| Note |
|---|
|
Please note that our Enhanced E-commerce Tracking is only supported if you are using Universal Analytics tracking and Google Tag Manager. |
Context
If you have not yet activated the Enhanced E-commerce Tracking, please get in touch with our service team to ensure a proper setup. |
| Excerpt |
|---|
| Excerpt |
|---|
| Status |
|---|
| subtle | true |
|---|
| colour | Blue |
|---|
| title | UPCOMING |
|---|
|
You are a strong user of the Google Analytics enhanced e-commerce tracking and you want to gain a deeper understanding of your visitors behavior especially on the products and promotions impressions, clicks and a more detailed view on the checkout process of your visitors. Our Enhanced E-commerce feature has been further extended and is here to provide you with all those details. |
Solution
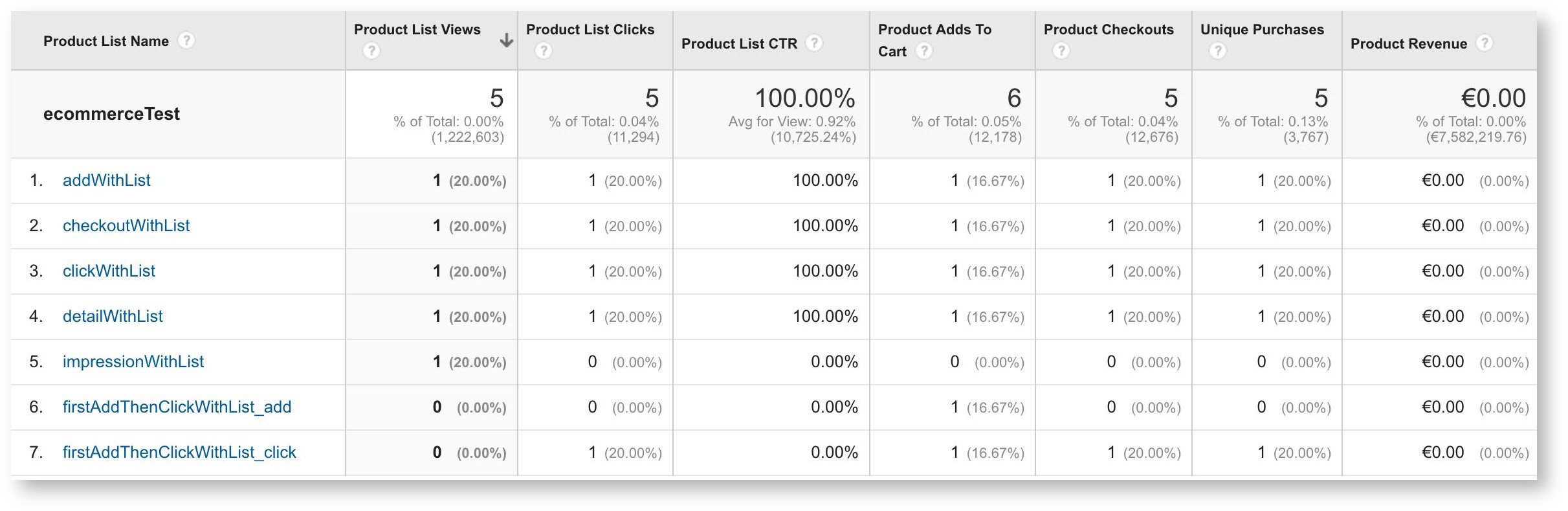
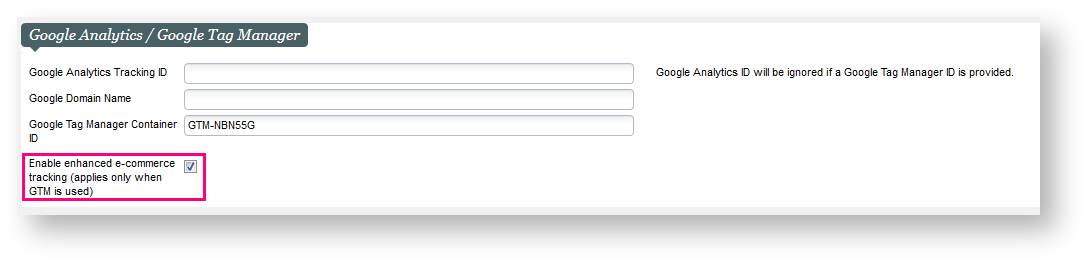
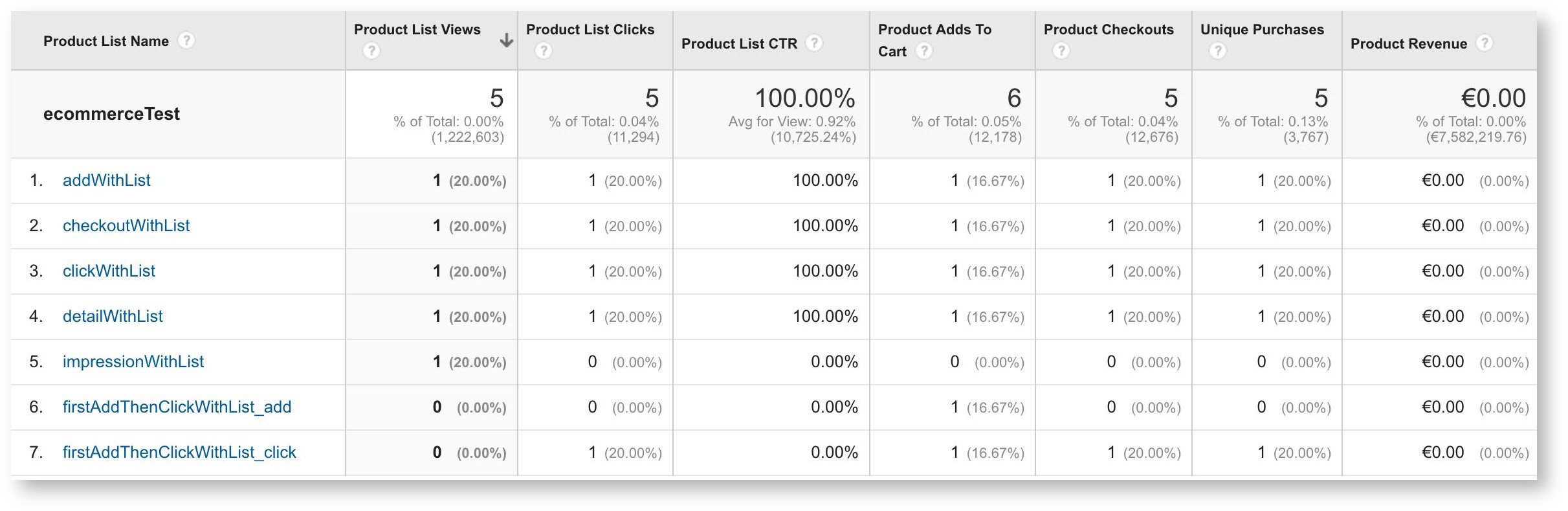
Following the delivery of Cart and user info tracking on Enhanced E-commerce in Whymper V3, we have continued our journey to enrich the e-commerce tracking data for our online sales platform in Bishorn V1. This time, we focus on understanding product impressions and clicks, promotion impressions and clicks and the checkout process. Scope: applies
 Image Added
Image Added
| Info |
|---|
| title | Product families supported |
|---|
|
Applies for all internal sales channels that enables the pos-param "Enable enhanced e-commerce tracking", applies for all product families (includes Season ticket, Hospitality) The SecuTix data layer is not pushing data on the self-exchange online pages. |
Impressions and clicks
1. Product impression
Push product impression data to datalayer on the following list of "scenarios": with clusters - :
- Clusters & sections views: push all products' impression data (including all products in the List view, even if the "Load more"
isn't - button has not been clicked.)
for - For the carousel or slider sections, we push all products inside the slider, no matter when user clicks on an arrow to see the other products or not. Meaning that if the product
will be - is in the slider, it will considered
has On the landing page with the product - Product type view: push all products belonging to the current Product Type selected (e.g push all products of the EVENT tab, when user
click continue visit - VISIT tab products)
- On Landing page section view, sending data also depends on scroll depth. This means that the data will be pushed as the user scrolls the landing page
with the calendar type view (out of scope): push all products belonging to the current Month selected. On the standard list page (out of scope): push all products belonging to the current Product Type selected - .
- If a product card on the landing page is a Tour, we push the Tour id as the product Id.
- If a product card is a list of timeslots/performancse, we push its' product Id (Event Id or Visit pass Id).
- Data are also sent after user clicks on a product/promotion, and in the product/promotion details page (page just before the shopping cart)
1. Product impression
Push product impression data to datalayer as follows :
| Code Block |
|---|
| language | js |
|---|
| title | Product impression DataLayer Example |
|---|
| collapse | true |
|---|
|
<script>
dataLayer.push ({
'event':'ee-productImpression'
'ecommerce': {
'impressions': [{
'id':'12345678', // Product ID, Tour ID. If on landing display multiple timeslots or multiple performances, push product ID of the Pass or Event multiple times.
'name':'Romeo & Juliet', // Product name, Tour name
'brand':'Event / Drama', // Product Family Type / Topic of the product (if set)
'position':0, // Position of a product in a given Section (landing page) or Product type (Landing page list view or Normal view). Position of a product in a Section can be different if user change the day view (Today, Tomorrow, After,...)
'list': 'Hot topic' // On Landing page content return Section name, on Landing page list view return Product type name (for a Product type products can be grouped by topic (sub-grouping), please set position and list by Topic name in this case
},
{
'id':'ABC124',
'name':'Product Name',
'brand':'Product Brand',
'position':1,
'list': 'Hot topic'
}]
}
});
</script> |
impression Push Promotion impression data to datalayer on the same scenarios pages and sections mentionned above :
| Code Block |
|---|
| language | js |
|---|
| title | Promotion (advantage) impression DataLayer Example |
|---|
| collapse | true |
|---|
|
<script>
dataLayer.push ({
'event':'ee-promoImpression'
'ecommerce':{
'promoView':{
'promotions':[{
'id':'177664', // Advantage ID
'name':'Member Exclusive', // Advantage name
'creative':'Only for member', // Advantage description
'position':1 // Position of a product in a given Section (landing page) or Product type (Landing page list view or Normal view)
}]
}
}
});
</script> |
3. Product details impression
Push Product details' data when a product was clickedData pushed when :
- A product is clicked (accessing the product details page)
- For the calculated season tickets, it is at the ticket selection page
- For the Hospitality product family, it is at the hospitality selection page
Push data at - At the ticket selection page.
(Consider Match/Performance details page instead of Match selection page?) -> page before the ADD TO CART MMI: yes please
| Code Block |
|---|
| language | js |
|---|
| title | Product details impression DataLayer Example |
|---|
| collapse | true |
|---|
|
<script>
dataLayer.push({
'event':'ee-productView'
'ecommerce': {
'detail': {
'products': [{
'id':'ABC123', // Product ID
'name':'Product Name', // Product name
'brand':'Product Brand', // Product Family Type / Topic of the product (if set)
}]
}
}
});
</script> |
4.
Product click
Push Product details' data when user clicks a product
| Code Block |
|---|
| language | js |
|---|
| title | Product click DataLayer Example |
|---|
| collapse | true |
|---|
|
<script>
dataLayer.push({
'event':'ee-productClick'
'ecommerce': {
'click': {
'actionField': {
'list': 'Product list name'
},
'products': [{
'id':'ABC123', // Product ID
'name':'Product Name', // Product name
'brand':'Product Brand',
// Product Family Type / Topic of the product (if set)
'position':0
}]
}
}
} // Position of a product in a given Section (landing page) or Product type (Landing page list view or Normal view)
}]
}
}
});
</script> |
Push Product details' data when user clicks a product
| Code Block |
|---|
| language | js |
|---|
| title | Promotion click DataLayer Example |
|---|
| collapse | true |
|---|
|
<script>
dataLayer.push ({
'event':'ee-promoClick',
'ecommerce':{
'promoClick':{
'promotions':[{
'id':'Promo ID', // Advantage ID
'name':'Promo name', // Advantage name
'creative':'Creative name',
// Advantage description
'position':Position // Position of a product in a given Section (landing page) or Product type (Landing page list view or Normal view)
}]
}
}
});
</script> |
Acceptance criteria
- Sending data from new actions depend on current pos-param "Enable enhanced e-commerce tracking" which applies for all internet sales channels
- Products/Promotion impression data is sent in Landing page (Section view + list product families view), Landing page calendar view and normal product list page are out of scope
- On Landing page section view, sending data also depends on scroll depth, which means only send list of products/section if user scroll the page
- If a product card on Landing is a Tour, push Tour ID and its' information as the Product ID information. There is no need to send all product IDs inside that Tour
- If a product card or list is a timeslot/performance, push its' product ID (Event ID or Visit pass ID).
