At SecuTix, we know that it is important for you to reflect your brand’s visual identity in all of your materials and communications. That’s why we have made the customization of graphics for online stores even more versatile and modern. More than ever, you can create a coherent purchase experience for your internet and mobile users.
Custom headers and footers
A web page’s header and footer are key parts of your identity. Common to all pages, they lend a reassuring sense of continuity to end users throughout the purchase process. While it was already possible to configure some of the SecuTix header’s properties, we’ve decided to make it completely versatile. You can now write your own headers and footers and let your creativity run wild.
Thanks to the encapsulation of ticketing data and links through an API, your web agency can use the header and footer code from your company’s website on your ticketing site while controlling the relevant elements (such as displaying the email address of the contact who is currently connected).
A detailed document explains how to create a custom header and footer.
A new, more refined style
Do you want a refined and clean design for your ticketing? There’s nothing simpler with Matterhorn V2.
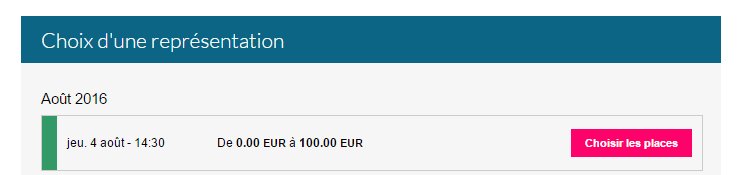
Until now, the online store’s graphic design was based on two levels of titles (main and secondary). These were represented visually by blocks of color containing the titles. You could use the page’s background color for the title blocks, but at the risk of insufficiently differentiating the title from the other content.
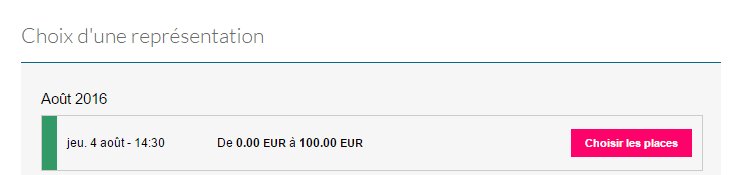
In order to reduce the feeling that a title is being lost in the page, you can now remove these blocks and display an underlined title on a transparent background. You can also select the color of the underline, its thickness, the color of the text in the title, its vertical spacing and horizontal alignment.
Responsive design for subscriptions
Users may now select the content of their subscriptions on tablets and smartphones thanks to the integration of a more advanced Responsive Web Design.
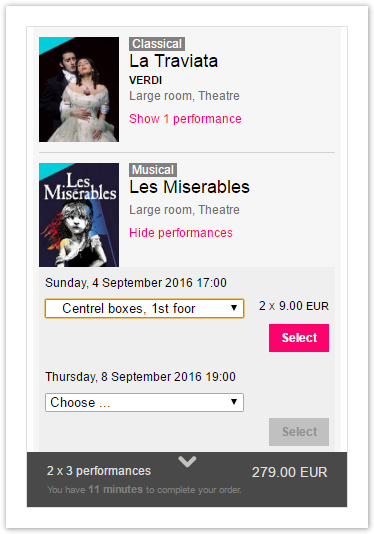
Previously deemed too complex to be used on smartphones or tablets, the selection system that allows users to fill their subscriptions had been disabled on mobile devices. A message warned users of possible incompatibility. This restriction has been lifted in Matterhorn V2.
- On tablets, the character size and spacing between elements has been reviewed to make the selection easier.
- On smartphones, an intelligent panel that is always visible at the bottom of the screen guides users through their selection. There is just one restriction: Owing to a lack of space, the option to add additional seats is not supported on smartphones. However, this option is fully operational on tablets.
Richer graphic design
A range of improvements has also been made to the main graphic design:
- The shadowing on the product images and buttons has been removed.
- The window display has been refined (re-selling platform).
- The colors used in the mobile menu can be selected.
- The color of the product names can be selected.
- The code has been optimized.
- The color used in instruction messages can be defined (information, warnings, errors, success). This change is accompanied by the option to deactivate the relevant icons.
Obsolete background image
Until now, the background of instruction messages has been an uploaded image. Deemed obsolete, this option is no longer supported; instead, you can select a color and its level of transparency. If your online store uses an image, we invite you to re-apply an equivalent color when launching Matterhorn V2.
Advanced function: changing text labels
A new function allows expert administrators to redefine existing text labels in online stores. The mechanism is based on the key-value principle. To change a label, its key must be found. To do this, we must open the point of sale page where the label appears and change the language in the page’s URL by adding ?lang=dev. Warning: for security reasons, this works only in test and pre-production environments, not in production environments.
Warning: this function is aimed at expert administrators. If a value is bad, it could mean that the online store does not work correctly. If you are unsure, carry out tests or contact the support team for assistance.