones (en-tête, pied-de-page, colonnes), mais aussi des boutons.
Onglet Contenu – Titres et textes
Pour les titres principaux et secondaires et pour les boutons : choix de la couleur du dégradé d’arrière-plan et de la couleur du texte.
.
Pour les Textes :
Police d’écriture principale : choix de la police d’écriture pour les titres primaires et secondaires et le texte des boutons. Possibilité de mettre le texte des titres en majuscule en cochant la case « Tout en majuscules ».
Couleur des textes et liens standards : choix de la couleur des textes standards (i.e. hors titres et textes boutons) et choix de la couleur des liens standards (i.e. ceux qui sont inclus dans les textes standards).