| Note | ||
|---|---|---|
| ||
Please note that our Enhanced E-commerce Tracking is only supported if you are using Universal Analytics tracking and Google Tag Manager. If you have not yet activated the Enhanced E-commerce Tracking, please get in touch with our service team to ensure a proper setup. |
| Excerpt | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
Context
| Excerpt |
|---|
You are a strong user of the Google Analytics enhanced e-commerce tracking and you want to gain a deeper understanding of your visitors behavior especially on the products and promotions impressions, clicks and a more detailed view on the checkout process of your visitors. Our calculated season tickets sales. Our Enhanced E-commerce feature has been further extended and is here to provide you with all those details. |
Following the
deliverydeliveries of Cart and user info tracking on Enhanced E-commerce in Whymper V3
, weand Google Analytics improved data layer for products and checkout in Bishorn V1, we have continued our journey to enrich the e-commerce tracking data for our online sales platform in Bishorn
V1V2.
This time, we focus on understanding
product impressions and clicks, promotion impressions and clicks and the checkout processyour season ticket holders journey.
| Info | ||
|---|---|---|
| ||
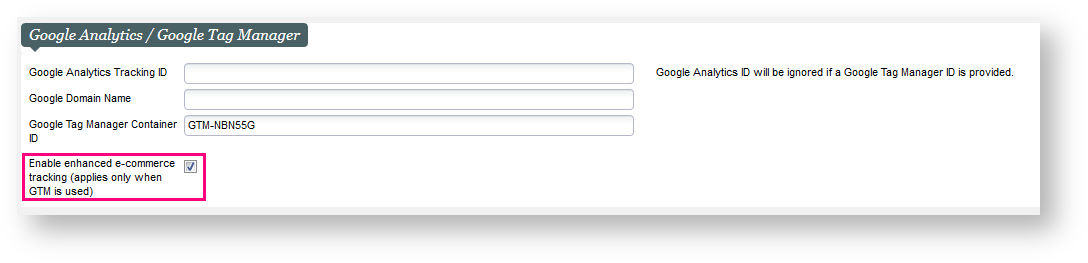
Applies for all internal sales channels that enables the pos-param "Enable enhanced e-commerce tracking", applies for all product families (includes Season ticket, Hospitality) The SecuTix data layer is not pushing data on the self-exchange online pages. |
1.
Product impressionPush product impression data to datalayer as follows :Contact number and order type available to all data pushes existing already
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
event:"ee-productClick"
ecommerce:Object
click:Object
user:Object
contactNumber:"3010" // add the contactNumber after user logged in, this can be empty due to guest
hashedEmail:".." // only push when activate webTracking.userInfoTrackingType
actionField:Object
list:"Plan your visit"
products:Array[1]
0:Object
id:"101061827659"
name:"West Hall - Guided visit"
brand:"Visit pass"
variant: "SALE" // add the orderType from the action productClick (exclude datalayers which already done)
position:0 |
2.Push date time of dated product from addToCart datalayer to all
For dated product (match, performance, timeslot) a new field "date" in addTocart and later processes like checkout and confirmation is added
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
event:"ee-checkout" ecommerce:Object checkout:Object user:Object contactNumber:"3010" actionField:Object products:Array[3] 0:Object<script> dataLayer.push ({ 'event':'ee-productImpression' 'ecommerce': { 'impressions': [{ 'id':'12345678', name:"Museum Ticket" date:"15/04/2021 - 15:30" // Product ID, Tour ID. If on landing display multiple timeslots or multiple performances, push product ID of the Pass or Event multiple times. 'name':'Romeo & Juliet',date time of timeslot, performance, match category:"Adult" price:"14.00" quantity:2 id:"101049282449-101049310928-306159078-101049317318" brand:"Visit pass" variant:"SALE" |
3a.Push data for Subscription journey
A new datalayer addSubscription is now available when purchasing a season ticket.
Data are pushed to the data layer first once a visitor enters the Season ticket first page (product description page) and second after the vistor clicks on "Subscribe now".
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
event:"ee-addSubscription"
ecommerce:Object
add:Object
user:Object
contactNumber:"3010"
products:Array[1]
0:Object
id:"466508722"
name:"Open Season Ticket"
brand:"Season tickets"
quantity:2
variant:"SALE" |
3b. A new datalayer validateSubscription and cancelSubscription are available
- validateSubscription is fired when user confirms the Subscription (click on VALIDATE SUBSCRIPTION)
- The data are pushed again if the user modify seats of some performances and VALIDATE again
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
event:"ee-validateSubscription" ecommerce:Object currencyCode:"EUR" validate:Object user:Object contactNumber:"3010" products:Array[1] 0:Object id:"466508722" name:"Open Season Ticket" brand:"Season tickets" quantity:2 variant:"SALE" performance:Array[3] 0:Object id:"466498532" name:"Swan Lake" date:"15/04/2021 - 15:30" category:"Cat 1 / Subscriber - Adult" price:"14.00" quantity:1 brand:"Event" variant:"SALE" 1:Object id:"466498533" name:"La Travia" date:"16/04/ Product name, Tour name 2021 - 15:30" category:"Cat 1 / Subscriber - Adult" price:"14.00" quantity:1 'brand':'Event / Drama', brand:"Event" variant:"SALE" 2:Object id:"466498535" name:"Romeo&Juliet" date:"17/04/2021 - 15:30" category:"Cat 1 / Subscriber - Adult" price:"14.00" quantity:1 brand:"Event" variant:"SALE" |
3c. A new datalayer cancelSubscription is fired when the visitor cancel the Subscription (same structure and data as validateSubscription except the event cancel is pushed)
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
event:"ee-cancelSubscription" ecommerce:Object currencyCode:"EUR" cancel:Object user:Object contactNumber:"3010" products:Array[1] 0:Object id:"466508722" name:"Open Season Ticket" brand:"Season tickets" quantity:2 variant:"SALE" Product Family Type / Topic of the product (if set) 'position':0, performance:Array[3] 0:Object id:"466498532" name:"Swan Lake" date:"15/04/ Position of a product in a given Section (landing page) or Product type (Landing page list view or Normal view). Position of a product in a Section can be different if user change the day view (Today, Tomorrow, After,...) 'list': 'Hot topic'2021 - 15:30" category:"Cat 1 / Subscriber - Adult" price:"14.00" quantity:1 brand:"Event" variant:"SALE" 1:Object [...] |
4.Subscrition's child performances data are now pushed in addToCart, removeFromCart, Checkout, Confirmation datalayers
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
event:"addToCart" [...] name:"Open Season Ticket" brand:"Season tickets" quantity:2 variant:"SALE" performance:Array[3] 0:Object id:"466498532" name:"Swan Lake" date:"15/04/ On Landing page content return Section name, on Landing page list view return Product type name (for a Product type products can be grouped by topic (sub-grouping), please set position and list by Topic name in this case }, { 2021 - 15:30" category:"Cat 1 / Subscriber - Adult" price:"14.00" quantity:1 brand:"Event" variant:"SALE" 1:Object 'id':'ABC124', :"466498533" 'name':'Product Name', name:"La Travia" date:"16/04/2021 - 15:30" 'brand':'Product Brand', category:"Cat 1 / Subscriber - Adult" price:"14.00" 'position':1, quantity:1 brand:"Event" 'list': 'Hot topic' variant:"SALE" 2:Object id:"466498535" }] } }); </script> name:"Romeo&Juliet" date:"17/04/2021 - 15:30" category:"Cat 1 / Subscriber - Adult" price:"14.00" quantity:1 brand:"Event" variant:"SALE" |