Chez At SecuTix, nous savons qu'il est important pour vous de refléter l'identité visuelle de votre marque dans tous vos supports et communications. C'est la raison pour laquelle nous avons apporté davantage de polyvalence et de modernité dans la personnalisation graphique de la vente en ligne. Plus que jamais, vous créez davantage de cohérence dans l'expérience d'achat de vos internautes et mobinautes.
En-tête et pied-de-page sur mesure
L'en-tête et le pied-de-page d'un site Internet sont des éléments clés de votre identité. Ils sont communs à toutes les pages, ce qui communique une continuité rassurante à l'utilisateur final tout au long de son parcours d'achat. L'en-tête SecuTix était déjà paramétrable selon certaines propriétés, mais nous avons décidé de la rendre totalement polyvalente. Désormais, vous pouvez écrire vos propres en-têtes et pieds-de-page et laisser libre cours à votre créativité.
Grâce à l'encapsulation des données et des liens propres à la billetterie au travers d'une API, votre agence web peut utiliser le code d'en-tête et de pied-de-page de votre site institutionnel sur votre site de billetterie, tout en maîtrisant les éléments propres à cette activité (tels que l'affichage de l'e-mail du contact actuellement connecté).
Une documentation détaillée explique comment comment créer une en-tête et pied-de-page sur mesure.
Un nouveau style plus épuré
Vous souhaitez un design épuré et aéré pour votre billetterie? Rien de plus simple avec Matterhorn V2.
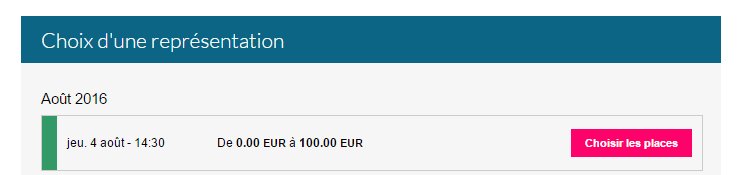
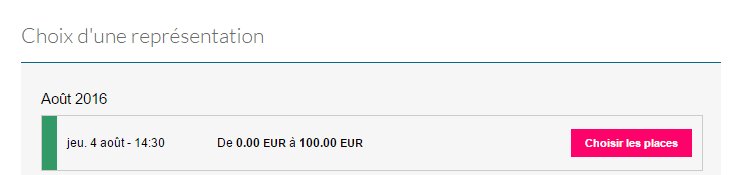
Jusqu'à présent, la charte graphique de la vente en ligne était basée sur deux niveaux de titrage (principal & secondaire). Ceux-ci étaient visuellement représentés sous forme de blocs de couleur avec le titre à l'intérieur. Vous pouviez utiliser la couleur du fond de page pour les blocs titre, mais avec le risque de ne pas différencier suffisamment les titres des autres contenus.
Afin de pallier l'impression de "flottement" d'un titre noyé au milieu de la page, nous vous proposons maintenant la possibilité de supprimer ces blocs et d'afficher le titre sur un fond transparent enrichi d'un filet de soulignage. En complément, vous pouvez choisir la couleur du soulignage, son épaisseur, la couleur du texte pour le titre, son espacement vertical et son alignement horizontal.
Du "Responsive Design" pour les abonnements
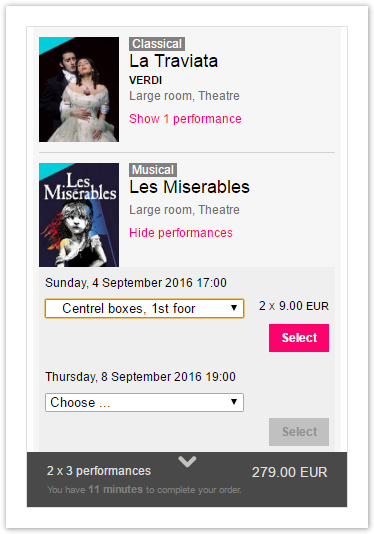
Les utilisateurs peuvent désormais sélectionner le contenu de leurs abonnements sur tablette et smartphone grâce à une intégration plus poussée du "Responsive Web Design".
Initialement jugé "trop complexe" pour être utilisé sur un smartphone ou une tablette, le système de sélection permettant de remplir son abonnement avait été neutralisé sur ces supports mobiles. Un message avertissait alors l'utilisateur d'incompatibilités possibles. Cette restriction vient d'être levée dans Matterhorn v2.
- Sur les tablettes, la taille des caractères et l'espacement entre les éléments ont été revus pour faciliter la sélection.
- Sur les smartphones, l'utilisation d'un panneau intelligent, toujours visible en bas de l'écran, accompagne l'utilisateur dans sa sélection. Une seule restriction s'applique: Faute de place, la fonctionnalité permettant d'ajouter des places supplémentaires n'est pas supportée sur mobile. Elle est toutefois parfaitement opérationnelle sur les tablettes.
Une charte graphique plus riche
En complément, un ensemble d'améliorations a été apporté à la ligne graphique principale:
- Les ombres ont été supprimées sur les images des produits et des boutons
- La présentation de la vitrine a été affinée (plateforme de revente)
- Les couleurs du menu en mobile peuvent être choisies
- La couleur des noms de produit peut être choisie
- Le code a été optimisé
- La couleur des messages d'instruction peut être définie (informations, avertissements, erreurs, succès). Ce changement s'accompagne de la possibilité de désactiver les icônes correspondantes.
| Info | ||
|---|---|---|
| ||
Jusqu'à présent, le fond des messages d'instruction était réglé par le chargement d'une image. Jugée obsolète, cette option n'est plus supportée. Elle est remplacée par le choix d'une couleur et de son niveau de transparence. Si votre vente en ligne utilise une image, nous vous invitons à ré-appliquer une couleur équivalente lors du lancement de Matterhorn V2. |
we know that it is important for you to reflect your brand’s visual identity in all of your materials and communications. That’s why we have made the customization of graphics for online stores even more versatile and modern. More than ever, you can create a coherent purchase experience for your internet and mobile users.
Custom headers and footers
A web page’s header and footer are key parts of your identity. Common to all pages, they lend a reassuring sense of continuity to end users throughout the purchase process. While it was already possible to configure some of the SecuTix header’s properties, we’ve decided to make it completely versatile. You can now write your own headers and footers and let your creativity run wild.
Thanks to the encapsulation of ticketing data and links through an API, your web agency can use the header and footer code from your company’s website on your ticketing site while controlling the relevant elements (such as displaying the email address of the contact who is currently connected).
A detailed document explains how to create a custom header and footer.
A new, more refined style
Do you want a refined and clean design for your ticketing? There’s nothing simpler with Matterhorn V2.
Until now, the online store’s graphic design was based on two levels of titles (main and secondary). These were represented visually by blocks of color containing the titles. You could use the page’s background color for the title blocks, but at the risk of insufficiently differentiating the title from the other content.
In order to reduce the feeling that a title is being lost in the page, you can now remove these blocks and display an underlined title on a transparent background. You can also select the color of the underline, its thickness, the color of the text in the title, its vertical spacing and horizontal alignment.
Responsive design for subscriptions
Users may now select the content of their subscriptions on tablets and smartphones thanks to the integration of a more advanced Responsive Web Design.
Previously deemed too complex to be used on smartphones or tablets, the selection system that allows users to fill their subscriptions had been disabled on mobile devices. A message warned users of possible incompatibility. This restriction has been lifted in Matterhorn V2.
- On tablets, the character size and spacing between elements has been reviewed to make the selection easier.
- On smartphones, an intelligent panel that is always visible at the bottom of the screen guides users through their selection. There is just one restriction: Owing to a lack of space, the option to add additional seats is not supported on smartphones. However, this option is fully operational on tablets.
Richer graphic design
A range of improvements has also been made to the main graphic design:
- The shadowing on the product images and buttons has been removed.
- The window display has been refined (re-selling platform).
- The colors used in the mobile menu can be selected.
- The color of the product names can be selected.
- The code has been optimized.
- The color used in instruction messages can be defined (information, warnings, errors, success). This change is accompanied by the option to deactivate the relevant icons.
| Info | ||
|---|---|---|
| ||
Until now, the background of instruction messages has been an uploaded image. Deemed obsolete, this option is no longer supported; instead, you can select a color and its level of transparency. If your online store uses an image, we invite you to re-apply an equivalent color when launching Matterhorn V2. |
Advanced function: changing text labels
A new function allows expert administrators to redefine existing text labels in online stores. The mechanism is based on the key-value principle. To change a label, its key must be found. To do this, we must open the point of sale page where the label appears and change the language in the page’s URL by adding ?lang=dev. Warning: for security reasons, this works only in test and pre-production environments, not in production environments.
| Warning |
|---|
Warning: this function is aimed at expert administrators. If a value is bad, it could mean that the online store does not work correctly. If you are unsure, carry out tests or contact the support team for assistance |
Fonction avancée: changement des labels textuels
Une nouvelle fonctionnalité permet aux administrateurs experts de redéfinir un label textuel existant sur la vente en ligne. Le mécanisme fonctionne sur un principe de clé-valeur. Pour modifier un label, il faut en trouver la clé. Pour ce faire, il faut ouvrir la page du point de vente où apparaît le label puis changer la langue dans l'URL de la page en ajoutant ?lang=dev. Attention, ceci fonctionne uniquement sur les environnements de test et de pré-production, mais pas en production pour des raisons de sécurité.
| Warning |
|---|
Attention, cette fonctionnalité est destinée aux administrateurs experts. Si une valeur est mal renseignée, elle peut amener à un non-fonctionnement de la vente en ligne. En cas d'incertitude, veillez à bien faire des tests où à contacter le support pour de l'aide. |