...
This interactive documentation is currently in an early alpha stage, and will be improved in the upcoming versions of SecuTix.
| Warning |
|---|
Please note that currently widgets are coupled to physical hosts of SecuTix. It is important to set the correct url for the source files to have widgets work properly. We are happy to help you setup the correct information. Please contact us via the email api-support@secutix.com. For more information, please refer to the section "Include the widget library". |
...
- Include the widget library
- Create an html container with an id for every widget
- Setup the widget through Javascript parameters
- Instantiate the widget
Prerequisites
To work, the widgets need to define the charset in the html header:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<head>
<!-- meta character set UTF-8 -->
<meta charset="UTF-8">
[...]
</head> |
Include the widget library
...
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<script type="text/javascript" src="https://s3.eu-central-1.amazonaws.com/pub.tnwi.int1-s3.secutix.com/<CUSTOMER-SPECIFIC URL>/stx-widgets/Widgets.js"></script> |
...
Anywhere in the website, you can include a HTML tag with an id that will be pass used later to in the widget definition. To ensure correctly structure to the information in the website, you may define size and position of the container. The widgets will adapt to the container.
...
For each widget instance, you need to create a specific container that cannot be reused.
...
Configure widgets
To display a widget, several informations are needed. In the linked documentation, you can find the mandatory and optional parameters required to properly setup every widget that is available.
Some information can be share shared between several widgets (hostname, apikey, language) and some other are specific to each widget (see below how to handle them).
...
Display a widget
The widget library export exports only one function, the magic called start. When the Widget.js script is loaded, you can access to all widgets by calling this function.
It This function takes an object as parameter that is , as described in the following code block.:
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
hostname: string that represent the hostname of the internet point of sales (mandatory)
apiKey: string that contains the apikey linked to the internet point of sales (mandatory)
language: string representing the language in which the widgets should be displayed (optional, it takes the default institution language if not provided)
widgets: a list of widget definitiondefinitions
} |
The widget definition is an object that contains all the widget parameters . The widget name must be provided as widget related to the displayed widgets. A series of base parameters are mandatory: widget name (case sensitive), and container id (the id of the container id must be provided as root. Then all other widget specific parametershtml container). Specific widget parameters have also to be included in the widget definition object.
Widget instantiation example
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
<script type="text/javascript">
STX.Widgets.start({
// The hostname defined in the point of sales
hostname: 'thecube-special-cube.int2-host.shop.secutix.com',
apiKey: '8bafa660-8bc1-4982-83da-f15fce01f4ec',
language: 'fr',
widgets: [{
widget: 'Product', // the name of the widget
root: '#product_1', // the id of html tag above
productId: '4654654', // the id of the product
occurrenceId: '87846578', // the id of performance / match / slot
showActions: true, // parameters to show the actions
aspectRatio: 'VERTICAL' // how to display the picture
},{
widget: 'Product',
root: '#product_3',
productId: '465488',
occurrenceId: '1129848',
showDescription: true,
showImage: false
},{
widget: 'Catalog',
root: '#catalog_1'
}]
});
STX.Widgets.start({
// The hostname defined in the point of sales
hostname: 'thecube-special-cube.int2-host.shop.secutix.com',
apiKey: '8bafa660-8bc1-4982-83da-f15fce01f4ec',
language: 'en',
widgets: [{
widget: 'Product', // the name of the widget
root: '#product_2', // the id of html tag above
productId: '4654654', // the id of the product
occurrenceId: '87846578', // the id of performance / match / slot
showActions: true, // parameters to show the actions
aspectRatio: 'VERTICAL' // how to display the picture
}]
});
</script> |
In the previous example, there are two groups of widgets. Widgets that are inside a group must share the same global definition (ie. : localhosthost, apiKey, language). For each set of global infoinformation, you have to create a new group by using the function start again as shown in the example.
Additionnal information
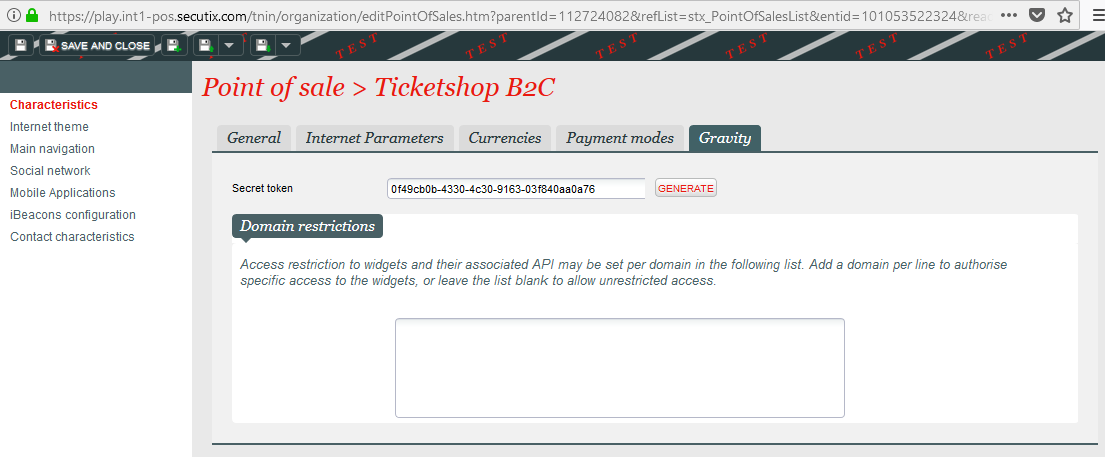
Domain restrictions
It can be configured in the point of sales definition is possible to configure which domain can access the REST API through ajax calls. This prevents inserting widgets on domains that are not explicitly authorized.
The following configuration screen is available to add domain restrictions: