SecuTix Gravity Team believe Team believes in the power of widgets as a dynamic new way to build your customized online shopping journey. In Whymper V2 , we continuously work hard on a new set of widgets to meet our ultimate vision. Hence we are excited to announce the release of provides two new calendar widgets that unlocks unlock the possibility for you to easily present your product occurrences or availability in an interactive, Equilibrium-based and customizable calendar view on your institutional website or partner websites. Meet :
- Season Calendar Widget
- Availability Calendar Widget
Season Calendar Widget
Have you ever encountered the following situation? You have a list of dated events or visit passes on the product catalog page of your institutional website. And the sale dates for each product are not the same and scattered within the season. Therefore Instead, you would like to present all of your dated products in a calendar view to offer and help your users a more chronological overview of the products that you have on sale and help them find their desired ones more easily. So you find the ones best fitting their desires. You thus contact your web agency to build such a calendar view from scratch. However, every time when you update the product dates or launch a new season you have to contact your web agency again and again to manually update the calendar view or you just . Or worse, you simply forget to do so, which might will end up with inconsistent information displayed between your institutional website and online ticket shop. Worry no more! The Season Calendar Widget is here now to help you easily integrate a modern-looking product occurrence calendar in your website with real-time data from SecuTix by simply copy-pasting a small code snippet.
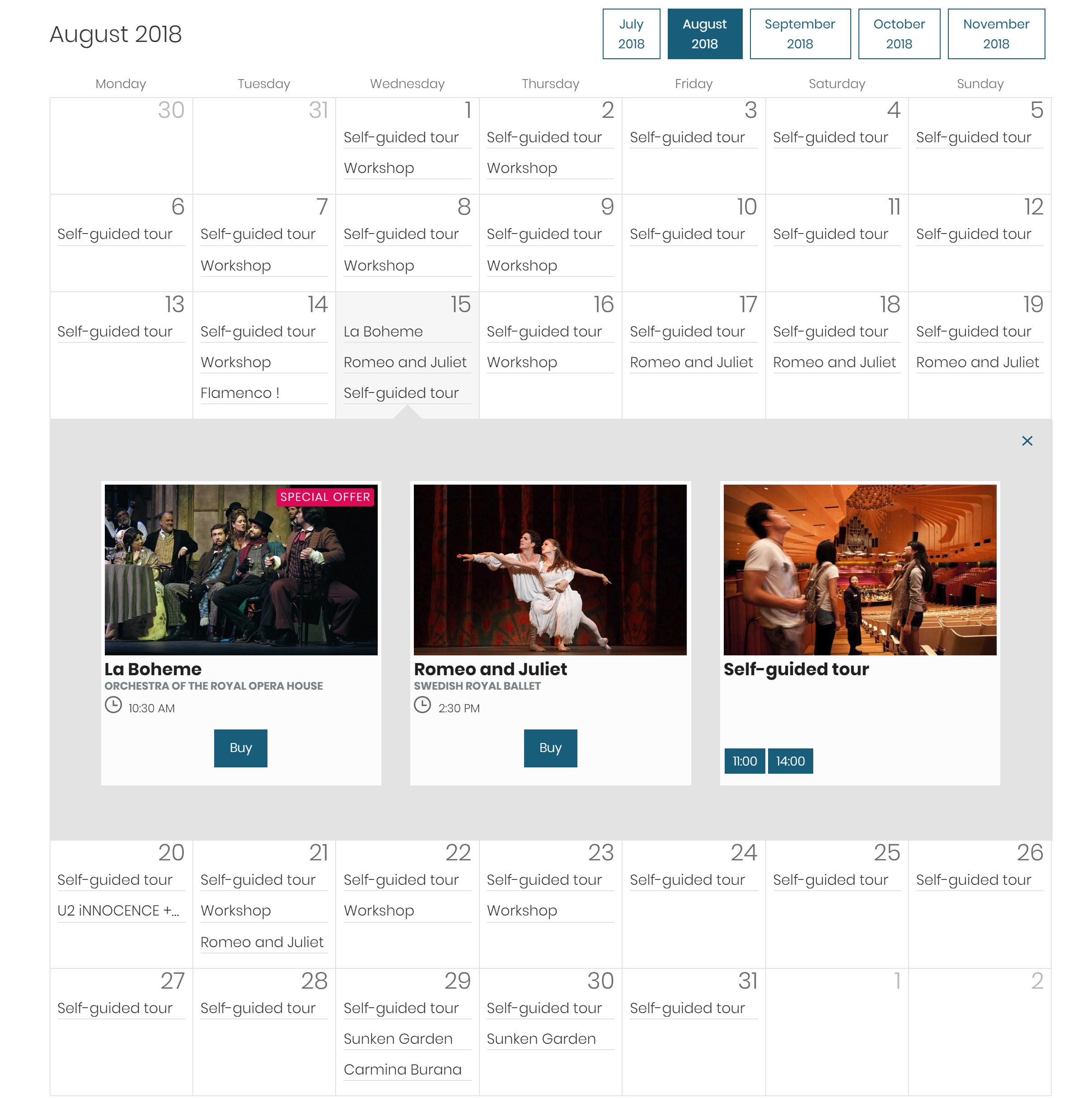
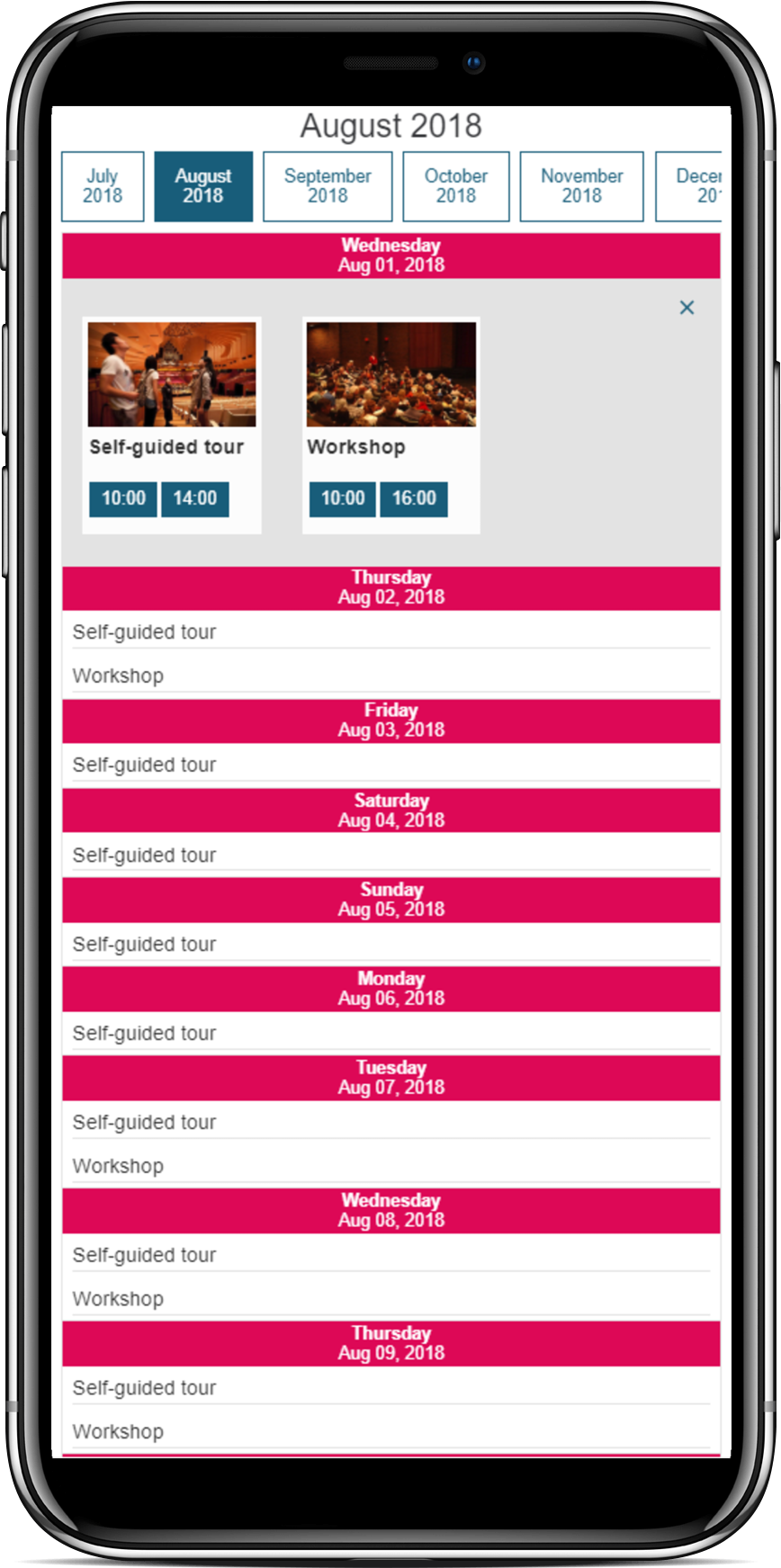
What Does It Do?
This widget simply presents all products configured in your SecuTix catalog in a monthly calendar view. The month with your earliest product occurrence (available or sold out) will be displayed by default and users can switch between different months via the navigation panel on the top right corner of the widget. Inside each date grid of the calendar, names of the products that have at least one occurrences occurrence on the corresponding date are listed to offer a brief view of what's happening on that date. When users click on each date grid, a drawer will open beneath the date where more information (, i.e., product image, name add-on, time, venue, etc.) , and action buttons will be presented for each product. Users can continue purchasing their interested desired product on your online ticket shop by clicking on the corresponding action buttons.
Styles and ThemesTheme and Customization
The default look and feel of the Season Calendar Widget is inherited from the ticket shop's Equilibrium theme, which offers a seamless integration with your institutional website. Like every Gravity Widgets, you can also further customize the styles by overriding the corresponding CSS rules.