- Data is also sent after user click on a product/a promotion, and in the product/promotion details page (page just before the shopping cart)
Checkout process
- Data are sent to datalayer in check out process with 2 steps: Delivery and Order summary(after the payment page)
| Info |
|---|
| title | Security and data layer |
|---|
|
Please note that the payment page cannot push any data in the data layer, as this is a secure page and pushing data externally in a secure page is forbidden by the PCI certification. |
1. Delivery
Delivery step
When user choose a delivery mode and click on Continue
| Code Block |
|---|
| language | js |
|---|
| title | Delivery step DataLayer Example |
|---|
| collapse | true |
|---|
|
<script>
dataLayer.push({
'event': 'ee-checkout',
'ecommerce': {
'checkout': {
'actionField': {
'step': 1, //check out step, (1: Delivery, 2: Summary)
'id': '15284', //shipment Mode ID
'shippingMode': 'E-ticket', // shipment mode name
'shipping': 8 //shipment fee
},
'products': [{ // List of productFieldObjects inside the order.
'name': 'Triblend Android T-Shirt', // Product Name (mandatory).
'id': '12345', // Product Id (mandatory).
'price': '15.25', // Unit Price (mandatory) (same as the basic e-commerce tag).
'brand': 'Visit Pass / Exhibition', // Product Family Type / Topic of the product (if set)
'category': 'Cat A / Normal', // seat category / tarrif type
'variant': 'Cross-sell 1-click / 1234567', // cross selling type / parent product id (if purchased via cross-selling)
'quantity': 1, // same as the basic e-commerce tag
'coupon': 'PartnerCUBE' // advantage name / advantage id
}]
}
}
});
</script> |
2. Order summary step
When user input a voucher, select a payment method, then click on Continue to Payment
| Code Block |
|---|
| language | js |
|---|
| title | Order summary step DataLayer Example |
|---|
| collapse | true |
|---|
|
<script>
dataLayer.push({
'event': 'ee-checkout',
'ecommerce':{
'checkout':{
'actionField':{
'step': 2, //check out step, (1: Delivery, 2: Summary)
'option': 'VISA', //selected payment method name
'id': '1000463', //File ID
'shipmentID': '1111111', // shipment ID, get from Delivery step
'shippingMode': 'E-ticket', // shipment mode name
'shipping': 8, //shipment fee
'payment fee': 4, //payment overhead fee
'revenue': 35, //total amount to pay
'coupon': 'PROMO' //promotional code or voucher code
},
'products': [{ // List of productFieldObjects inside the order.
'name': 'Triblend Android T-Shirt', // Product Name (mandatory).
'id': '12345', // Product Id (mandatory).
'price': '15.25', // Unit Price (mandatory) (same as the basic e-commerce tag).
'brand': 'Visit Pass / Exhibition', // Product Family Type / Topic of the product (if set)
'category': 'Cat A / Normal', // seat category / tarrif type
'variant': 'Cross-sell 1-click / 1234567', // cross selling type / parent product id (if purchased via cross-selling)
'quantity': 1, // same as the basic e-commerce tag
'coupon': 'PartnerCUBE' // advantage name / advantage id
}]
}
}
});
</script> |
Acceptance criteria
Data is sent to datalayer in check out process with 2 steps: Delivery + Order summaryIt also depends on current pos-param "Enable
Getting started
MANDATORY - What is the setup required to use the feature (even if none, please mention)? Where can I see the feature? (this is intended to be a short guide). At least one screenshot should be provided, at latest for the finalized release note at sprint end.
Examples
OPTIONAL - Show some example use in actual customer use cases, or other relevant information.