| Note | ||
|---|---|---|
| ||
Please note that our Enhanced E-commerce Tracking is only supported if you are using Universal Analytics tracking and Google Tag Manager. |
Context
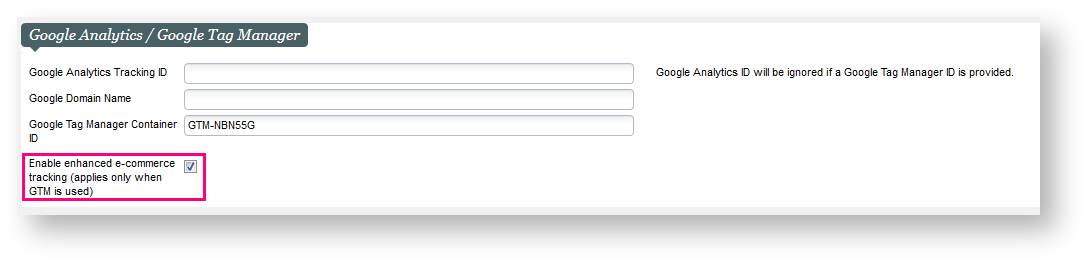
If you have not yet activated the Enhanced E-commerce Tracking, please get in touch with our service team to ensure a proper setup. |
| Excerpt | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Excerpt | ||||||||||||
|
Solution
Following the delivery of Cart and user info tracking on Enhanced E-commerce in Whymper V3, we have continued our journey to enrich the e-commerce tracking data for our online sales platform in Bishorn V1. This time, we focus on understanding users' shopping cart behavior and realizing email re-targeting for cart abandoners. A few more Google Analytics reports are now filled with the correct data and the DataLayer object is also further extended.
| Warning | ||
|---|---|---|
| ||
Communicate also in this section important limitations or information that the customer should not miss. |
| Info | ||
|---|---|---|
| ||
Use info box if you want to highlight a particular point. |
Getting started
MANDATORY - What is the setup required to use the feature (even if none, please mention)? Where can I see the feature? (this is intended to be a short guide). At least one screenshot should be provided, at latest for the finalized release note at sprint end.
Examples
OPTIONAL - Show some example use in actual customer use cases, or other relevant information.
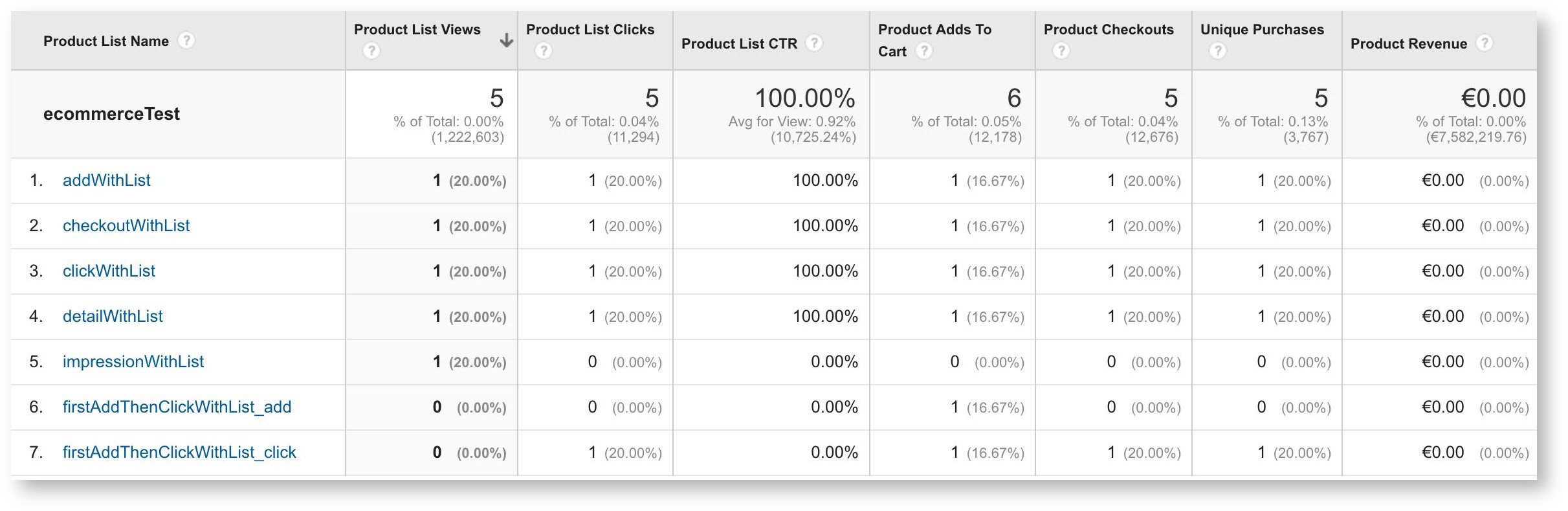
product impressions and clicks, promotion impressions and clicks and the checkout process.
| Info | ||
|---|---|---|
| ||
Applies for all internal sales channels that enables the pos-param "Enable enhanced e-commerce tracking", applies for all product families (includes Season ticket, Hospitality) The SecuTix data layer is not pushing data on the self-exchange online pages. |
Impressions and clicks
- On the landing page :
- Clusters & sections views: push all products' impression data (including all products in the List view, even if the "Load more" button has not been clicked.)
- For the carousel or slider sections, we push all products inside the slider, no matter when user clicks on an arrow to see the other products or not. Meaning that if the product is in the slider, it will considered as an impression.)
- Product type view: push all products belonging to the current Product Type selected (e.g push all products of the EVENT tab, when user clicks on the VISIT tab, and then pushing all VISIT tab products)
- On Landing page section view, sending data also depends on scroll depth. This means that the data will be pushed as the user scrolls the landing page.
- If a product card on the landing page is a Tour, we push the Tour id as the product Id.
- If a product card is a list of timeslots/performancse, we push its' product Id (Event Id or Visit pass Id).
- Data are also sent after user clicks on a product/promotion, and in the product/promotion details page (page just before the shopping cart)
1. Product impression
Push product impression data to datalayer as follows :
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<script>
dataLayer.push ({
'event':'ee-productImpression'
'ecommerce': {
'impressions': [{
'id':'12345678', // Product ID, Tour ID. If on landing display multiple timeslots or multiple performances, push product ID of the Pass or Event multiple times.
'name':'Romeo & Juliet', // Product name, Tour name
'brand':'Event / Drama', // Product Family Type / Topic of the product (if set)
'position':0, |
Scope: applies for all internal sales channels that enables the pos-param "Enable enhanced e-commerce tracking", applies for all product families (includes Season ticket, Hospitality)
1. Product impression
Push Product impression data to datalayer when:
- On Landing page with clusters & sections view: push all products' impression data (including all products in the List view, even if the Load more isn't clicked yet. In case of Carousel or Slider sections, we push all products inside the slider, no matter when user clicks on an arrow to see the other products or not. If in the slider it's considered has an impression.) (ex: https://tplay.int2-shop.secutix.com/content )(should we push depend on scroll depth trigger? MMI : would be perfect so we know the real impressions.) refer https://www.simoahava.com/analytics/customize-scroll-depth-trigger/
- On Landing page with Product type view: push all products belong to the current Product Type that being selected (e.g push all products of EVENT, when user click on VISIT, continue pushing all visit products) (ex: https://tplay.int2-shop.secutix.com/content#list)
- On Landing page with Calendar type view (out of scope): push all products belong to the current Month that being selected (https://tplay.int2-shop.secutix.com/content#calendar)
- On normal list page (out of scope): push all products belong to the current Product Type that being selected (ex: https://tplay.int2-shop.secutix.com/list/events)
|
|
|
|
|
|
|
|
|
|
|
// |
Position |
of |
a product |
in |
a |
given |
Section |
(landing |
page) |
or |
Product type (Landing page list |
view or Normal view). Position of a product in a Section can be different if user change the day view (Today, Tomorrow, After,...) 'list': 'Hot topic' // |
On |
Landing |
page |
content |
return |
Section |
name, |
on |
Landing |
page |
list view return Product type |
name (for a Product type products can be grouped by topic (sub-grouping), please set position and list by Topic name in this case }, { 'id':'ABC124', 'name':'Product Name', 'brand':'Product Brand', 'position':1, 'list': 'Hot topic' }] |
}
});
</script> |
2. Promotion impression (Advantage)
Push Promotion impression data to datalayer on the same pages and sections mentionned above :
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<script>
dataLayer.push ({
'event':'ee-promoImpression'
'ecommerce':{
'promoView':{
'promotions':[{
'id':'177664', // Advantage ID |
' |
name':' |
Member |
Exclusive', |
|
|
// Advantage name 'creative':'Only for member', |
|
2. Promotion impression (Advantage)
Push Promotion impression data to datalayer when: same scenarios as above
<script> dataLayer.push ({ 'event':'ee-promoImpression' 'ecommerce':{ 'promoView':{// Advantage description 'position':1 |
|
// Position of a product in a given Section (landing page) or Product type (Landing page |
list |
view |
or Normal view) |
|
}] |
3. Product details impression
Push Product details' data when a product was clicked (ex: https://tplay.int2-shop.secutix.com/selection/event/date?productId=101073013203)
For Calculated Season ticket it is at ticket selection page: https://thecube-l-cube.qa22-shop.secutix.com/selection/subscription?productId=101072843422
For Hospitality, it is at hospitality selection page: https://eurasian-hospitality-webshop-seta.qa22-shop.secutix.com/selection/hospitality?productId=10228176205037&itemId=10228178451179
Push data at ticket selection page.
