Sur le même principe que pour le Newsletter Widget, le "product widget" (widget produit) est un simple extrait de code que vous pouvez facilement intégrer dans n’importe quel site Web. Grâce à ce widget flexible et adaptable, vous pouvez très simplement créer une page de catalogue produits avec votre propre style sur votre site Web. Les plus récentes informations des produits seront automatiquement reprises sur le widget depuis le catalogue de la plateforme SecuTix correspondante, plus besoin donc de les copier-coller et de les mettre à jour manuellement !
| Note |
|---|
Veuillez noter que cet article ne s’applique qu’à la version 1 du SecuTix Gravity Product Widget publié dans PizBernina V2. |
Comment cela fonctionne-t-il ?
Pour utiliser un widget produit, vous devez d’abord intégrer un extrait de code dans votre site Web. Vous pouvez soit vous adresser à votre prestataire Web pour insérer l’extrait de code dans le code HTML de votre site, soit le faire vous-même à l’aide de Google Tag Manager. L’extrait de code va tout d’abord contacter le service back-end de SecuTix pour récupérer les configurations requises (p. ex. les thèmes et les labels) et les informations produit (p. ex. nom, image, date, boutons supportés, etc.) depuis le catalogue de la plateforme de vente en ligne correspondante. Puis il affichera l’interface utilisateur du widget et présentera les informations produit conformément à la configuration définie. Comme pour le widget de newsletter, les styles et thèmes par défaut du widget produit sont les mêmes que ceux de la plateforme de vente en ligne correspondante. Vous pouvez également neutraliser les styles par le biais d’une mise en page CSS individuelle.
Exemple
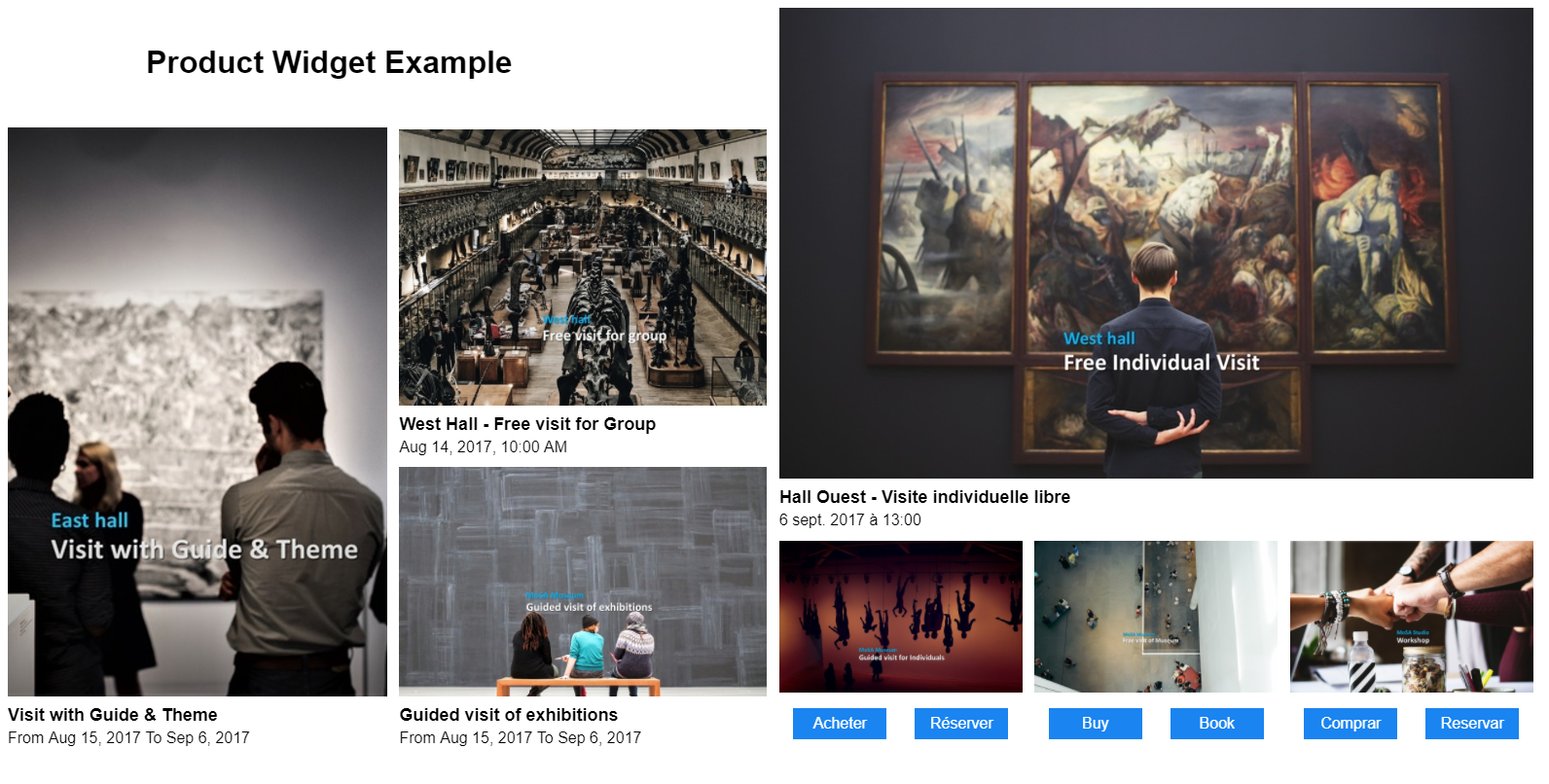
Ci-dessous l’exemple d’une page customisée de catalogue produits construite en utilisant plusieurs widgets produit avec divers paramètres d’initialisation.
Exemple d’extrait de code
What's Product Widget?
Following the same concept as the Newsletter Widget, The Product Widget is nothing but a simple code snippet which you can easily integrate into a website. With our flexible and responsive Product Widget, you can easily build a product catalog page on your own website. The latest product information presented inside the widget will be automatically fetched from the catalog of the corresponding SecuTix online sales platform. No more manual copy paste and maintenance are needed anymore.
| Note |
|---|
Please note that this article only applies to SecuTix Gravity Product Widget V1 which is released within PizBernina V2. |
How does it work?
To use a product widget, first you would need to integrate a code snippet into your target website. You may either contact your web agency to embed the snippet into your website's HTML code or integrate it via Google Tag Manager. The code snippet will first call SecuTix back-end service to fetch the necessary configurations (e.g. theme and labels) and product information (e.g. name, image, date, supported action buttons, etc.) from the catalog of the corresponding online sales platform (passed as an initialization parameter). Then it will render the user interface of the widget and present the product information based on the configuration. Like the newsletter widget, the default style and theme of the product widget are the same as the ones from the corresponding online sales platform. You may also override the styles via custom CSS.
Example
Below is an example of a custom product catalog page built using multiple product widgets with various initialization parameters.
Sample code snippet
| Code Block | ||||
|---|---|---|---|---|
| ||||
<div id="stx-product" class="product"></div> <script type="text/javascript" src="https://s3.eu-central-1.amazonaws.com/pub.tnwi.p16-s3.secutix.com/stx-widgets/Product/v1/Product.js"></script> <script type="text/javascript"> STX.config({apiKey:"8bafa660-8bc1-4982-83da-f15fce01f4ec", hostname:"hostname of your online sales platform"}); STX.widgets.Product.render({ props: { productId:'your product ID', occurrenceId: 'your performance or timeslot ID', aspectRatio:'VERTICAL', showActions: false, showText: true, showImage: true }, }, locale:"en", root:"#stx-product"}); </script> |
Paramètres
apiKey - le "Secret token" (jeton secret) généré sur l'écran de configuration de votre point de vente. Vous trouverez ce paramètre sous Sales Channels > Point of sale > Characteristics > Internet Parameters.
hostname - the hostname of the point of sales URL for your online sales platform.le nom d'hôte de l'URL du point de vente pour votre plateforme de vente en ligne.
Note Please note that the product widget will fetch the configurations (e.g. theme and label overriding) from the corresponding point of sales.
productId - the Id of the product that you want to display inside the widget
Note Please note that the product widget will fetch the product information (e.g. name, image, date, supported action buttons, etc.) from the corresponding point of sales.
- aspectRatio - the aspect ratio of the product image displayed inside the widget. Supported values are "VERTICAL","HORIZONTAL", "WIDE", "SQUARE" and "LANDSCAPE". The default value is "VERTICAL"
- showActions - whether or not the product widget should display action buttons. The default value is "false". Supported action buttons are:
- "Buy", if online sale is enabled for the corresponding product);
- "Reserve", if online booking is enabled for the corresponding product;
- "Option", if online quote is enabled for the corresponding product.
- showText - whether or not the product widget should display text. The default value is "true".
- showImage - whether or not the product widget should display product image. The default value is "false". locale - the language code which defines the language of the product widget. When not set, the widget will use the main institution language by default.
Veuillez noter que le widget de produit récupèrera les configurations (p. ex. les thèmes et les labels) du point de vente correspondant.
productId - l’id du produit que vous voulez afficher dans le widget.
Note Veuillez noter que le widget va tout d’abord contacter le service back-end de SecuTix pour récupérer les configurations requises (p. ex. les thèmes et les labels) et les informations produit (p. ex. nom, image, date, boutons supportés, etc.) du point de vente correspondant.
- occurrenceId - (facultatif) l’id de la séance ou de la plage horaire que vous voulez afficher dans le widget. Lorsque ce paramètre est défini, le widget produit indiquera la date et l’heure de début de l’occurrence (p. ex. la séance ou la plage horaire). S’il n’est pas défini, le widget affichera uniquement une période entre la première et la dernière occurrence du produit correspondant.
- aspectRatio - (facultatif) le format de l’image du produit affiché dans le widget. Les valeurs supportées sont « VERTICAL »,"HORIZONTAL », « WIDE », « SQUARE » et « LANDSCAPE ». La valeur par défaut est « VERTICAL ».
- showActions - (facultatif) définit si le widget doit afficher des boutons ou pas. La valeur par défaut est « false ». Les boutons supportés sont :
- « Buy », si la vente en ligne est activée pour le produit correspondant.
- « Reserve », si la réservation en ligne est activée pour le produit correspondant.
- « Option », si l'option en ligne est activé pour le produit correspondant.
- showText - (facultatif) définit si le widget doit afficher du texte ou pas. La valeur par défaut est « true ».
- showImage - (facultatif) définit si le widget doit afficher l’image du produit ou pas. La valeur par défaut est « false ».
- locale - (facultatif) le code langage qui définit la langue du widget de produit. Si rien n’est indiqué ici, le widget utilisera par défaut la langue principale de l’entreprise.