For a detailed description of the Widget concept and architecture as well as the supported configuration parameters and examples, please refer to the following URL: Gravity documentation
Availability Calendar Widget
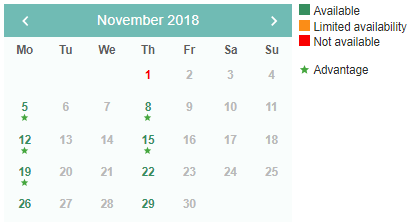
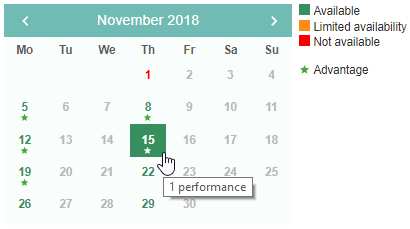
As trivial as it sounds, the Availability Calendar Widget unlocks the potential for you to display the real-time availability in an interactive calendar widget for a given product anywhere. You can integrate it in your own product description page or anywhere else when such information is needed. Not only does it display the availability information, it also directly brings users to the corresponding online ticket shop to finish the purchase of a performance or time-slot when they click on a date. Like our current ticket shop, the availability level is indicated by three different colors (green, orange and red). If on a particular day, at least one product has a public advantage, a special advantage indicator will also be displayed. Like other Gravity Widget, its default look & feel is based on our Equilibrium theme which can be further customized with simple CSS overriding.
Availability Calendar Widget Example (Default & On Hover)
| Info |
|---|
For a detailed description of the Widget concept and architecture as well as the supported configuration parameters and examples, please refer to the following URL: Gravity documentation |
. |