(Consider Match/Performance details page instead of Match selection page?) -> page before the ADD TO CART MMI: yes please
<script> dataLayer.push({ 'event':'ee-productView' 'ecommerce': { 'detail': { 'products': [{ 'id':'ABC123', 'name':'Product Name', 'brand':'Product Brand', }] } } }); </script>
4. Product click
Push Product details' data when user clicks a product
<script> dataLayer.push({ 'event':'ee-productClick' 'ecommerce': { 'click': { 'actionField': { 'list': 'Product list name' }, 'products': [{ 'id':'ABC123', 'name':'Product Name', 'brand':'Product Brand', 'position':0 }] } } }); </script>
5. Promotion click
Push Product details' data when user clicks a product
<script> dataLayer.push ({ 'event':'ee-promoClick', 'ecommerce':{ 'promoClick':{ 'promotions':[{ 'id':'Promo ID', 'name':'Promo name', 'creative':'Creative name', 'position':Position }] } } }); </script>
Acceptance criteria
}
}
});
</script> |
3. Product details impression
Data pushed when :
- A product is clicked (accessing the product details page)
- For the calculated season tickets, it is at the ticket selection page
- For the Hospitality product family, it is at the hospitality selection page
- At the ticket selection page.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<script>
dataLayer.push({
'event':'ee-productView'
'ecommerce': {
'detail': {
'products': [{
'id':'ABC123', // Product ID
'name':'Product Name', // Product name
'brand':'Product Brand', // Product Family Type / Topic of the product (if set)
}]
}
}
});
</script> |
4. Product click
Push Product details' data when user clicks a product
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<script>
dataLayer.push({
'event':'ee-productClick'
'ecommerce': {
'click': {
'actionField': {
'list': 'Product list name'
},
'products': [{
'id':'ABC123', // Product ID
'name':'Product Name', // Product name
'brand':'Product Brand', // Product Family Type / Topic of the product (if set)
'position':0 // Position of a product in a given Section (landing page) or Product type (Landing page list view or Normal view)
}]
}
}
});
</script> |
5. Promotion click
Push Product details' data when user clicks a product
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<script>
dataLayer.push ({
'event':'ee-promoClick',
'ecommerce':{
'promoClick':{
'promotions':[{
'id':'Promo ID', // Advantage ID
'name':'Promo name', // Advantage name
'creative':'Creative name', // Advantage description
'position':Position // Position of a product in a given Section (landing page) or Product type (Landing page list view or Normal view)
}]
}
}
});
</script> |
Checkout process
- Data are sent to datalayer in check out process with 2 steps: Delivery and Order summary(after the payment page)
| Info | ||
|---|---|---|
| ||
Please note that the payment page cannot push any data in the data layer, as this is a secure page and pushing data externally in a secure page is forbidden by the PCI certification. |
1. Delivery step
When user choose a delivery mode and click on Continue
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<script>
dataLayer.push({
'event': 'ee-checkout',
'ecommerce': {
'checkout': {
'actionField': {
'step': 1, //check out step, (1: Delivery, 2: Summary)
'id': '15284', //shipment Mode ID
'shippingMode': 'E-ticket', // shipment mode name
'shipping': 8 //shipment fee
},
'products': [{ // List of productFieldObjects inside the order.
'name': 'Triblend Android T-Shirt', // Product Name (mandatory).
'id': '12345', // Product Id (mandatory).
'price': '15.25', // Unit Price (mandatory) (same as the basic e-commerce tag).
'brand': 'Visit Pass / Exhibition', // Product Family Type / Topic of the product (if set)
'category': 'Cat A / Normal', // seat category / tarrif type
'variant': 'Cross-sell 1-click / 1234567', // cross selling type / parent product id (if purchased via cross-selling)
'quantity': 1, // same as the basic e-commerce tag
'coupon': 'PartnerCUBE' // advantage name / advantage id
}]
}
}
});
</script> |
2. Order summary step
When user input a voucher, select a payment method, then click on Continue to Payment
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<script>
dataLayer.push({
'event': 'ee-checkout',
'ecommerce':{
'checkout':{
'actionField':{
'step': 2, //check out step, (1: Delivery, 2: Summary)
'option': 'VISA', //selected payment method name
'id': '1000463', //File ID
'shipmentID': '1111111', // shipment ID, get from Delivery step
'shippingMode': 'E-ticket', // shipment mode name
'shipping': 8, //shipment fee
'payment fee': 4, //payment overhead fee
'revenue': 35, //total amount to pay
'coupon': 'PROMO' //promotional code or voucher code
},
'products': [{ // List of productFieldObjects inside the order.
'name': 'Triblend Android T-Shirt', // Product Name (mandatory).
'id': '12345', // Product Id (mandatory).
'price': '15.25', // Unit Price (mandatory) (same as the basic e-commerce tag).
'brand': 'Visit Pass / Exhibition', // Product Family Type / Topic of the product (if set)
'category': 'Cat A / Normal', // seat category / tarrif type
'variant': 'Cross-sell 1-click / 1234567', // cross selling type / parent product id (if purchased via cross-selling)
'quantity': 1, // same as the basic e-commerce tag
'coupon': 'PartnerCUBE' // advantage name / advantage id
}]
}
}
});
</script> |