| Note | ||
|---|---|---|
| ||
Please note that our Enhanced E-commerce Tracking is only supported if you are using Universal Analytics tracking and Google Tag Manager. If you have not yet activated the Enhanced E-commerce Tracking, please get in touch with our service team to ensure a proper setup. |
| Excerpt | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
Context
| Excerpt |
|---|
You are a strong user of the Google Analytics enhanced e-commerce tracking and you want to gain a deeper understanding of your visitors behavior especially on the calculated season tickets sales. Our Our Enhanced E-commerce feature has been further extended and is here to provide you with all those details. |
Following the deliveries of Cart and user info tracking on Enhanced E-commerce in Whymper V3 and Google Analytics improved data layer for products and checkout in Bishorn V1, we have continued our journey to enrich the e-commerce tracking data for our online sales platform in Bishorn V2. This time, we focus on understanding your season ticket holders journey.
| Info | ||
|---|---|---|
| ||
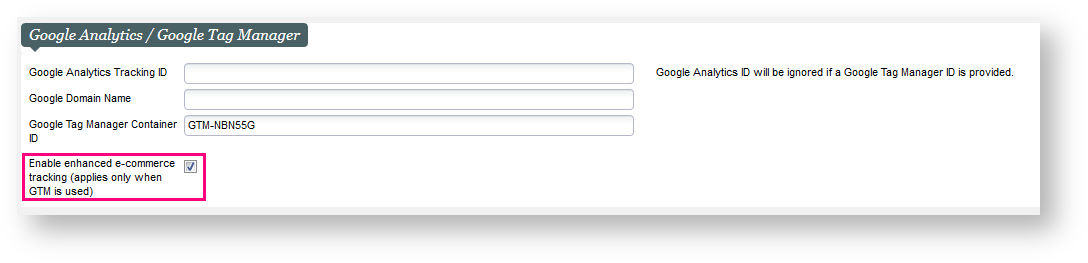
Applies for all internal sales channels that enables the pos-param "Enable enhanced e-commerce tracking", applies for all product families (includes Season ticket, Hospitality) The SecuTix data layer is not pushing data on the self-exchange online pages. |
1.Contact number and order type available to all data pushes existing already
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
event:"ee-productClick"
ecommerce |
Contact Number: add a new field "user" with key "contactNumber" to all existing datalayers after a user has logged in TS, for instance:
Order Type: re-use the "Variant" field to identify orderType (SALE, RESERVATION) which already done in addToCart, apply for other datalayers
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
event:"ee-productClick"
ecommerce:Object
click:Object
user:Object
contactNumber:"3010" // add the contactNumber after user logged in, this can be empty due to guest
hashedEmail:".." // only push when activate webTracking.userInfoTrackingType
actionField:Object
list:"Plan your visit"
products:Array[1]
0:Object
id:"101061827659"
name:"West Hall - Guided visit"
brand:"Visit pass"
variant: "SALE" // add the orderType from the action productClick (exclude datalayers which already done)
position:0 |
2.Push date time of dated product from addToCart datalayer to all
For dated product (match, performance, timeslot) please add a new field "date" in addTocart and later processes (like checkout , confirmation,...)and confirmation is added
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
event:"ee-checkout"
ecommerce:Object
checkout:Object
user:Object
contactNumber:"3010"
actionField:Object
products:Array[3]
0:Object
name:"Museum Ticket"
date:"15/04/2021 - 15:30" //date time of timeslot, performance, match
category:"Adult"
price:"14.00"
quantity:2
id:"101049282449-101049310928-306159078-101049317318"14.00"
brand:"Visit pass"quantity:2
variant:"SALE" |
Push data for Subscription journey
. Add productView when purchasing calculated SSTK in 2 steps (when these 2 pages Loaded):
- 1st: once enter the Season ticket first page: https://thecube-l-tcube.int2-shop.secutix.com/selection/subscription?productId=466508722
- 2nd: After clicking on "Subscribe now", send productView data of Calculated SSTK in the next page: https://thecube-l-tcube.int2-shop.secutix.com/selection/subscription/subscribers?productId=466508722
id:"101049282449-101049310928-306159078-101049317318"
brand:"Visit pass"
variant:"SALE" |
3a.Push data for Subscription journey
A new datalayer addSubscription is now available when purchasing a season ticket.
Data
Add new datalayer addSubscription when purchasing Calculated SSTK:
ProductView dataare pushed to the data layer first once a visitor enters the Season ticket first page (product description page) and second after the vistor clicks on "Subscribe now".
Push product impression data to datalayer as follows :
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
event:"ee-addSubscription"
ecommerce:Object
add:Object
user:Object
contactNumber:"3010"
products:Array[1]
0:Object
id:"466508722"
name:"Open Season Ticket"
brand:"Season tickets"
quantity:2
variant:"SALE" |
3b. A new datalayer
validateSubscription and
cancelSubscription:Add validateSubscriptioncancelSubscription are available
- validateSubscription is fired when user
- confirms the Subscription (click on VALIDATE SUBSCRIPTION)
- The data are pushed again if the
- user modify seats of some performances and VALIDATE again
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
event:"ee-validateSubscription"
ecommerce:Object
currencyCode:"EUR"
validate:Object
user:Object
contactNumber:"3010"
products:Array[1]
0:Object
id:"466508722"
name:"Open Season Ticket"
brand:"Season tickets"
quantity:2
variant:"SALE"
performance:Array[3]
0:Object
id:"466498532"
name:"Swan Lake"
date:"15/04/2021 - 15:30"
category:"Cat 1 / Subscriber - Adult"
price:"14.00"
quantity:1
brand:"Event"
variant:"SALE"
1:Object
id:"466498533"
name:"La Travia"
date:"16/04/2021 - 15:30"
category:"Cat 1 / Subscriber - Adult"
price:"14.00"
quantity:1
brand:"Event"
variant:"SALE"
2:Object
id:"466498535"
name:"Romeo&Juliet"
date:"17/04/2021 - 15:30"
category:"Cat 1 / Subscriber - Adult"
price:"14.00"
quantity:1
brand:"Event"
variant:"SALE" |
3c. A new datalayer cancelSubscription is fired when the visitor cancel the Subscription (
Add cancelSubscription when user cancel the Subscription:same structure and data
as validateSubscription except use the event cancelas validateSubscription except the event cancel is pushed)
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
event:"ee-cancelSubscription"
ecommerce:Object
currencyCode:"EUR"
cancel:Object
user:Object
contactNumber:"3010"
products:Array[1]
0:Object
id:"466508722"
name:"Open Season Ticket"
brand:"Season tickets"
quantity:2
variant:"SALE"
performance:Array[3]
0:Object
id:"466498532"
name:"Swan Lake"
date:"15/04/2021 - 15:30"
category:"Cat 1 / Subscriber - Adult"
price:"14.00"
quantity:1
brand:"Event"
variant:"SALE"
1:Object
[...] |
4.Subscrition's child performances data are now pushed in addToCart, removeFromCart, Checkout, Confirmation
Modify thesedatalayers
to have list of child performances of a Season ticket- Send again if user modify seats of some performances and VALIDATE again
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
event:"addToCart"
[...]
name:"Open Season Ticket"
brand:"Season tickets"
quantity:2
variant:"SALE"
performance:Array[3]
0:Object
id:"466498532"
name:"Swan Lake"
date:"15/04/2021 - 15:30"
category:"Cat 1 / Subscriber - Adult"
price:"14.00"
quantity:1
brand:"Event"
variant:"SALE"
1:Object
id:"466498533"
name:"La Travia"
date:"16/04/2021 - 15:30"
category:"Cat 1 / Subscriber - Adult"
price:"14.00"
quantity:1
brand:"Event"
variant:"SALE"
2:Object
id:"466498535"
name:"Romeo&Juliet"
date:"17/04/2021 - 15:30"
category:"Cat 1 / Subscriber - Adult"
price:"14.00"
quantity:1
brand:"Event"
variant:"SALE" |